WordPress è stato il sistema di gestione dei contenuti più utilizzato nel corso degli anni, poiché si stima che abbia un Quota di mercato del 64,2%. tra gli altri CMS. Il fatto che gli utenti senza competenze di programmazione possano creare e lanciare siti web con pochi clic è stata una delle maggiori attrazioni.
WordPress dispone anche di una directory con migliaia di temi che gli utenti possono personalizzare in base alle proprie esigenze. Esistono anche migliaia di plugin che i proprietari di siti web possono utilizzare per estendere la funzionalità dei loro siti.
Un’immagine in primo piano sulle tue pagine e sui tuoi post è una delle cose che devi considerare se desideri che il tuo sito Web WordPress sia unico, attraente e visivamente accattivante.
Tuttavia, devi anche assicurarti che l’immagine in primo piano abbia le giuste dimensioni. Se l’immagine in primo piano è troppo piccola, le persone non la vedranno.
D’altra parte, se l’immagine è troppo grande, non si adatterà agli schermi più piccoli come smartphone e tablet. In questo articolo parlerò di come modificare la dimensione dell’immagine in primo piano su WordPress e perché è importante.
Sommario:
Cosa sono le immagini in primo piano?
Un’immagine in primo piano è una rappresentazione visiva della tua pagina o del tuo post. Questa immagine è visibile prima del titolo e, a volte, è anche conosciuta come immagine di intestazione. Tale immagine apparirà nella parte superiore dei tuoi post sul tuo sito WordPress.
Un’immagine in primo piano apparirà anche quando condividi i post/la pagina su siti di terze parti come piattaforme di social media.
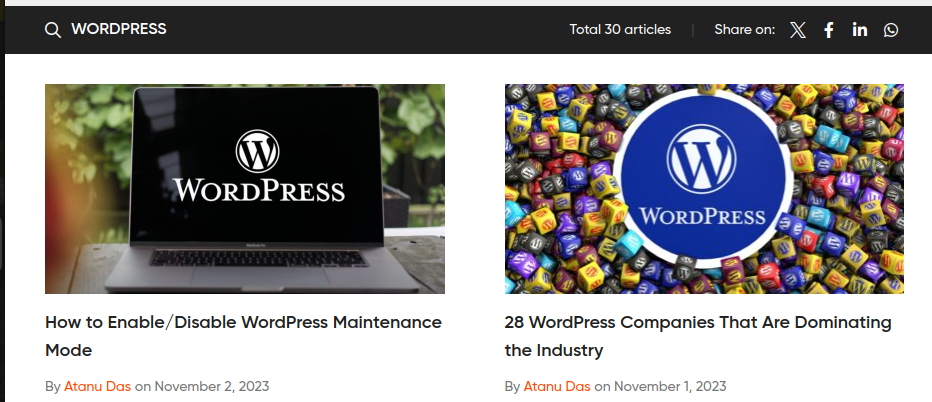
Per illustrare come funziona un’immagine in primo piano, ho utilizzato “WordPress” come frase di ricerca su winadmin.it.com. La mia idea era di inserire tutti gli articoli WordPress sul nostro sito web. Da questo screenshot, puoi vedere che l’immagine in primo piano appare appena prima del titolo:

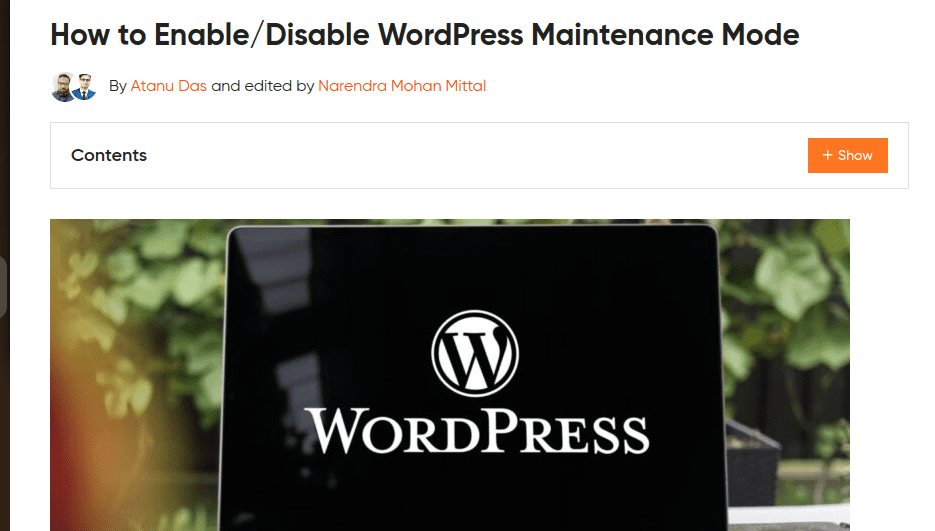
Tuttavia, quando apri un post, l’immagine in primo piano apparirà dopo il titolo ma subito prima dell’introduzione.

