La maggior parte dei siti Web moderni contiene JavaScript, il che li rende dinamici e interattivi. Sebbene i bot dei motori di ricerca siano abbastanza intelligenti, potrebbero comunque non eseguire il rendering di gran parte del contenuto JavaScript, influenzando il ranking della pagina.
Il contenuto JavaScript dipende molto da come il tuo sito web esegue il rendering del codice.
Ad esempio, nel rendering lato server, il server contiene i contenuti del sito web. Su richiesta, il browser riceve l’HTML completamente renderizzato.
Tuttavia, nel rendering lato client, JavaScript viene visualizzato dal browser utilizzando DOM.
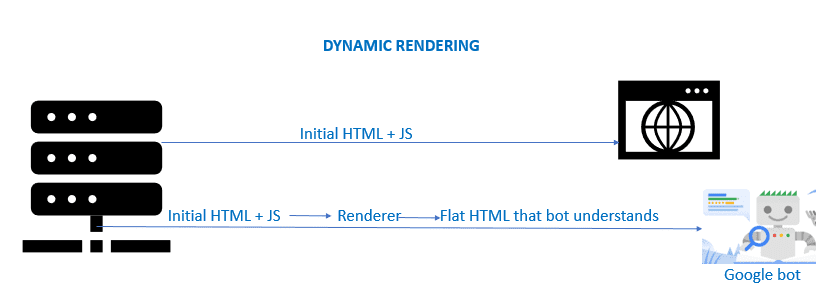
La terza opzione per il rendering è il rendering dinamico, in cui il contenuto visualizzato sul lato client va al browser, mentre il contenuto visualizzato sul lato server va ai motori di ricerca.

Le tecniche di rendering influiscono sulla modalità di rendering di JS e quindi sulla classifica delle pagine.
Per assicurarti che tutto il codice JS del tuo sito web sia visualizzato, dovresti seguire le corrette pratiche SEO JavaScript. Ma prima, cerchiamo di capire cos’è JavaScript SEO.
Sommario:
Cos’è JavaScript SEO?
JavaScript SEO consente ai motori di ricerca di eseguire facilmente la scansione e l’indicizzazione del codice JavaScript (contenuto dinamico) di un sito Web (o pagina Web). Google o qualsiasi altro motore di ricerca elabora JavaScript in tre fasi, ovvero scansione, rendering e indicizzazione. Affinché Google possa fare tutto questo, il contenuto JavaScript dovrebbe essere SEO friendly, cioè visibile e disponibile.
Come Google elabora i contenuti JavaScript su una pagina
Ecco i passaggi che Googlebot segue per elaborare JavaScript:
- Recupera un URL dalla coda di scansione tramite la richiesta HTTP
- Controlla il file robots.txt per gli URL di cui il sito non consente la scansione
- Salta gli URL “non consentiti”, analizza la risposta per altri URL e li aggiunge alla coda di scansione
- Mette in coda le pagine per il rendering, ad eccezione di quelle contrassegnate per non essere indicizzate
- Chromium esegue il rendering della pagina, esegue JavaScript e indicizza la pagina
- Analizza nuovamente l’HTML visualizzato per i collegamenti
- Mette in coda gli URL per la scansione
Quando Google non indicizza i contenuti JavaScript?

