La maggior parte di noi ha visto il temuto messaggio di errore “No Internet” su Google Chrome. Puoi effettivamente trasformare questo schermo in un divertente gioco di corsa senza fine a tema dino e, ancora meglio, hackerarlo dove il tuo dinosauro diventa invincibile. Ecco come.
Come giocare al gioco dei dinosauri di Google Chrome nascosto
Se non hai una connessione Internet, non devi fare nulla di speciale per giocare. Basta inserire un URL nella barra degli indirizzi di Google Chrome e vedrai questa schermata.
Se disponi di una connessione Internet, puoi accedere a questa pagina senza interrompere la connessione. Digita chrome: // dino nella barra degli indirizzi e ti porterà lì.

Una volta che sei arrivato a questa schermata, puoi iniziare il gioco premendo la barra spaziatrice. Una volta fatto, il dinosauro inizierà a correre. Lo scopo del gioco è evitare tutto ciò che ti capita, come uccelli e cactus. Una volta che il dinosauro viene colpito da un uccello o si imbatte in un cactus, il gioco finisce.

Questo è un modo abbastanza semplice per ammazzare il tempo ed è sempre divertente cercare di battere il tuo punteggio più alto. Man mano che prosegui, la difficoltà del gioco aumenta. È interessante pensare a quale sia il punteggio più alto mai ottenuto, senza barare ovviamente, il che ci porta al punto successivo.
Hack the Google Chrome Dinosaur Game
Questo hack permette al tuo dinosauro di diventare invincibile, permettendo ai giocatori di continuare il gioco senza paura di essere picchiati o beccati.
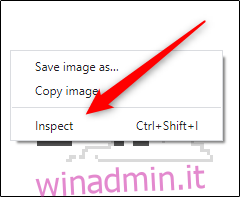
Per hackerare il gioco, devi essere nella schermata “No Internet”, quindi vai avanti e inserisci chrome: // dino nella barra degli indirizzi. Una volta lì, fai clic con il pulsante destro del mouse in un punto qualsiasi dello schermo e seleziona “Ispeziona” dal menu che appare.

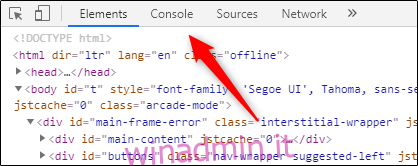
Questo apre Chrome DevTools, che appare a destra della finestra del browser. In DevTools, seleziona la scheda “Console”.

In alternativa, puoi premere Ctrl + Maiusc + I e passare direttamente alla scheda “Console” in Chrome DevTools.
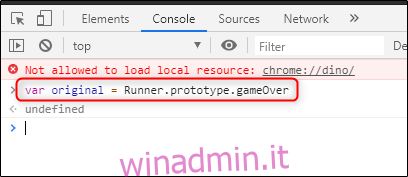
Una volta nella scheda “Console”, incolla il seguente comando e quindi premi il tasto “Invio”:
var original = Runner.prototype.gameOver

Può sembrare che non faccia nulla, ma spiegheremo perché è necessario in un secondo.
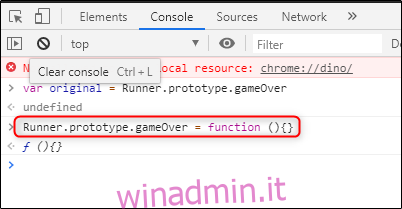
Quindi, inserisci questo comando:
Runner.prototype.gameOver = function (){}

Nella riga successiva, apparirà f () {} dopo aver premuto il tasto “Invio”.
Ecco cosa succede adesso. Quando il gioco è finito (cioè, quando colpisci un oggetto), viene chiamato Runner.prototype.gameOver () e l’azione viene attivata. In questo caso, sentirai un suono, il gioco si interrompe e viene visualizzato un messaggio Game Over. Questo è senza il nostro codice.
Quello che fa il nostro codice è sostituire la funzione gameOver con una funzione vuota. Ciò significa che invece di sentire il suono, il gioco si interrompe e il messaggio appare, non accade nulla. Continua a correre.
Provalo. Chiudi DevTools e premi la barra spaziatrice per iniziare a giocare.

Come puoi vedere, il dinosauro non è influenzato dai cactus o dalle creature volanti. Missione compiuta.
Supponiamo che tu stia giocando da 25 minuti e desideri interrompere il gioco e registrare il tuo punteggio più alto. Avrai bisogno di un modo per terminare il gioco, cosa che non può più essere eseguita incappando in un cactus.
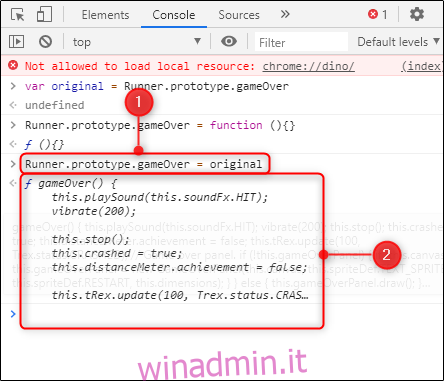
Ricordi il primo codice che abbiamo inserito? Ciò memorizzava la normale funzione gameOver nella variabile originale. Ciò significa che ora possiamo eseguire questo comando per utilizzare la normale funzione gameOver:
Runner.prototype.gameOver = original

Se sei interessato, puoi (vedi 2) guardare cosa dovrebbe accadere quando viene chiamata la normale funzione gameOver.
