Come sviluppatore, capisco l’importanza di scegliere il framework web adeguato. Non si tratta solo di migliorare l’efficienza del tuo codice; si tratta anche di garantire la scalabilità.
Oggi ti guiderò attraverso alcuni framework web di prim’ordine che ti apriranno la strada per creare app e API potenti in tutta sicurezza.
Prima di tuffarsi, ecco una piccola sorpresa per i professionisti in erba! Cominciamo con l’essenziale. Ti sei mai chiesto cos’è veramente un web framework? O come può semplificare il flusso di lavoro di uno sviluppatore?
Restate qui e sveleremo questi misteri insieme!

Un framework web è simile al software che funge da toolkit per gli sviluppatori. È progettato per semplificare il processo di creazione di app.
Ricco di codice precompilato, librerie e altro ancora, offre agli sviluppatori la facilità delle attività quotidiane.
Hai bisogno di connetterti a un database? Controllo.
Indirizzare a un URL? Fatto.
Convalidare il modulo, autenticare gli utenti o rafforzare la sicurezza?
È tutto lì dentro.
Immergiti e impara a fare un passo avanti!
Sommario:
Lo scopo dietro i framework Web

I Web Framework gestiscono molte delle attività più comuni e ripetitive, consentendo agli sviluppatori di concentrarsi sulle caratteristiche uniche delle loro applicazioni. Ecco una ripartizione di ciò per cui vengono utilizzati i framework web:
- Efficienza: i framework forniscono componenti e strumenti già pronti che eliminano la necessità di scrivere da zero le funzionalità di base.
- Coerenza: promuovono pratiche di codifica coerenti, facilitando la collaborazione e la manutenzione del codice per i team.
- Sicurezza: i framework più diffusi dispongono di funzionalità di sicurezza integrate che proteggono dalle vulnerabilità comuni come SQL injection o cross-site scripting.
- Scalabilità: molti framework sono progettati pensando alla scalabilità, consentendo alle app di gestire carichi di utenti crescenti man mano che crescono.
- Sviluppo rapido: una volta curato il codice standard, gli sviluppatori possono concentrarsi sulla creazione di funzionalità uniche e sull’accelerazione del processo di sviluppo.
La magia del framework web

Immergiti nella magia dei framework web, il toolkit definitivo per gli sviluppatori! Con l’astrazione, semplificano attività complesse come le connessioni al database.
Il middleware funge da gatekeeper, esaminando richieste e risposte. I framework guidano anche gli indirizzi web con il routing e l’abbellimento dei contenuti utilizzando i modelli.
Grazie agli ORM, gli sviluppatori possono chattare con i database senza approfondire SQL. Hai bisogno di potenziare la funzionalità? Basta collegare le estensioni.
Questi framework sono intuitivi, spesso impostati con pratiche predefinite, ma sufficientemente flessibili per la personalizzazione. È come avere un coltellino svizzero per lo sviluppo!
Immagina di voler preparare un piatto gourmet ma utilizzando gli ingredienti sbagliati. Ecco cosa vuol dire scegliere il framework web sbagliato. La scelta giusta potenzia le prestazioni, fa risparmiare tempo e denaro preziosi e consente al tuo progetto di adattarsi con facilità.
E non dimentichiamoci della sicurezza: con la struttura perfetta, la tua fortezza digitale rimane inviolata.
Esplora alcuni dei migliori framework Web per creare app e API potenti.
Astro
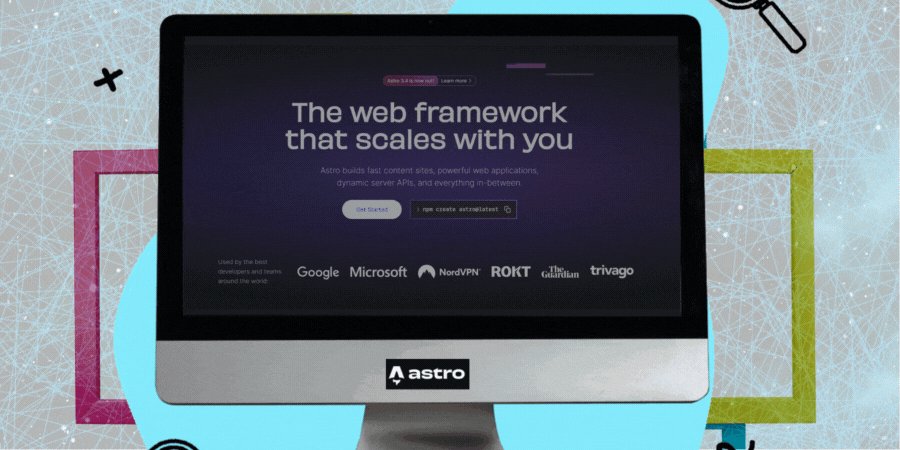
L’attesa è finita perché ti mostrerò il miglior framework web all-in-one: Astro. Astro è uno strumento di punta del settore che semplifica la creazione di un sito Web o di un’applicazione di successo.
Astro è un framework web che mette al primo posto i contenuti. Estrae i dati dal tuo CMS o utilizza Markdown locale e MDX rimuove JavaScript non necessario e lo trasforma in HTML. Ciò migliora i parametri web vitali, i tassi di conversione e il SEO.

