Sencha è senza dubbio un’ottima piattaforma di sviluppo di app con componenti, prodotti e strumenti ricchi.
Che si tratti di sviluppo, progettazione o test di app, otterrai strumenti e funzionalità straordinari per rendere l’intero ciclo di vita della produzione del software un viaggio gioioso.
E chi non lo vuole?
Non è questo; puoi fare tutto questo senza scrivere centinaia di righe di codice. Puoi utilizzare le sue eccellenti tecnologie e componenti per creare applicazioni straordinarie risparmiando fatica, tempo e denaro.
Ma di cosa tratta questo strumento, ti starai chiedendo!
Se sei un’azienda o uno sviluppatore alla ricerca di una piattaforma di alta qualità per supportare la produzione della tua app, questa recensione di Sencha ti aiuterà a decidere se ti sarà utile o meno.
Sommario:
Cos’è Sencha? Una panoramica
Sencha è una piattaforma leader per lo sviluppo di applicazioni Web che mette a disposizione oltre 20 anni di esperienza in modo da poter creare app e prodotti software straordinari.
Inoltre viene fornito con oltre 400 anni di esperienza cumulativa dai suoi leader tecnologici ed esperti nelle moderne tecnologie web come HTML5, ES6, CSS e JavaScript. Con questa straordinaria combinazione di tecnologia e talento, puoi consentire al tuo team di concentrarsi sulla creazione di applicazioni preziose e non di framework.
Sencha viene fornito con oltre 140 componenti dell’interfaccia utente ad alte prestazioni, come grafici, calendari, griglie, ecc., Insieme a strumenti come Sencha Test, Sencha Themer, ecc. e molti altri prodotti e servizi per aiutarti a sviluppare fantastiche applicazioni.
Inoltre, Sencha è considerato affidabile da circa il 60% delle aziende Fortune 100 come Apple, Adobe, Samsung, Microsoft e Nvidia. Ha 2 milioni di sviluppatori e oltre 10.000 clienti in tutto il mondo provenienti da diverse regioni che si affidano a questa piattaforma per creare app innovative per guidare la propria attività. Finora, hanno raccolto 7,2 milioni di download di prodotti e 500.000 membri attivi del forum.
La competenza di Sencha ti aiuterà anche ad accelerare il time-to-market della tua app e a soddisfare le richieste degli utenti. Inoltre, questa piattaforma consente alla libreria UI e al framework Ext JS di lavorare insieme; quindi, puoi eliminare i problemi di manutenzione.
Prodotti e servizi di Sencha
I prodotti e i servizi di Sencha aiutano le aziende e gli sviluppatori a creare, progettare e testare rapidamente le loro applicazioni Web su dispositivi moderni. I suoi framework JavaScript e Java di livello aziendale utilizzano standard moderni e progressivi per fornire app innovative per smartphone, tablet e desktop.
Gli sviluppatori e le aziende avranno accesso a oltre 140 componenti JavaScript creati da professionisti per aumentare il design e la produttività. Allo stesso modo, i loro strumenti di test supportano queste soluzioni per accelerare il ciclo di vita dello sviluppo.
Quindi, ecco i prodotti Sencha che puoi conoscere:
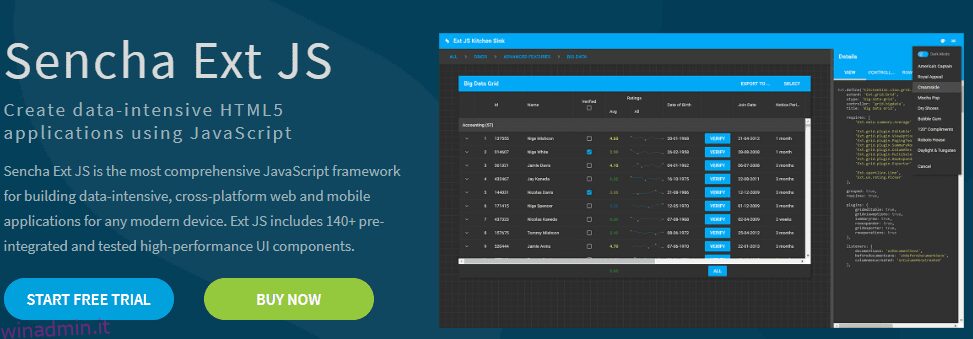
# 1. Ext JS
Ext JS di Sencha è un framework JavaScript per aiutare gli sviluppatori a creare applicazioni web che possono funzionare su qualsiasi piattaforma o dispositivo moderno. Dispone di oltre 140 componenti dell’interfaccia utente completamente supportati che puoi facilmente integrare con Angular e React.

