Scopri quanto tempo ci vuole per caricare la pagina web da dispositivi mobili da più postazioni.
Il mobile è ovunque e oltre il 50% della Ricerca Google proviene da dispositivi mobili. Guarda le statistiche di crescita degli utenti di smartphone qui sotto.
Sei pronto per pubblicare il tuo sito web sui dispositivi mobili? Servire la versione mobile del tuo sito è essenziale e c’è una ragione per questo.

La velocità della rete mobile (2G/3G/4G/5G) non è così veloce come Internet a banda larga/fibra. Pertanto, la pagina Web potrebbe caricarsi più velocemente su un desktop ma più lentamente sui dispositivi mobili. Devi assicurarti che il tuo sito web sia ottimizzato per i dispositivi mobili, reattivo e serva la versione mobile della pagina web.
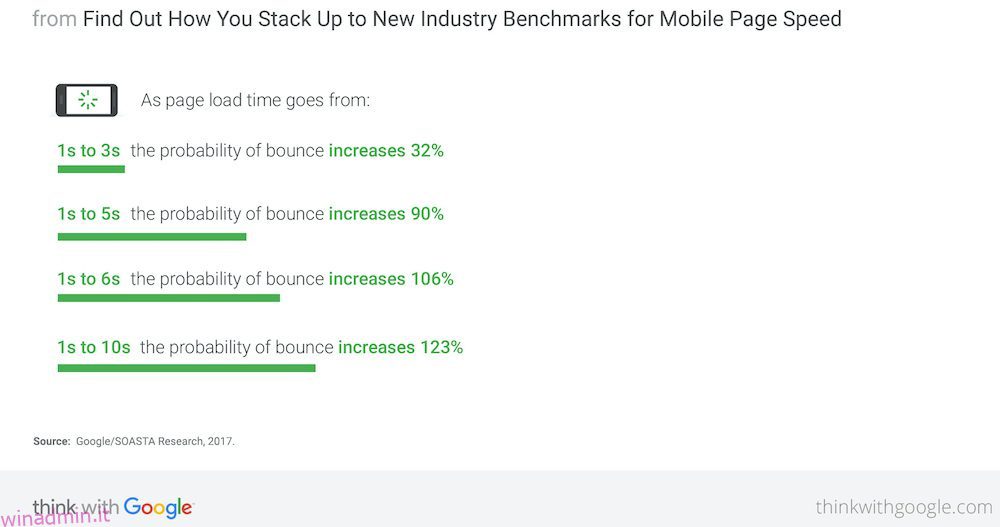
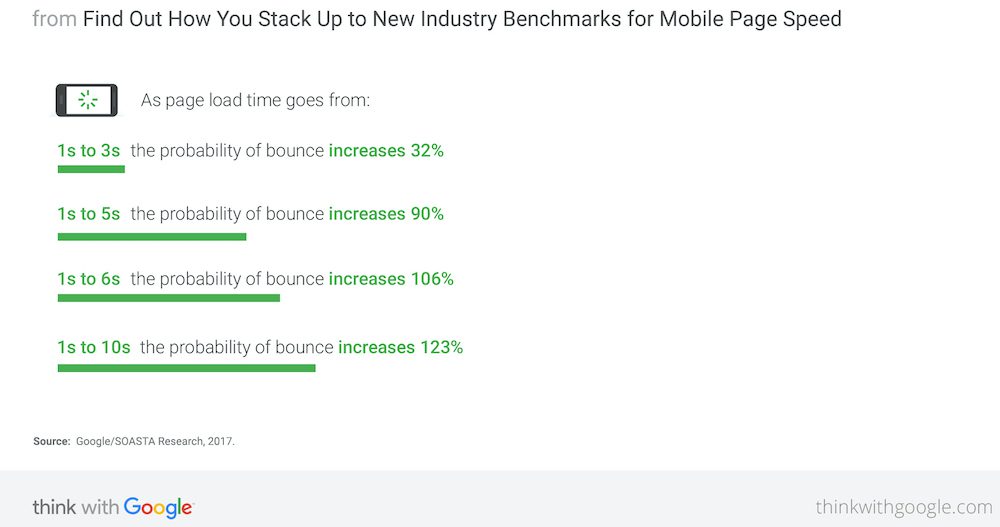
Come dice Google:
- È cinque volte più probabile che le persone abbandonino un sito mobile se non è facile da usare.
- Circa la metà dei visitatori se ne andrà se una pagina non si carica entro 3 secondi.
Puoi considerare quanto segue per ottimizzare la tua pagina web per gli utenti mobili.
Diventa reattivo: avere la tua pagina web reattiva per garantire che gli elementi della pagina come un’immagine più piccola vengano offerti per ridurre le dimensioni complessive della pagina e che l’uscita della pagina sia adattata alle dimensioni/risoluzione del dispositivo per una migliore esperienza utente.