Perché le immagini in primo piano sono importanti?
L’aspetto dell’immagine in primo piano dipenderà dal tema o dalla personalizzazione. Perché le immagini in evidenza sono importanti in un post/una pagina? Possiamo avere post senza immagini in primo piano? Questi sono alcuni dei motivi per cui hai bisogno di un’immagine in primo piano:
- Attrattiva visiva: le immagini in primo piano hanno lo scopo di rendere i tuoi contenuti più coinvolgenti e attraenti per i tuoi clienti. Se selezioni una buona immagine come immagine in primo piano, creerai una buona impressione e incoraggerai gli utenti a interagire con i tuoi contenuti.
- Condivisione sui social: il mondo online funziona meglio quando condividi i tuoi contenuti su piattaforme diverse. L’immagine in primo piano apparirà quando condividi il tuo post/pagina sui social media. Un’immagine in primo piano attraente aumenterà la probabilità che gli utenti dei social media interagiscano con i tuoi contenuti.
- Struttura dei contenuti: un buon sito web dovrebbe essere ben strutturato. Immagini e altri elementi visivi aiutano a suddividere il contenuto in parti e a renderlo più leggibile. Puoi combinare le immagini in primo piano con altri tipi di immagini nei tuoi articoli di lunga durata.
- Generazione di miniature: una miniatura è una rappresentazione visiva che offre una rapida panoramica di ciò che troverai in un post. Le immagini in primo piano possono essere utilizzate come miniature negli archivi dei post e negli elenchi.
- Vantaggi SEO: i motori di ricerca considerano molti aspetti quando classificano i siti web. Puoi aggiungere la parola chiave principale nel testo alternativo dell’immagine in primo piano e renderla rilevabile dai motori di ricerca.
Qual è la dimensione predefinita di un’immagine in evidenza su WordPress e perché si dovrebbe cambiarla?
Quando scatti immagini RAW utilizzando la fotocamera o scarichi foto stock, queste potrebbero non essere ottimizzate o dimensionate correttamente per essere immagini in primo piano. Nella maggior parte dei casi, WordPress sceglierà la dimensione predefinita dell’immagine sorgente come dimensione delle immagini in primo piano.
Sfortunatamente, questo potrebbe non adattarsi a vari casi d’uso e dovresti quindi impostare le immagini in primo piano su qualcosa di vicino a 1200 x 628 pixel.
Questi sono alcuni dei motivi per cui dovresti modificare la dimensione dell’immagine in primo piano:
- Ottimizza la velocità di caricamento della pagina web: la natura del contenuto e della grafica presente sul tuo sito web influisce sulla velocità di caricamento complessiva. L’ottimizzazione delle dimensioni delle immagini garantisce di non sovraccaricare i server e di ridurre le velocità.
- Vantaggi SEO: i motori di ricerca considerano aspetti come la velocità di caricamento e l’esperienza dell’utente quando classificano i siti web. Il ridimensionamento delle immagini in primo piano garantisce che le tue pagine si carichino velocemente e che le immagini rispondano alle diverse dimensioni dello schermo.
- Migliora l’attrattiva visiva: ottimizzare le tue immagini è il primo passo per creare una buona impressione del tuo sito web. Assicurati sempre di ottimizzare le immagini in primo piano, poiché sono la prima cosa con cui le persone interagiscono.
Alcuni temi non ti consentono di impostare un’immagine in primo piano su un singolo post per impostazione predefinita. Non vuoi perdere i vantaggi di avere un’immagine in primo piano nei tuoi post, vero? Fortunatamente, puoi ancora mostrare le immagini in primo piano su un singolo post su WordPress tramite il twerking manuale.
Come modificare la dimensione dell’immagine delle funzionalità di WordPress
L’aspetto del tuo sito web dipenderà dal tema che stai utilizzando. Anche la scelta dell’editor è una considerazione importante quando ridimensioni le immagini in primo piano. A scopo dimostrativo, utilizzerò un sito Web in esecuzione su Newspaperex e utilizzando l’editor WordPress Classic. Utilizzerò anche un’immagine da Pixabay e ne scaricherà uno con 1280*853 pixel.
Segui questi passi:
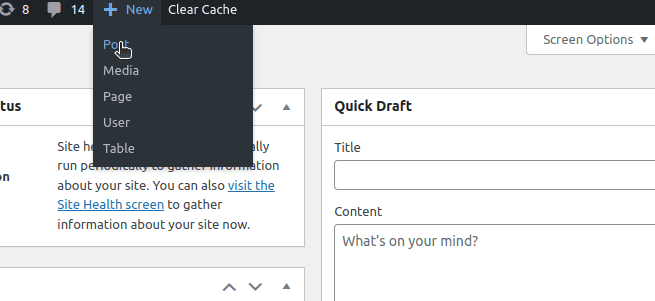
#1. Aggiungi un nuovo post: supponendo che tu abbia già effettuato l’accesso al tuo sito WordPress, in alto cerca “+Nuovo” e fai clic su “Post”.