Gli sviluppatori possono aggiungere SPA e PWA efficaci secondo necessità. Inoltre, puoi mantenere insieme l’API backend e il codice front-end in un’unica base di codice.
Basato su Dati sulle prestazioni mondiali effettive di HTTP ArchiveAstro si distingue ai vertici della sua lega.
Procediamo con alcuni punti salienti per fare maggiore chiarezza nei confronti di Astro.
- Facile da usare: che tu sia un principiante o un esperto, Astro mira a essere facile da usare, supportando i linguaggi dell’interfaccia utente familiari e offrendo il suo linguaggio .astro influenzato dall’HTML.
- Ricco di funzionalità e adattabile: con oltre 100 integrazioni, Astro è completo di funzionalità ma anche flessibile, consentendoti di portare il tuo framework dell’interfaccia utente e mescolare diversi framework se necessario.
- Il contenuto innanzitutto: Astro è pensato per siti ricchi di contenuti come pagine di marketing, blog e alcuni siti di e-commerce.
- Veloce per impostazione predefinita: Astro è progettato per prevenire siti Web lenti e rendere quasi impossibile la creazione di un sito Web con prestazioni scarse.
Le funzionalità evidenziate di questo incredibile framework web ti impressioneranno e ti faranno venire voglia di esplorarlo ulteriormente.
Successivo.JS
Successivo.JS è uno dei migliori nel mondo del web, noto per la sua efficienza. Questo pacchetto all-in-one offre una gamma di ottimizzazioni praticamente per tutto, dallo streaming HTML dinamico e supporto CSS al routing, middleware e rendering.
Assiste anche gli sviluppatori con i componenti del server React. Essenzialmente, Next.JS è un framework React progettato per creare applicazioni web full-stack.

Next.JS è un insieme intelligente di strumenti per creare siti Web veloci e fluidi. Guida gli utenti come un GPS con percorsi intelligenti e gestisce l’aspetto dei siti Web con stile.
Recupera i dati come una procedura guidata, mantiene le cose aggiornate in silenzio e garantisce che il tuo sito si carichi velocemente con immagini eleganti e trucchi di script.
Punti salienti di Next.js:
- Componenti server React: fornisce supporto per componenti lato server nelle applicazioni React.
- Ottimizzazioni di immagini e script: migliora i tempi di caricamento con la gestione avanzata dei contenuti visivi e degli script di codice.
- Supporto TypeScript: garantisce applicazioni robuste e a prova di errore con funzionalità TypeScript avanzate.
Per coloro che utilizzano TypeScript, è un valido aiuto, garantendo che tutto sia in perfetta forma. Next.JS è il tuo amico dietro le quinte per un’esperienza web fluida e veloce.
Ugo

Questo vi stupirà, miei lettori. Scritto nel linguaggio più potente e veloce, è uno dei generatori di siti statici più veloci in circolazione.
Creato pensando alla flessibilità, incontra Ugo – il framework più veloce al mondo per la creazione di siti web. Hugo ha lasciato il segno in vari campi quali aziende, governo, organizzazioni no profit, istruzione, notizie, eventi e siti di progetti.
È anche popolare per siti di documentazione, portfolio di immagini, pagine di destinazione, blog aziendali, professionali e personali, curriculum e CV.
Questo ampio utilizzo è dovuto alla sua struttura flessibile, al supporto multilingue e al potente sistema di tassonomia. Hugo è ampiamente utilizzato per creare una vasta gamma di contenuti web.
Caratteristiche critiche di Hugo:
- Shortcodes per Markdown: migliora la semplicità di Markdown con ulteriore flessibilità attraverso gli shortcode.
- Linguaggio potente e veloce: Hugo è realizzato in un linguaggio che gli consente di generare rapidamente siti statici.
- Flessibilità: progettato pensando all’adattabilità, Hugo è adatto a vari tipi di siti web.
- Velocità incredibile: noto per la sua velocità eccezionale, Hugo può costruire siti in meno di un secondo.
- Creazione di contenuti diversificati: ideale per documentazione, portfolio di immagini, pagine di destinazione, vari blog e curriculum/CV.
- Supporto multilingue: offre l’internazionalizzazione completa per siti Web in più lingue.
- Utilizzo versatile: Hugo serve numerosi settori, tra cui aziende, governo, organizzazioni no profit, istruzione e molti altri.
Hugo è rinomato per la sua incredibile velocità, capace di costruire siti in meno di un secondo. Aumenta Markdown con codici brevi flessibili e offre supporto completo per l’internazionalizzazione per siti multilingue.
Primavera
Se sei uno sviluppatore focalizzato su Java, allora questo è per te. Primavera è appositamente progettato per rendere la programmazione Java più semplice, veloce e, soprattutto, più sicura per tutti.
Spring rivoluziona lo sviluppo Java con i suoi strumenti ad ampio raggio, prestazioni veloci e sicurezza elevata.