Rendilo ottimizzato per i dispositivi mobili: è un must. Google lo considera nel ranking di ricerca, quindi assicurati che la pagina web sia progettata per adattarsi al cellulare.
Ora è il momento della vetrina degli strumenti.
Sommario:
Tendenze rialziste
I trend rialzisti ti consentono di testare i tuoi siti su più dispositivi mobili (Apple, Google, Samsung, LG, Nokia, Amazon Kindle) e mostrare i risultati all’istante.

Puoi scegliere di eseguire il test da Asia, Europa e Nord America. Inoltre, ho un’opzione per scegliere la velocità tra simulazione nativa e 2G/3G/4G.
winadmin.it
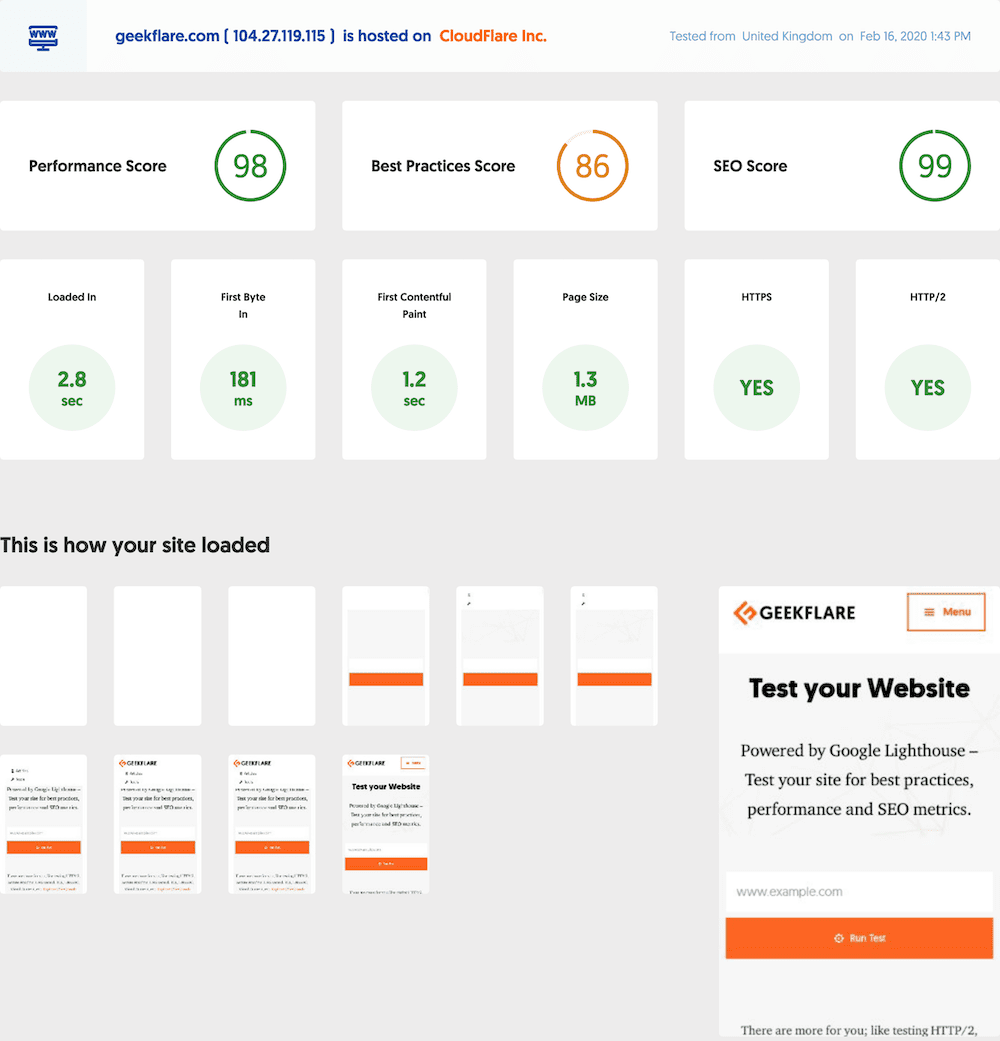
Website Audit di winadmin.it ti consente di testare il sito web su dispositivi mobili. Lo strumento è alimentato da Google Lighthouse e testa più di 50 metriche essenziali in termini di prestazioni, SEO e sicurezza.