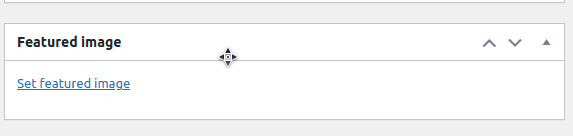
#2. Imposta un’immagine in primo piano: sto modificando un post nelle mie bozze; Salterò altre attività come l’aggiunta di un titolo e del contenuto. Scorrerò fino in fondo e farò clic su “imposta immagine in primo piano”.

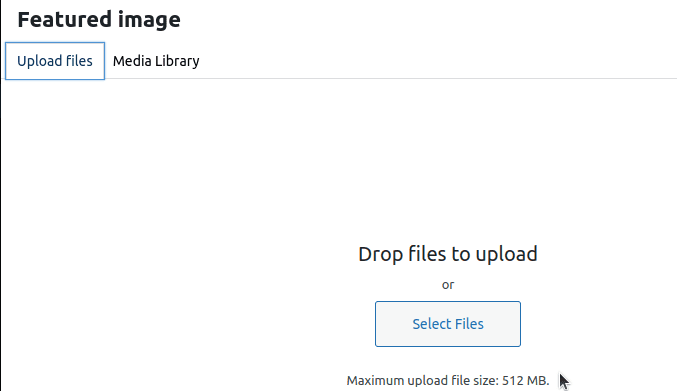
Farò clic sull’icona “carica file” poiché ho già scaricato l’immagine sul mio computer.

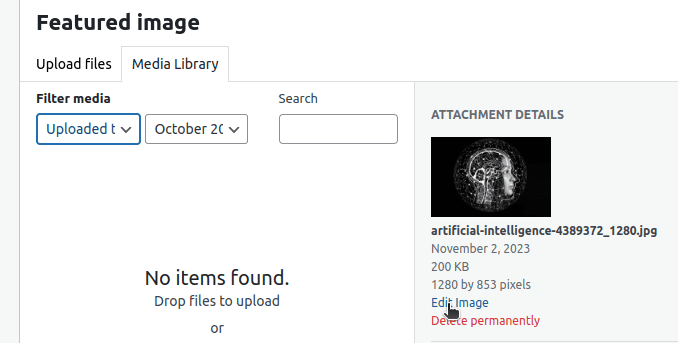
#3. Ridimensiona l’immagine: dopo aver caricato la mia immagine in evidenza, WordPress ha scelto automaticamente 1280*853 pixel come dimensioni. Tuttavia, desidero impostare la mia immagine su 1200 * 628 pixel. Ora posso fare clic su “Modifica immagine”.