Punti salienti della primavera:
- Strumenti versatili: Spring fornisce librerie ed estensioni robuste, che consentono agli sviluppatori di creare varie applicazioni Java.
- Produttività migliorata: Spring Boot semplifica la programmazione Java con funzionalità come la configurazione automatica e server Web incorporati per lo sviluppo rapido di microservizi.
- Sicurezza di prim’ordine: con Spring Security, gli sviluppatori ottengono protezioni standard del settore e patch proattive sulle vulnerabilità.
- Comunità e supporto: una vasta comunità mondiale offre ampie risorse, dai tutorial alla formazione professionale, per tutti i livelli di competenza.
Supportato da una comunità globale e dai principali attori tecnologici, offre programmazione semplificata, facile implementazione del cloud e misure di sicurezza affidabili, il tutto per garantire un’esperienza di codifica senza interruzioni.
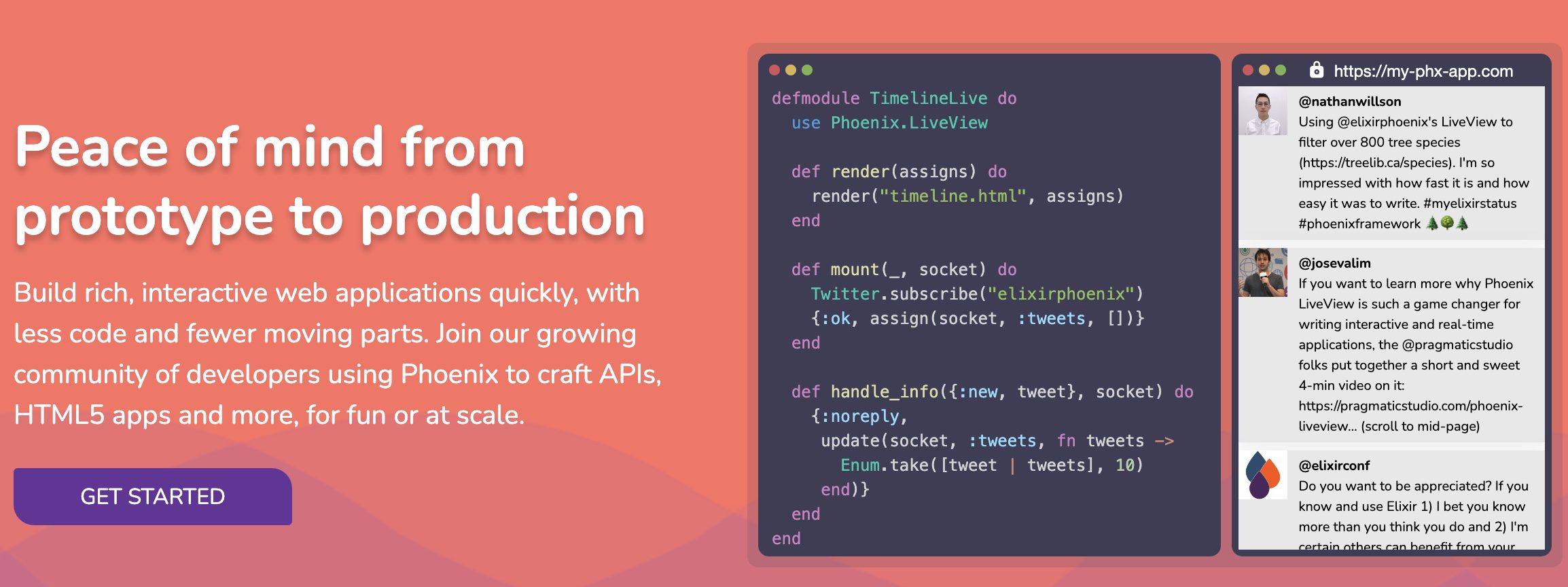
Fenice
Incontrare Fenice: un framework web veloce costruito su Elixir che segue il modello MVC, proprio come Ruby on Rails o Django.
È progettato per la produttività e la velocità, con funzionalità eccellenti come canali in tempo reale e modelli precompilati veloci.