Alcune delle metriche sono le seguenti.
- Richieste a cascata reattive
- Il tempo è necessario per caricare
- Tempo al primo byte
- Dimensioni della pagina
- Prima vernice contenta
- Schermata a tutta pagina
E molto di più…
GTmetrix
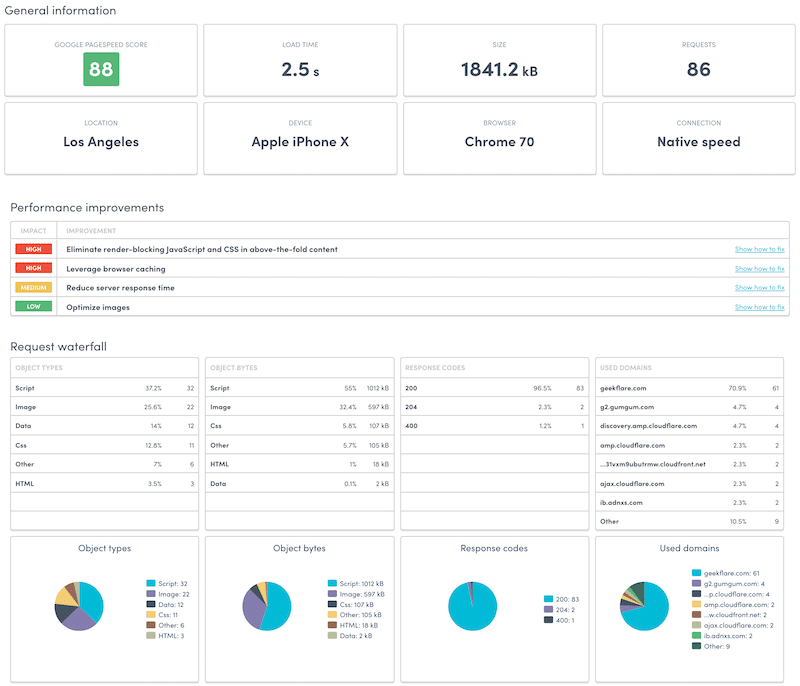
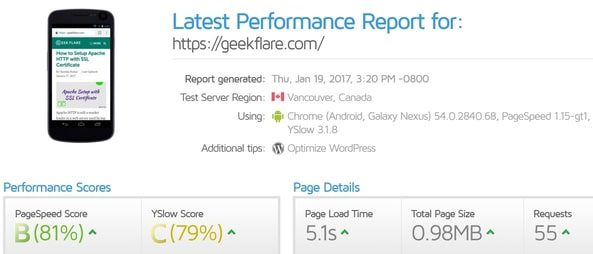
GTmetrix è uno degli strumenti di test delle prestazioni delle pagine Web più popolari per un desktop. Tuttavia, se effettui la registrazione gratuita, potrai eseguire il test da dispositivi mobili utilizzando il browser Chrome.
Attualmente, i test dal browser mobile sono disponibili solo dal Canada con registrazione gratuita.