Google può indicizzare JavaScript se implementato correttamente. Ad esempio, se alcuni dei tuoi file JS e CSS sono nascosti, Google potrebbe non essere in grado di eseguire correttamente la scansione del sito web. Allo stesso modo, se nell’HTML non elaborato sono presenti collegamenti che non sono presenti nell’HTML visualizzato, Google potrebbe ignorare la scansione o l’indicizzazione di tali collegamenti.
Inoltre, se JavaScript non è incorporato direttamente nell’HTML, Google deve scaricare il file per l’esecuzione. Inoltre, i motori di ricerca potrebbero avere una versione memorizzata nella cache di una pagina Web (per prestazioni migliori) e il JavaScript sulla pagina potrebbe non essere sincronizzato con essa.
Poiché ogni bit di codice JavaScript dovrebbe essere letto, l’uso eccessivo di JavaScript potrebbe rallentare la velocità della pagina o causare errori di timeout.
Perché JavaScript SEO è importante?
JavaScript SEO è importante perché influenza molti elementi della pagina e fattori di ranking che Google (o motori di ricerca) scansiona per SEO:
Elemento in pagina
Potenziale problema SEO
Possibile soluzione SEO
Contenuto reso
I motori di ricerca (come Google) non possono visualizzare la tua pagina se le sue risorse sono bloccate nel file robots.txt del tuo sito. Inoltre, Google non può indicizzare o eseguire il rendering di file JS e CSS, che sono bloccati o nascosti.
Riduci JavaScript sul contenuto principale della pagina, segui approcci alternativi al rendering lato client, come il rendering lato server, il rendering dinamico, il rendering ibrido (combinazione di lato client e lato server)
Collegamenti
Se alcuni collegamenti sono interni o JavaScript genera i collegamenti a un URL quando l’utente fa clic su di esso, Google non può rilevare tali collegamenti.
Usa i link di ancoraggio con l’attributo href, testi di ancoraggio descrittivi per i link. I collegamenti pseudo come i tag
Metadati
A meno che il sito non utilizzi pacchetti Node.js come vue-meta, i motori di ricerca potrebbero eseguire la stessa scansione o, peggio, nessun metadati per ogni visualizzazione o pagina.
Usa pacchetti Node.js come react-helmet, vue-meta, react-meta-tags
Immagini a caricamento lento
Il crawler dei motori di ricerca non seleziona alcun contenuto contrassegnato per il caricamento lento. Il motore di ricerca non può scorrere i contenuti e quindi alcuni contenuti potrebbero non essere mai visualizzati.
Utilizza l’API IntersectionObserver, che comprende la visibilità e la posizione degli elementi DOM una volta che sono disponibili. Puoi anche utilizzare la funzione di caricamento lento nativa del browser (Chrome).
Tempi di caricamento della pagina
Una pagina con molti contenuti JavaScript potrebbe essere lenta nel caricamento, il che può influire sul posizionamento nella ricerca.
Aggiungi il codice JS critico in linea e rinvia il codice JS non critico fino al rendering del contenuto principale, riducendo il codice JS complessivo.
Migliori pratiche per la SEO JavaScript
Seguendo alcune delle migliori pratiche, possiamo convincere i motori di ricerca a eseguire la scansione e il rendering delle pagine in modo migliore:
Aggiungi link e immagini secondo gli standard web definiti
Aggiungi tutti i link utilizzando ahreftag anziché onclick, #pageurl o window.location.href=’/page-url. Google può facilmente eseguire la scansione dei collegamenti e seguirli.
<a href=”https://winadmin.it.com”>Welcome to Geek world</a>
Allo stesso modo, aggiungi immagini usando il tag img src e non il tag img data-src:
<img src=”myimg.png” />
Preferisci il rendering lato server
Assicurati che il contenuto del tuo sito Web sia disponibile sul server oltre al browser dell’utente.
Assicurati che il tuo HTML renderizzato abbia tutti i contenuti importanti che vuoi mostrare
L’HTML visualizzato deve avere il titolo, i meta robot, le meta descrizioni, le immagini, i dati strutturati e i tag canonici corretti.
Rendere il tuo sito web JavaScript SEO friendly

Per testare l’implementazione di JavaScript SEO sulla tua pagina web, puoi seguire i passaggi seguenti:
- Scopri quanto JavaScript utilizza il tuo sito web: per questo, puoi semplicemente disabilitare JavaScript sul tuo browser. Se non vedi molti contenuti, significa che il tuo sito web si basa in gran parte su JavaScript.
- Verifica se Googlebot ottiene tutti i contenuti e i tag importanti: puoi utilizzare il Strumento di test ottimizzato per dispositivi mobili di Google o lo strumento di test dei risultati multimediali per verificare in che modo Googlebot utilizza l’HTML non elaborato per visualizzare i contenuti.
- Puoi anche utilizzare estensioni di Chrome come Visualizza sorgente renderizzata per capire come JavaScript cambia la pagina e confronta l’HTML sorgente e quello renderizzato.
- Puoi controllare i tag importanti (titolo, meta descrizione, ecc.) sull’HTML renderizzato usando il file Estensione SEO Pro Chrome.
Conclusione
In questo articolo, abbiamo appreso come JavaScript può rendere un po’ complessa la gestione SEO e gli approcci per risolvere i potenziali problemi causati dall’aggiunta di molto JavaScript al tuo codice.
Abbiamo anche visto alcune best practice e strumenti per rendere il tuo sito web JavaScript SEO friendly. Altri ottimi strumenti che aiutano Google a riconoscere e scansionare i tuoi contenuti dinamici sono Prerender, AngularJSe Huckabuy.
Puoi anche controllare alcuni dei modi migliori per ridurre il tempo di caricamento del sito web.
Ti è piaciuto leggere l’articolo? Che ne dici di condividere con il mondo?