Gli strumenti di screenshot aiutano a imitare il comportamento del browser nel mondo reale per vedere cosa vedono gli utenti finali e risolvere i problemi, se presenti.
In quest’epoca di grande versatilità (software+hardware), la compatibilità è una cosa fondamentale da garantire. Questo ti aiuta ad accertare che il tuo pubblico stia ricevendo il messaggio giusto nello stile che avevi originariamente immaginato.
E mentre ogni prodotto viene controllato localmente prima di essere pubblicato, è spesso difficile avere un campione veramente casuale e abbastanza grande.
È qui che entrano in gioco questi strumenti Screenshot, utilizzati da alcuni dei grandi nomi del settore, tra cui Google, Amazon, Samsung, Microsoft, ecc.
Sommario:
Cosa sono gli strumenti per screenshot?
Gli strumenti di screenshot ti consentono di visualizzare il tuo sito Web in più risoluzioni da molte posizioni utilizzando diversi browser (e versioni). Sebbene tutti questi strumenti potrebbero non essere così potenti, l’obiettivo comune è controllare (ogni sezione di) un sito Web come apparirebbe all’utente finale.
Inoltre, è possibile implementare gli strumenti Screenshot per controllare i tempi di caricamento delle pagine, il rendering degli annunci regionali, i reindirizzamenti, garantire la conformità, ecc.
Quindi, se sei qui alla ricerca dello strumento perfetto per il tuo caso d’uso, ne abbiamo alcuni buoni da condividere.
Rimani sintonizzato!
stridulo
Uno strumento meraviglioso per trasformare i tuoi noiosi screenshot in un mockup, Screely è gratuito al 100%. È utilizzato da oltre 145.000 persone, inclusi i dipendenti di Amazon, Shopify e Google. Puoi iniziare caricando il tuo screenshot, dopodiché puoi:
- Scegli tra diverse finestre di mockup
- Cambia e personalizza lo sfondo
- Scarica lo screenshot nei formati PNG, SVG o JPG
Stanno costantemente implementando nuove ed entusiasmanti funzionalità, quindi vale assolutamente la pena usarle. Hanno anche estensioni per Google Chrome e Sketch per rendere le cose ancora più semplici.
winadmin.it Screenshot Checker

Se ti rivolgi a un pubblico multiplo o mondiale, una cosa a cui devi prestare attenzione è se il tuo sito web si carica correttamente in tutte le posizioni. Possono esserci molti casi in cui il tuo sito web si carica bene in un paese ma ha problemi in un altro, quindi è saggio assicurarsi che tutto sia a posto.
Con il winadmin.it Screenshot Checker, puoi facilmente verificare se il tuo sito web viene visualizzato correttamente in ogni regione. Tutto quello che devi fare è incollare l’URL e lasciare che lo strumento restituisca risultati da varie regioni.
Successivamente, puoi scaricare gli screenshot o persino identificare se ci sono problemi di caricamento in una regione specifica.
Thum.io

Cattura screenshot in meno di un secondo con Thum.io. È uno strumento di screenshot super veloce e affidabile in grado di elaborare screenshot in modo semplice e avanzato. Quello che intendo con “avanzato” è che ti consente di selezionare la larghezza e i pixel secondo le tue preferenze.
Puoi iniziare gratuitamente.
Screenshot geografico

Con la possibilità di testare il tuo sito Web da oltre 200 posizioni, Geo Screenshot è un’altra brillante opzione che ha alcuni clienti felici nei nomi di Samsung, WebMD e Microsoft. Puoi dire addio a proxy e VPN perché questo strumento ti consente di essere ovunque e ovunque.
Inserisci il tuo URL una volta e BOOM, ora sai come viene visualizzato il tuo sito Web in posizioni diverse.
Macchina per screenshot

Con Screenshot Machine, puoi generare istantaneamente schermate e persino trasformare la tua pagina Web in un documento PDF. Prima di inserire l’URL, hai la possibilità di selezionare diversi dispositivi come tablet, telefoni o desktop, che è una caratteristica brillante perché ognuno ha preferenze diverse.
Inoltre, puoi anche scegliere di generare uno screenshot lungo a pagina intera. Oltre a questo, puoi anche generare un’istantanea del tuo sito web. Puoi utilizzare questo strumento gratuitamente per 100 schermate al mese.
GeoPeeker

Come suggerisce già il nome, GeoPeeker ti consente di “sbirciare” in come appare il tuo sito Web in posizioni diverse. La versione gratuita ti consente di sbirciare in 6 posizioni diverse, mentre la versione premium ne aggiunge 6.
Con alcune opzioni avanzate, puoi anche:
- Controlla se il tuo sito web è inattivo
- Identifica i tempi del ping da posizioni diverse
- Personalizza il ritardo di rendering, le risoluzioni e le impostazioni dell’agente utente
I piani premium partono da soli $ 9 al mese.
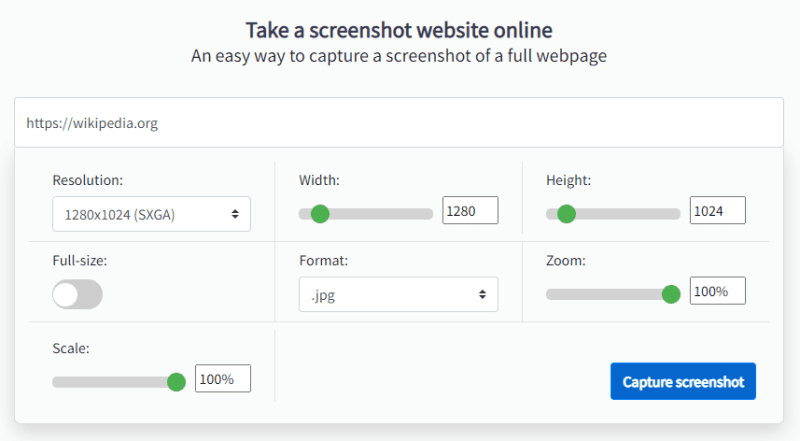
Pikwy

Pikwy ti consente di esercitare un maggiore controllo sugli output degli screenshot. Puoi avere la larghezza e l’altezza esatte per generare uno screenshot ritagliato.
Inoltre, Pikwy può eseguire il rendering in molte risoluzioni e vari livelli di zoom e può ridimensionare l’output come preferisci.
Quello che potrebbe mancare è una semplice casella di controllo per fare uno screenshot a pagina intera. Sebbene sia presente un interruttore a grandezza naturale, funziona sull’altezza, lasciando la larghezza scelta dall’utente.
Quindi, questo rende Pikwy più adatto per utenti esperti e la presenza di un’API di screenshot lo conferma.
Screenshot.rocks

Screenshot.rocks è uno strumento molto più semplice per acquisire schermate above-the-fold per desktop e dispositivi mobili.
Dopo aver inserito l’indirizzo web completo (ad es. https://winadmin.it.com) e aver fatto clic su Vai per avere gli screenshot, puoi giocare con i suoi interruttori che imitano un browser Safari nella vita reale.
Ad esempio, puoi rimuovere la barra degli URL, i controlli di Windows e i pulsanti di navigazione o applicare alcuni effetti estetici in più.
Infine, puoi scaricare lo screenshot in PNG, JPEG e SVG o copiarlo negli appunti per incollarlo altrove.
Note finali
Gli strumenti di screenshot vengono creati per verificare l’esperienza utente prevista. Tuttavia, se vuoi andare oltre, le API Screenshot sono le bestie a cui rivolgersi.
E per aiutarti in questo, abbiamo curato un elenco delle migliori API di screenshot del sito Web per la tua attività.