Ottieni tutte le metriche delle prestazioni che ottieni utilizzando un browser desktop.
- Punteggio del test PageSpeed/YSlow
- Il tempo è necessario per caricare
- Dimensioni della pagina
- Numero di richieste HTTP
- Grafico a cascata
Se non ti dispiace fare una registrazione gratuita, allora GTmetrix sarà utile per ottenere risultati di test utilizzabili.
Dotcom-Monitor
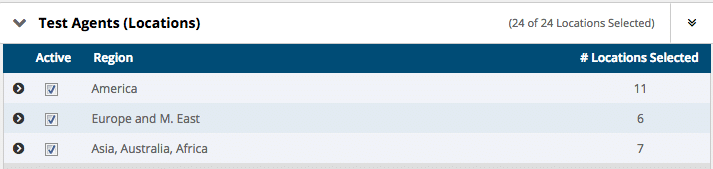
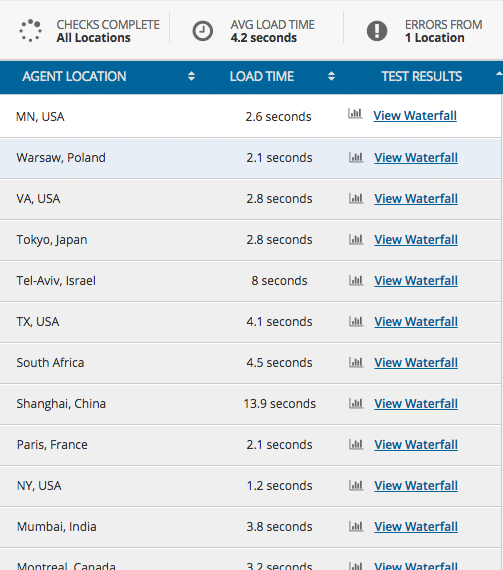
Dotcom-Monitor ha ottenuto uno dei numeri più grandi del luogo tra cui scegliere un test. Puoi scegliere di eseguire il test da un massimo di 24 località in tutto il mondo.

Dotcom-Monitor supporta più client:
- i phone
- iPad
- Androide
- Nokia Lumia
- Mora
Una volta terminato un test, puoi vedere i risultati medi del test o visualizzare una cascata per ogni posizione.

Ogni rapporto sulle prestazioni contiene un riepilogo, un’analisi dettagliata delle prestazioni, i grafici delle richieste, i dettagli dell’host e gli eventuali errori. Sembra molto promettente e lo adoro.
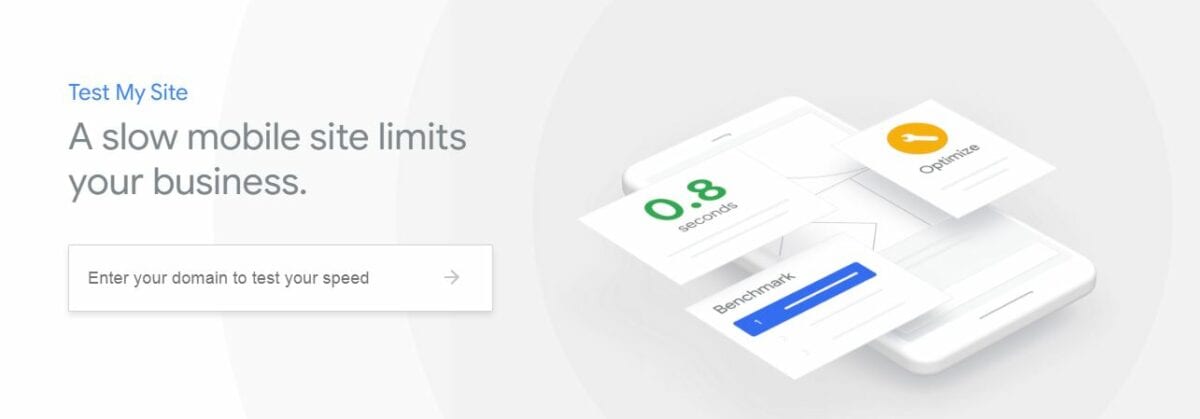
Pensa con Google

Google è noto per i suoi prodotti e servizi ricchi di funzionalità e uno di questi esempi è il servizio Test My Site. È uno strumento utile per testare la velocità del tuo sito Web sui dispositivi mobili e direi che fa un buon lavoro quando si tratta di risultati. Mostra il tempo di caricamento insieme a una valutazione che indica se il tempo impiegato è veloce o lento. Inoltre, in basso, puoi vedere cosa sta causando il rallentamento del tuo sito Web e i passaggi che devi eseguire per risolverlo.
Infine, puoi confrontare la velocità del tuo sito web con quella dei tuoi concorrenti e vedere la differenza. Al termine, puoi richiedere l’invio di un rapporto al tuo indirizzo email.
MobiReady