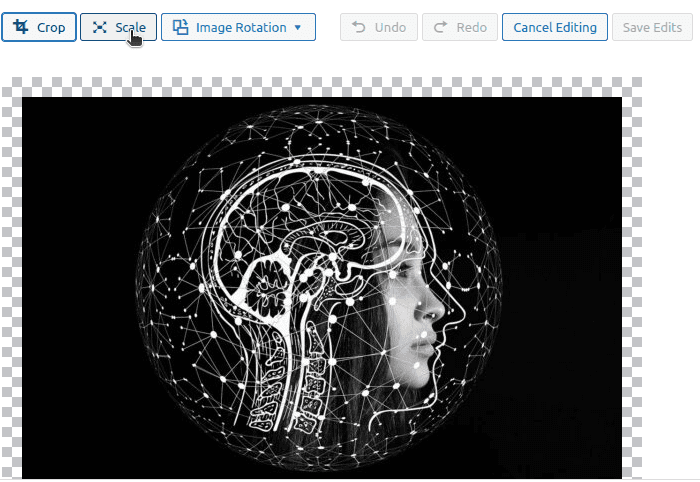
Farò quindi clic su “Scala”.

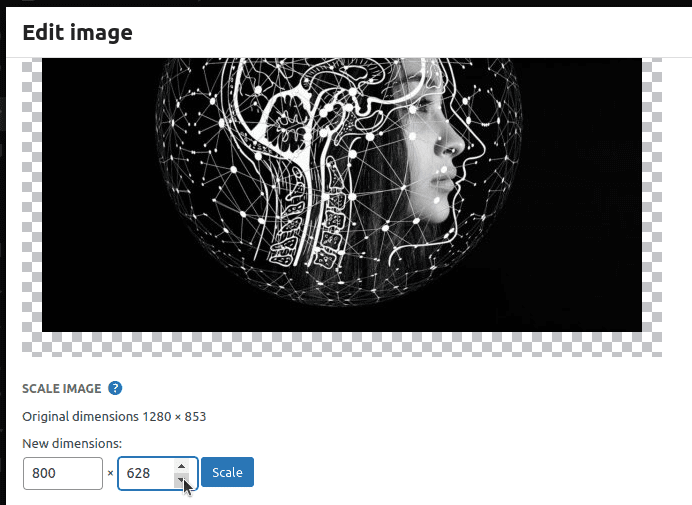
Ora posso regolare le dimensioni su 1200 * 628 pixel.

Salva le modifiche e pubblica il tuo post.
Approcci alternativi per ridimensionare l’immagine in primo piano
La modifica delle dimensioni dell’immagine in WordPress è uno dei tanti approcci che puoi utilizzare per ridimensionare le immagini in primo piano. Questi sono altri approcci:
#1. Strumenti in linea
Puoi caricare immagini in primo piano “pronte per la pubblicazione” dopo averle ridimensionate utilizzando gli strumenti online. Se desideri impostare il tuo post in primo piano, puoi impostarlo su 1200 * 628 pixel utilizzando uno strumento online come Adobe Expressscaricalo e caricalo sul tuo WordPress senza ulteriori modifiche.
La scelta dello strumento dipenderà dall’usabilità. Puoi anche utilizzare alcuni di questi strumenti per comprimere le tue immagini e ridurre il tempo di caricamento.
#2. Utilizzando i CSS
La maggior parte degli utenti di siti Web WordPress non scrive CSS per definire lo stile delle proprie applicazioni. Tuttavia, se conosci un po’ di CSS, puoi ridimensionare l’immagine in primo piano senza troppi problemi. Ciò comporta la scrittura di CSS personalizzati nel foglio stili.css.
La prima cosa che devi identificare è la classe che contiene l’immagine in primo piano. Puoi quindi evidenziare le dimensioni dell’immagine in primo piano in quella classe. Ad esempio, se abbiamo una classe conosciuta come high-flyers e vogliamo aggiungere il nostro codice CSS personalizzato, questo è ciò che avremo:
high-flyers img {
width: 100%; /* Make the image fill its container */
height: auto; /* Maintain aspect ratio */
max-width: 1200px; /* Limit the image width to 1200 pixels */
max-height: 628px; /* Limit the image height to 628 pixels */
}
#3. Utilizzando PHP
WordPress è progettato per soddisfare sia gli sviluppatori che i non sviluppatori. Puoi ridimensionare le immagini in primo piano modificando il codice PHP se sei un buon sviluppatore PHP. L’approccio migliore per modificare i tuoi file PHP è utilizzare temi secondari in modo che le modifiche non vadano perse quando aggiorni il tema principale.
Devi avere dimestichezza con la struttura delle cartelle e dei file di WordPress se vuoi che questo approccio funzioni. Individua Functions.php nel tuo tema figlio e aggiungi questo codice:
<?php set_post_thumbnail_size( 1200, 628, true ); // Set the dimensions to 1200x628 pixels with cropping ?>
Tuttavia, dovresti essere cauto, poiché un semplice errore può distruggere l’intero sito web.
Come modificare le dimensioni delle immagini di WordPress
Un’immagine in primo piano non è l’unico tipo di immagine che avrai nel tuo post/pagina. Un post tipico avrà immagini diverse e le loro dimensioni differiranno. Temi diversi possono avere dimensioni diverse impostate per impostazione predefinita. Puoi impostare come appariranno le immagini sul tuo sito web nella dashboard di WordPress.
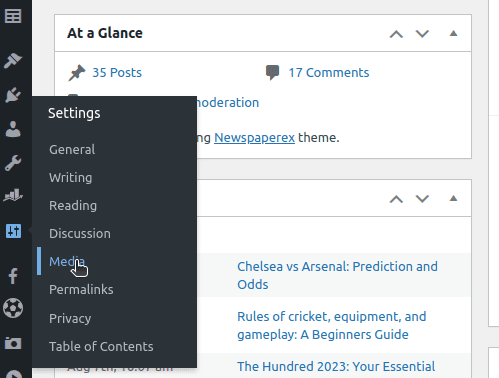
Sulla dashboard di WordPress, vai su “Impostazioni” e fai clic su “Media”.