Questo framework completo basato su JS è meraviglioso per la creazione di app mobili multipiattaforma e ad alta intensità di dati con tecnologie moderne come HTML5. Alcuni di questi componenti dell’interfaccia utente includono calendari, alberi, griglie, elenchi, menu, moduli, adattatori D3, barre degli strumenti, finestre, pannelli, grafici, layout, esportatori e altro ancora. Include anche oltre 100 estensioni utente, grazie alla sua vasta comunità di sviluppatori.
Inoltre, aiuta i designer a migliorare il loro processo di progettazione con l’aiuto di strumenti come Stencil, Themer e Sencha Architect. Ext JS include anche un layout manager per organizzare la visualizzazione di contenuti e dati su dispositivi, dimensioni dello schermo e browser. Puoi persino controllare i display dei componenti per interfacce utente complesse e ottenere un sistema di configurazione reattivo per adattarsi all’orientamento del dispositivo o alle dimensioni della finestra.
#2. Griglia di reazione
Griglia di reazione è uno strumento di griglia di livello aziendale per l’interfaccia utente di React e ha oltre 100 funzionalità. Sencha ha ricreato la sua griglia Ext JS utilizzando questo GRUI per utilizzare JS moderno. Questa architettura nuova e migliorata può fornire lo stesso livello di funzionalità e prestazioni migliori in un’interfaccia utente React semplice.
React Grid offre funzionalità come:
- Integrazione rapida
- Caricamento dati personalizzato
- Facile personalizzazione
- Gestione di un’enorme quantità di dati
- Carico utile inferiore rispetto ad altre soluzioni di rete
- Non è necessario alcun plug-in aggiuntivo

Otterrai colonne virtuali e la possibilità di configurare colonne illimitate. La soluzione aiuta ad aumentare le prestazioni per le app che richiedono molte colonne. Puoi anche utilizzare un negozio virtuale che può aiutarti a creare record e gestirli, consentendoti di monitorare lo scorrimento e aggiornare le righe quando necessario. Inoltre, puoi trascinare e rilasciare colonne, modificarle e impaginare avanti e indietro nei recordset utilizzando la barra degli strumenti di paging.
GRUI di Sencha offre una prova gratuita. La versione a pagamento consente utenti finali e prodotti illimitati con 12 mesi di supporto tecnico e aggiornamenti e manutenzione opzionale per una licenza perpetua.
#3. GXT
GXT è un framework Java per la creazione di applicazioni Web ricche di funzionalità per dispositivi moderni con l’aiuto del compilatore GWT (precedentemente chiamato Google Web Toolkit) e Java. Ha componenti ad alte prestazioni che puoi personalizzare completamente. Consente agli sviluppatori di creare applicazioni in Java e completare il codice in codice HTML5 multipiattaforma altamente ottimizzato.