Un altro strumento gratuito, MobiReady mostra come il tuo sito web viene caricato su diversi dispositivi mobili e desktop. Una volta che scorri verso il basso, vedrai una piccola descrizione e una valutazione complessiva della velocità che riassume il risultato.
Inoltre, puoi anche vedere come si comporta il tuo sito web rispetto ai primi 1000 siti Alexa, il che sicuramente dà un’idea migliore. Se desideri conoscere i principali miglioramenti richiesti, puoi saperlo anche in fondo alla pagina.
Test ottimizzato per dispositivi mobili

Un servizio separato di Google, Mobile-Friendly Test può aiutarti a capire quanto sia facile per gli utenti di dispositivi mobili visualizzare e utilizzare il tuo sito web. Inserendo un URL, puoi verificare rapidamente se il tuo sito web è ottimizzato per i dispositivi mobili o meno.
Non solo, ma ti verrà anche fornito un rapporto che indica i problemi con il caricamento della tua pagina (se presenti) e anche con JavaScript. Questo strumento, a differenza dell’altro in questo elenco, pone un po’ più di enfasi sui problemi di caricamento della pagina piuttosto che solo sulla velocità, quindi vale assolutamente la pena utilizzare una combinazione di entrambi.
DareBoost

DareBoost è fantastico quando si tratta di piccoli dettagli. Puoi visualizzare una serie di metriche e risultati diversi, ad esempio:
- Problemi trovati
- Miglioramenti necessari
- Peso della pagina
- Suggerimenti per migliorare la velocità della pagina
- Fatti sul tuo sito web come la data di scadenza del certificato SSL
- Cose che hanno funzionato bene per il tuo sito web
Come non ho mai scoperto questo fantastico strumento di analisi e raccomandazione…‽ @Dareboost Website Speed Test & Website Analysis #SEOhttps://t.co/Jfuu3I3aL4
— Rich Tatum »∵« (@RichTatum) 28 agosto 2019
Tutto questo gratuitamente, e puoi richiedere l’intero rapporto inserendo il tuo indirizzo email.
WebPageTest

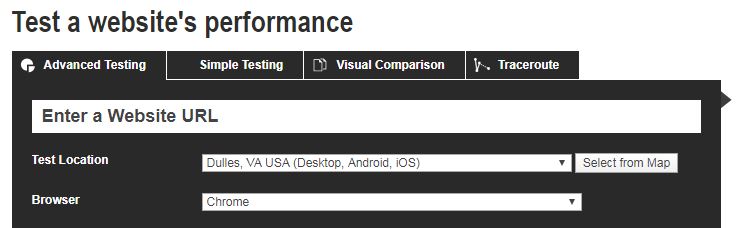
Puoi scegliere tra un sacco di configurazioni diverse quando usi WebPageTest, ad esempio, il browser e la posizione desiderati. Poiché ci sono infiniti dibattiti su alcuni browser più veloci degli altri, questo risolve completamente il problema per i tuoi test. Dal menu a discesa, puoi scegliere una posizione e il dispositivo da cui desideri testare il tuo sito web.
Nella scheda “Impostazioni avanzate”, puoi anche impostare il tipo e la velocità di connessione e varie altre preferenze. Una volta selezionato tutto ciò, riceverai 3 esecuzioni di test dopo aver inserito il tuo URL. Ogni test rivela una serie di informazioni come il tempo di caricamento, l’inizio del rendering, il numero di richieste e molti altri.
Questo strumento potrebbe rivelarsi fondamentale per determinare il tempo di caricamento della pagina e gli eventuali difetti.
Conclusione
Il mondo è diventato mobile e dovresti prendere in considerazione tutto ciò che serve per ottimizzare per una migliore esperienza utente mobile. Se non lo è già, potresti prendere in considerazione l’utilizzo di CDN come MaxCDN, Cloudflare, SUCURI che fornisce molte ottimizzazioni delle prestazioni dal proprio perimetro di rete.