Le pagine Web sono solo documenti visualizzati dal browser Web. Ma cosa succederebbe se potessi digitare direttamente su qualsiasi pagina web per modificarlo? Puoi farlo e non hai bisogno di un’estensione per il browser: è una funzionalità incorporata in ogni browser moderno.
Questa funzione sfrutta la funzione “document.designMode”, che puoi abilitare tramite la console JavaScript del tuo browser web. È stato recentemente evidenziato da Tomek Sułkowski su Twitter, ma è così bello che dobbiamo condividerlo con i nostri lettori.
Quella sensazione quando hai scoperto per la prima volta `document.designMode` pic.twitter.com/bxA1otzCjN
– Tomek Sułkowski (@sulco) 27 settembre 2019
È possibile utilizzare questa funzione per ripulire una pagina Web prima di stamparla, testare l’aspetto delle modifiche a una pagina Web o anche solo scherzare con le persone. Sarà proprio come modificare un documento di Word: non è necessario fare scherzi con l’HTML.
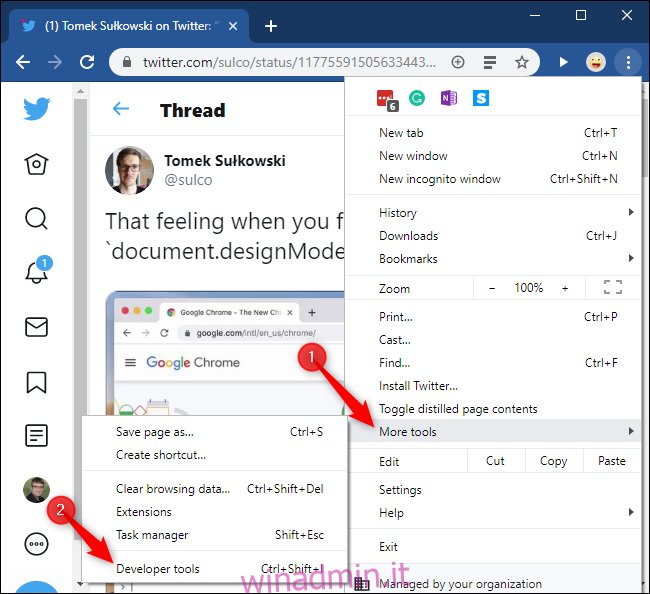
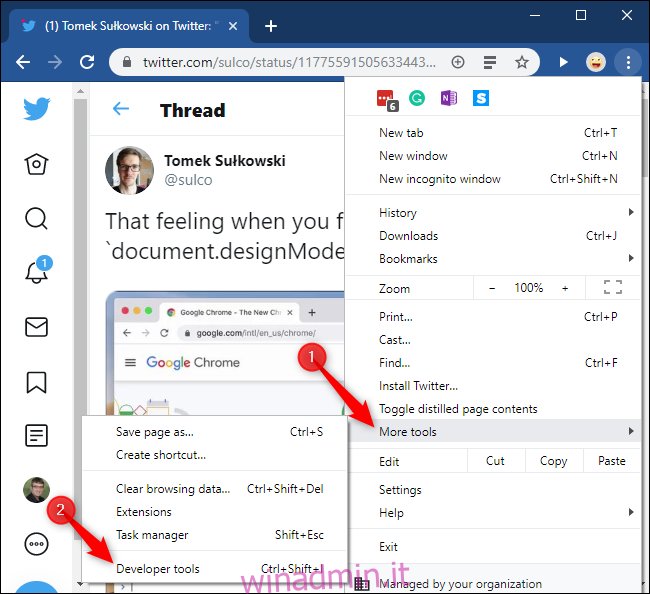
Per attivare questa funzione, visitare una pagina Web e quindi aprire la console per sviluppatori. Per aprire la console in Google Chrome, fai clic su menu> Altri strumenti> Strumenti per sviluppatori o premi Ctrl + Maiusc + i.
Mentre stiamo usando Chrome come esempio qui, questa funzione funziona in altri browser moderni, pure. Ecco come aprire la console in altri browser:
In Mozilla Firefox, fare clic su menu> Sviluppatore Web> Console Web o premere Ctrl + Maiusc + K.
In Apple Safari, fai clic su Safari> Preferenze> Avanzate e abilita “Mostra menu Sviluppo nella barra dei menu”. Quindi, fai clic su Sviluppo> Mostra console JavaScript.
In Microsoft Edge, fare clic su menu> Altri strumenti> Strumenti per sviluppatori o premere F12 e quindi fare clic sulla scheda “Console”.

Fare clic sulla scheda “Console” nella parte superiore del pannello Strumenti per sviluppatori. Digita quanto segue nella console e premi Invio:
document.designMode="on"

Ora puoi chiudere la console, se lo desideri, e modificare la pagina web corrente come se fosse un documento modificabile. Fare clic da qualche parte per inserire il cursore e digitare il testo. Utilizza i tasti Backspace o Canc per rimuovere testo, immagini e altri elementi.

Questo cambia solo il modo in cui la pagina web appare nel tuo browser. Non appena aggiorni la pagina, vedrai di nuovo l’originale. Se vai a un’altra pagina web o scheda, non sarà in modalità progettazione finché non apri la console e digiti nuovamente questa riga.
Puoi persino tornare alla console ed eseguire il seguente comando per disattivare la modalità di progettazione:
document.designMode="off"
La pagina web non sarà più modificabile, ma le modifiche verranno conservate fino al successivo aggiornamento della pagina.