GXT di Sencha include l’esecuzione di componenti dell’interfaccia utente con interoperabilità con modelli GWT nativi, layout manager e componenti, offrendoti un potente controllo sul display.
Per lo sviluppo, otterrai componenti dell’interfaccia utente come barre degli strumenti, menu, alberi, griglie, finestre, ecc. E centinaia di estensioni. GXT include strumenti preintegrati come Sencha Architect, Stencils e Sencha Themer per aiutarti a progettare come un capo.
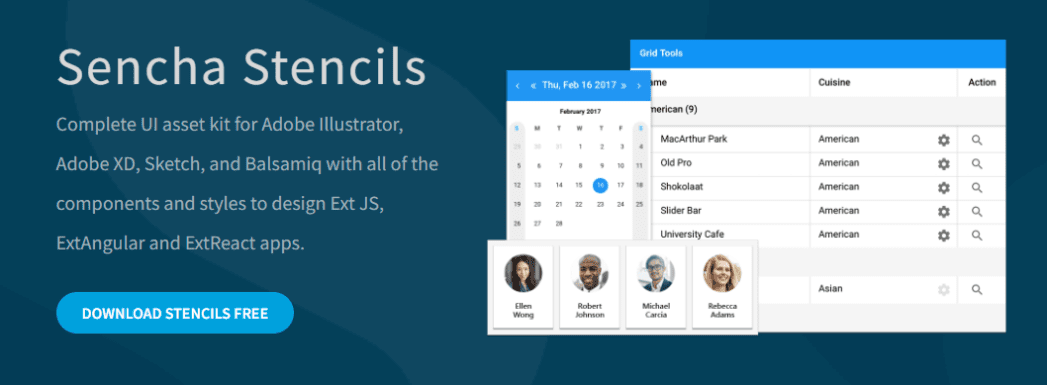
#4. Stencil
Stencil aiuta gli sviluppatori a creare prototipi, stilizzare e valutare rapidamente i loro progetti. È un kit UI completo per Sketch, Adobe XD, Adobe Illustrator e Balsamiq, inclusi tutti gli stili e i componenti per progettare applicazioni ExtAngular, ExtReact ed Ext JS.

Puoi creare modelli per interfacce utente straordinarie nelle tue app con Stencils che include funzionalità eccellenti. Invece di scrivere codice, puoi utilizzare risorse visive corrispondenti ai componenti dell’interfaccia utente di Sencha e lavorare con loro come simboli vettoriali e file. Stencil è disponibile anche come PNG/SVG che puoi utilizzare con altre soluzioni e programmi. Questo strumento ti aiuterà a semplificare l’intero processo di creazione di modelli di app ed è scaricabile gratuitamente.
- Wireframe: crea wireframe per le tue app e prova i concetti dell’interfaccia utente. Puoi persino trascinare Sencha su un programma come Balsamiq e testare facilmente varie iterazioni di progettazione prima di finalizzarne una per lo sviluppo.
- Prototipi ad alta fedeltà: crea prototipi ad alta fedeltà utilizzando gli stampini con facilità e velocità. Se stai lavorando su Adobe XDE o Illustrator o una versione Sketch di Stencil, puoi facilmente trascinare e rilasciare i componenti dell’interfaccia utente predefiniti e modificarli per sviluppare i tuoi progetti.
- Valori CSS: se desideri pianificare i colori del tuo tema prima della codifica, puoi utilizzare gli stencil e sperimentare varie combinazioni di colori. Puoi anche importare i dati sul colore da un file Stencil sull’ultima versione di Themer.
#5. Prova di Sencha
Crea robusti test end-to-end e unitari per le tue applicazioni web utilizzando Prova di Sencha e fornire applicazioni di alta qualità. È uno strumento di test completo per Ext JS e supporta il test end-to-end di applicazioni Angular, ExtReact, React ed ExtAngular. Ti consente di testare le tue app in modo rapido e con una maggiore precisione in modo da poter risparmiare tempo e spese.
Di conseguenza, puoi accelerare il time-to-market, migliorare la qualità delle app e ridurre al minimo i tempi e le spese di test. Sencha Test ti consente di eseguire test contemporaneamente su più browser e offre l’automazione in modo da poter rispettare i tempi di consegna.