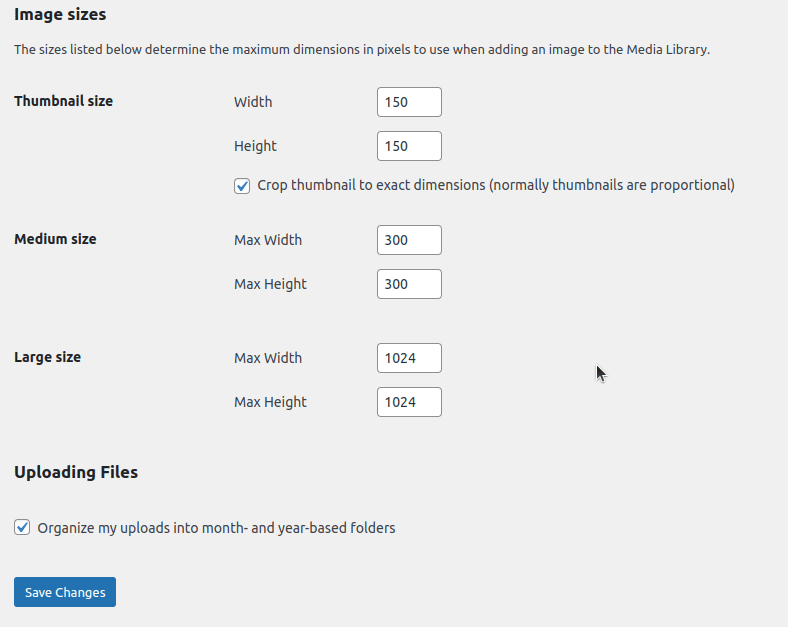
Ora puoi modificare diverse cose come miniature, larghezza massima e altezza massima delle immagini di medie e grandi dimensioni. Dopo aver apportato le modifiche, fare clic su “Salva”.

Conclusione
Non possiamo sottolineare abbastanza l’importanza di avere immagini in primo piano nei tuoi post e nelle tue pagine. Ci auguriamo che tu capisca come ridimensionare le immagini in primo piano e perché è importante.
La scelta dell’approccio dipenderà dalle tue capacità e preferenze. Assicurati di scegliere l’immagine giusta poiché il suo aspetto e i meta dettagli segnaleranno agli utenti di prendere sul serio il tuo sito web o meno.
Puoi anche esplorare alcuni fantastici generatori di immagini in primo piano.