Punti salienti di Phoenix:
- Interazione in tempo reale e spinta degli eventi.
- Sistema di autenticazione completo.
- API GraphQL e JSON scalabili.
- Integrazione Docker per una facile implementazione.
- Metriche delle prestazioni integrate e dashboard in tempo reale.
Spring semplifica lo sviluppo web con l’interazione dell’utente in tempo reale, un’autenticazione solida e il supporto scalabile di API GraphQL e JSON. L’implementazione semplice con Docker, le metriche prestazionali approfondite e la capacità di gestire numerose connessioni ne evidenziano l’efficienza.
Meteora
Meteora è un framework web progettato per aiutare gli sviluppatori a creare applicazioni web, mobili e desktop.
È principalmente focalizzato sul frontend e offre il supporto TypeScript, il che rappresenta un’attrazione significativa per gli sviluppatori.
Alcuni punti salienti di Metero.js:
- Crea applicazioni Web, mobili e desktop.
- Front-end focalizzato con supporto TypeScript.
- Utilizzato da aziende importanti come Rocket.chat e CodeSignal.
Sono considerati affidabili da importanti aziende come Rocket.chat, CodeSignal e Lovebox, Meteor.js. Sono inoltre riconosciuti per le loro solide integrazioni, un punto illustrato nell’immagine di accompagnamento.
Hapi
Miei colleghi sviluppatori, se siete alla ricerca di un framework che semplifichi la creazione di applicazioni potenti e scalabili, allora Hapi è la scelta che fa per te.
L’architettura di Hapi è appositamente realizzata per supportare la collaborazione continua di team di sviluppo di grandi dimensioni, distribuiti e remoti. Promuove un flusso di lavoro fluido e collettivo su basi di codice condivise, eliminando il fastidio di conflitti o sforzi ridondanti.

Porta il tuo stack tecnologico al livello successivo con l’impeccabile integrazione dei plugin di Hapi! Il nostro sistema garantisce una sequenza di esecuzione affidabile per i plugin, indipendentemente dall’ordine in cui sono registrati. Puoi potenziare le capacità della tua applicazione in tutta sicurezza, sapendo che la priorità delle estensioni rimane coerente e non influenzata da eventuali aggiunte future.
Caratteristiche critiche di Hapi:
- Progettato per consentire a team di grandi dimensioni, distribuiti e remoti di collaborare in modo efficace.
- Integrazione perfetta del plugin con ordine di esecuzione garantito.
- Priorità di estensione stabili che non sono influenzate dalle modifiche successive.
- Robusta protezione dello spazio dei nomi per impedire override accidentali.
Di’ addio alle sostituzioni involontarie grazie alla nostra solida protezione dello spazio dei nomi per cache, plugin, decoratori e metodi server. Godetevi la certezza che deriva dall’assenza di conflitti di routing; i nostri percorsi sono attentamente orchestrati per mantenere sempre una priorità uniforme.
Adotta il vantaggio di un approccio ben organizzato e sicuro alla gestione di plugin ed estensioni con il framework Hapi.
Koa
Koa presenta un approccio innovativo per Node.js, offrendo un framework middleware HTTP che trasforma lo sviluppo di applicazioni web e API in un’esperienza più piacevole.

Il suo middleware opera in una sequenza unica, simile a uno stack, che consente azioni a valle prima del filtraggio a monte e della manipolazione della risposta.
Punti salienti di Koa:
- Migliora la creazione di applicazioni Web e API.
- Il middleware opera in una sequenza simile a uno stack per azioni efficienti a valle e a monte.
- Nucleo minimalista con circa 570 righe di codice sorgente (SLOC).
- Integra i metodi del server HTTP standard direttamente nel suo framework.
- Gestisce la negoziazione del contenuto, la normalizzazione delle incoerenze di Node.js e il reindirizzamento.
Koa è orgoglioso del suo nucleo conciso: un codice sorgente minimalista di circa 570 righe che incorpora solo i metodi del server HTTP più universalmente utilizzati. Questa funzionalità principale comprende attività essenziali come la negoziazione dei contenuti, il livellamento delle idiosincrasie di Node.js e la gestione del reindirizzamento, tra alcune altre funzionalità selezionate.
Gatsby
Gli sviluppatori in cerca di crescita e di una forte sicurezza si affidano ora a Quadro di Gatsby. È basato su React e l’azienda afferma che, sia che tu stia creando un sito Web con 100 o 100.000 pagine, possono gestirlo.