- Sencha Test Studio: è l’interfaccia utente grafica (GUI) che puoi utilizzare per creare test Jasmine nell’editor integrato di Sencha Test. Scrivi il tuo test in JavaScript e salvalo nella tua soluzione di controllo del codice sorgente. Con Test Studio, puoi creare test direttamente in Sencha Test ed eseguirli immediatamente. Oppure puoi codificare in un IDE separatamente e quindi eseguire il test. Questo processo iterativo per unit test consente di produrre codice più robusto.
- Test Runner: ti consente di scegliere un test funzionale o unitario su un browser su uno smartphone, un computer locale o una browser farm. Viene utilizzato per la creazione di test e il debug del codice. Sencha Test CLI utilizza una griglia Selenium o una farm browser esterna per aiutarti a pianificare esecuzioni di test automatizzate ogni volta che vuoi con una configurazione ridotta.
- Test Archiver: ti consente di tenere traccia delle tendenze dei test storici e confrontare i loro risultati. Puoi analizzarli visivamente e identificare glitch e altri problemi. Ti aiuta a comprendere facilmente i risultati del test in modo da poter rilevare i problemi e risolverli in tempo.
Oltre ai prodotti di cui sopra, Sencha offre molti altri strumenti, tra cui:
- Sencha Architect: Architect consente loro di creare app Ext JS con funzionalità di trascinamento della selezione senza perdere tempo a programmare manualmente.
- Sencha Themer: ti aiuta a progettare temi personalizzati per le tue app utilizzando soluzioni grafiche senza richiedere la codifica.
- Cmd: è una suite di funzionalità di gestione del ciclo di vita come la minimizzazione del codice, lo scaffolding, il caricamento dinamico dei pacchetti, ecc.
- Ispettore: è uno strumento di debug per aiutarti ad accedere a componenti, oggetti, classi, ecc., per applicazioni sviluppate utilizzando i framework Sencha.
- Fiddle: questo strumento gratuito ti consente di provare il tuo codice Ext JS direttamente nel tuo browser senza installazione e condividerlo.
- Plugin IDE e editor di codice: aiutano a integrare il framework Sencha con il flusso di lavoro per consentire l’ispezione, la generazione, il completamento, il refactoring e la navigazione del codice
- ExtGen: questo strumento CL multipiattaforma basato su nodi offre varie modalità per la generazione di app.
- Ext Build: questo strumento basato su nodi ti consente di sviluppare app Ext JS utilizzando Google Closure e il compilatore cmd Sencha per la transpilazione e la creazione di app Ext JS.
Recensione Sencha: facilità d’uso

Tutti gli strumenti e le tecnologie offerte da Sencha sono piuttosto semplici da usare. Sono anche adatti agli sviluppatori e possono soddisfare gli sviluppatori con diversi set di abilità, che tu sia un principiante o un programmatore esperto.
Puoi utilizzare facilmente le piattaforme di Sencha, i suoi prodotti e strumenti. I suoi oltre 140 componenti dell’interfaccia utente ti consentono anche di progettare magnificamente la tua app e rendere il processo di sviluppo più divertente. Non è necessario creare componenti dell’interfaccia utente da soli. Puoi semplicemente scegliere tra le opzioni disponibili e usarle per le tue esigenze.
Recensione Sencha: supporto
Sencha è famoso per fornire supporto tecnico e formazione eccezionali a tutti gli utenti e per risolvere rapidamente i loro problemi. Se hai bisogno di aiuto con la tua applicazione, correzioni di bug o qualsiasi altra domanda che ti infastidisce, puoi contattare il loro team tecnico con esperti per rispondere a tutte le tue domande.
I clienti Sencha vengono automaticamente inseriti nel pacchetto di supporto standard in modo che tu possa usufruire del supporto di base quando ne hai bisogno. Puoi anche eseguire l’upgrade al pacchetto di supporto Premium per ottenere supporto di alta qualità e vantaggi aggiuntivi.