Caratteristiche principali di Gatsby:
- Scalabilità: gestisce siti Web di qualsiasi dimensione, da 100 a 100.000 pagine.
- Basato su React: utilizza un framework moderno e popolare.
- Generazione statica differita (DSG): ottimizza il caricamento della pagina.
- Funzioni cloud: espandi le funzionalità con l’elaborazione basata su cloud.
Penso che Gatsby abbia assicurato la sua posizione nel campo IT con un prodotto forte.
Gatsby ti consente di creare un sito Web robusto e sicuro. Fornisce inoltre SSR (rendering lato server), DSG (generazione statica differita) e funzioni cloud.
Vercello
Il prossimo strumento sta rapidamente diventando uno dei preferiti tra gli sviluppatori. Se desideri un’esperienza web veloce, sicura e, soprattutto, personalizzata, puoi fare completo affidamento su di essa.
Quello di Vercel Il cloud front-end offre agli sviluppatori gli strumenti e l’infrastruttura necessari per creare, espandere e garantire un’esperienza online più rapida e personalizzata.

Punti salienti di Vercel:
- Distribuzione rapida: avvia le app AI in modo rapido ed efficiente.
- Streaming Zero Config: ottimizza le prestazioni senza problemi di configurazione.
- Esperienza utente migliorata: fornisci un’esperienza più fluida agli utenti.
- Preferiti dagli sviluppatori: la scelta migliore per creare esperienze web personalizzate.
- Sicuro e veloce: dà priorità alla sicurezza e alla velocità per i progetti web.
Vercel consente la rapida implementazione di applicazioni IA. Offre streaming senza configurazione, che porta a una migliore esperienza utente.
TailwindCSS
TailwindCSS è uno dei migliori framework CSS che oggi aiuta molti sviluppatori front-end nel settore.
Punti salienti di TailwindCSS:
- Approccio incentrato sull’utilità: utilizzare le classi di utilità per mantenere la coerenza nella progettazione senza valori di stile casuali.
- Libertà di progettazione: crea design unici senza essere vincolato a un unico look, anche con la stessa scala di colori e dimensioni.
- Efficienza: la funzionalità di basso livello di Tailwind significa che raramente progetti lo stesso sito due volte.
- Ottimizzato per la velocità: elimina automaticamente i CSS inutilizzati per la produzione, producendo file CSS molto leggeri.
- Leggero: la maggior parte dei progetti Tailwind invia meno di 10 kB di CSS al client.
- Design reattivo semplificato: crea layout reattivi direttamente in HTML con classi di utilità per diverse dimensioni dello schermo.
- Stati interattivi: applica facilmente stili per il passaggio del mouse, lo stato attivo e altri stati interattivi con classi di utilità prefissate.
- Breakpoint personalizzabili: implementa progetti reattivi con utilità per punti di interruzione specifici direttamente nel tuo HTML.
È un framework CSS di prima utilità, ricco di quasi tutto ciò che può essere utilizzato per progettare e costruire un sito Web perfettamente realizzato che sia troppo direttamente nel tuo markup.
Vitest
Vitest è all’avanguardia nei moderni framework di test. Vitest rappresenta l’avanguardia nei framework di test, sfruttando le capacità di Vite.

Punti salienti di Vitest:
- Configurazione unificata
- Test efficienti
- Funzionalità avanzate
- Utensili robusti
Conclusione
La scelta del framework web adeguato dipende dalle esigenze del tuo progetto e dalle competenze del tuo team.
Astro è ottimo per i siti incentrati sulla SEO, Next.js per le app full-stack basate su React e Hugo per i siti statici veloci.
La primavera è ideale per le applicazioni aziendali sicure, mentre Phoenix eccelle nelle app in tempo reale.
Meteor.js offre un versatile ambiente JavaScript full-stack, Hapi eccelle nella collaborazione e nell’integrazione dei plugin, Koa per un backend Node.js minimalista e Gatsby per i siti statici dinamici.
Vercel fornisce una facile implementazione e TailwindCSS consente una progettazione flessibile.
Adatta il framework ai requisiti del tuo progetto, considerando la scalabilità futura e il supporto della comunità.
Puoi anche controllare alcuni dei framework migliori e unici per creare strumenti interni e pannelli di amministrazione.