Supporto standard: ottieni queste funzionalità:
- Accesso 24×7 al forum Sencha
- Documentazione completa del prodotto, esempi di codice, utilizzo e codice sorgente.
- Aggiornamenti gratuiti a una delle prossime versioni principali
- Accesso esclusivo al prodotto in anteprima
- Supporto tecnico tramite telefono, assistenza remota o portale di supporto. Riceverai 40 x crediti (25 x crediti per una consulenza di 30 minuti)
- Correzione di bug limitata
Supporto Platinum: riceverai:
- Supporto prioritario tramite il portale di supporto Sencha
- Risoluzione dei bug prioritaria
- Formazione online gratuita per potenziare le competenze tecniche
- Input prioritario della tabella di marcia
In che modo Sencha può aiutarti a creare applicazioni moderne?
Sencha è una piattaforma completa con molteplici strumenti e tecnologie per supportare lo sviluppo, la progettazione, il test e la consegna delle tue app. Elimina la necessità di scrivere codice; invece, puoi utilizzare la sua soluzione per costruire soluzioni innovative in tempi rapidi.
Capiamo i modi in cui Sencha può aiutarti.
# 1. Oltre 140 componenti dell’interfaccia utente
Otterrai più di 140 componenti dell’interfaccia utente come alberi, griglie, elenchi, calendari, menu, finestre, layout, grafici e molti altri per creare applicazioni belle e utili. Sono tutti pronti per l’uso e ti salvano dalla frustrazione di creare ogni componente da solo dopo aver eseguito il brainstorming, la scrittura e il test del codice da soli.
Altri framework richiedono uno sviluppo personalizzato con dozzine di strumenti e tecnologie, ottimizzazione delle prestazioni ed esigenze di manutenzione. Ma Sencha ti salva da tutti questi fastidi offrendo componenti dell’interfaccia utente ricchi e pre-costruiti pronti per l’uso immediatamente.
#2. Multipiattaforma

Al giorno d’oggi gli utenti vogliono utilizzare un’applicazione che gira su vari dispositivi e piattaforme, indipendentemente dalle dimensioni dello schermo. Quindi, devi rendere le tue applicazioni multipiattaforma. Tuttavia, la maggior parte dei framework ha capacità limitate per piattaforme e dispositivi. Ma Sencha funziona su qualsiasi dispositivo che utilizzi, desktop, smartphone o tablet.
I browser supportati sono Chrome, IE 11+, Firefox, Opera, Safari 9+, Microsoft Edge su Windows 10, Chrome o il browser Stock su Android 4.4+
#3. Stile di codifica coeso
Diversi stili di codifica possono rappresentare una sfida per i nuovi utenti per comprendere, mantenere e utilizzare l’applicazione. E se hai un team distribuito nella tua organizzazione, diventa più difficile.
Ma Sencha usa uno stile di codifica comune e un modello per tutti i componenti delle tue applicazioni. Quindi, la manutenzione e l’utilizzo dell’app diventano più semplici.
#4. Supporto

Sencha offre supporto, formazione e servizi di livello superiore durante l’utilizzo della piattaforma. Quindi, ogni volta che sei bloccato da qualche parte, puoi tornare per chiedere aiuto e il loro team sarà lì per aiutarti a risolvere i tuoi problemi. Questo livello di supporto e servizi è difficile da trovare con altri framework.
#5. Piattaforma orientata agli oggetti
Se il processo di sviluppo dell’app non è strutturato correttamente, la collaborazione diventa difficile. Ma con Sencha, i tuoi sviluppatori possono utilizzare le loro attuali competenze per creare app di alta qualità più velocemente.
Vale la pena provare Sencha?
Sì, Sencha vale la pena provare se si desidera creare applicazioni innovative e ad alte prestazioni con facilità e velocità.
Questa piattaforma è eccellente sia per gli sviluppatori che per le aziende, che tu sia una startup, un’agenzia, una PMI o un’impresa. Non solo ti farà risparmiare tempo e fatica nello scrivere centinaia di righe di codice, ma ridurrà anche le tue spese. Puoi accelerare il processo di produzione delle app e fornire i tuoi prodotti software al mercato più velocemente per soddisfare le richieste dei tuoi clienti.
Quindi, scegli Sencha e sfrutta i suoi eccellenti strumenti, tecnologie, prodotti e servizi e crea le applicazioni dei tuoi sogni.