Quando digiti i comandi in VS Code, cercare di essere pulito a volte può essere l’ultima cosa che hai in mente. Sebbene la formattazione non sia necessaria per l’esecuzione di un programma, è di grande aiuto durante il debug e il tentativo di individuare gli errori.

In questo articolo, ti mostreremo come formattare il codice in VS Code insieme ad altri suggerimenti utili per mantenere il tuo codice ben organizzato.
Come formattare il codice
VS Code ha comandi integrati per organizzare il codice attualmente digitato nel formato standard. Questi tasti di scelta rapida non richiedono estensioni aggiuntive e possono essere utilizzati in qualsiasi momento. Le scorciatoie sono le seguenti:
Per PC
Formatta l’intero documento:
Apri il file con il codice che desideri formattare.
 Premi “Maiusc + Alt + F”.
Premi “Maiusc + Alt + F”.
 Salva le modifiche facendo clic su “File” nell’angolo in alto a sinistra, quindi scegliendo “Salva” o premendo “Ctrl + S”.
Salva le modifiche facendo clic su “File” nell’angolo in alto a sinistra, quindi scegliendo “Salva” o premendo “Ctrl + S”.

Formattazione solo del codice selezionato:
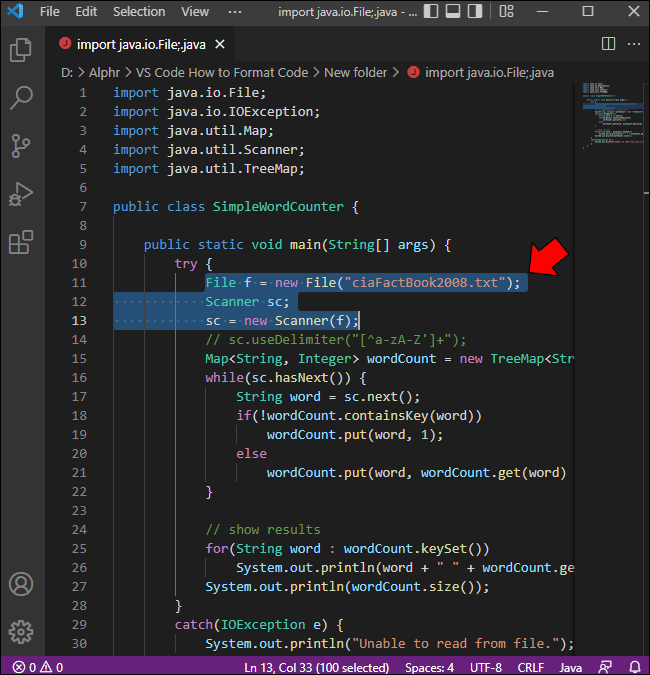
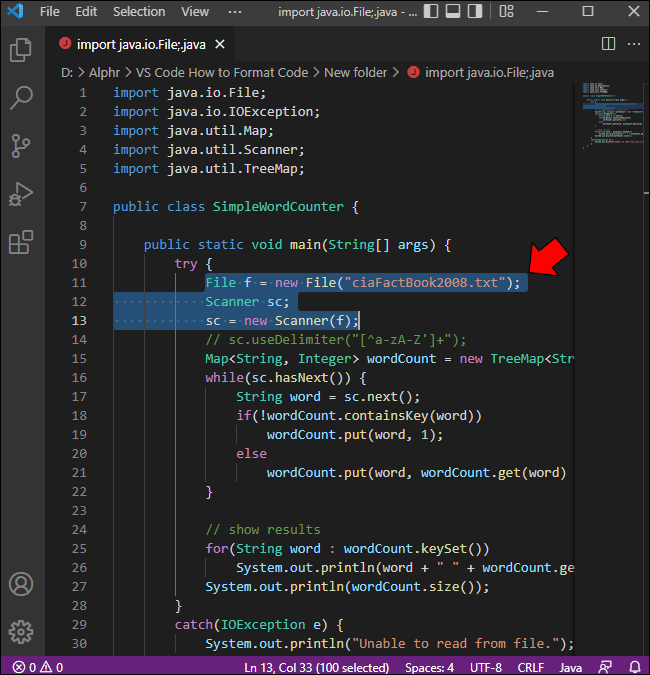
Sul file con le righe di codice che desideri formattare, seleziona le righe evidenziandole con il mouse.
 Premi “Ctrl + K”.
Premi “Ctrl + K”.
 Premi “Ctrl + F”.
Premi “Ctrl + F”.
 Salva le modifiche scegliendo “Salva” nel menu File nell’angolo in alto a sinistra o premendo “Ctrl + S”.
Salva le modifiche scegliendo “Salva” nel menu File nell’angolo in alto a sinistra o premendo “Ctrl + S”.

Nota che se premi “Ctrl + F” senza prima premere “Ctrl + K” aprirai il menu Trova. In questo caso, chiudi semplicemente facendo clic sul pulsante “x” o premendo Esc.
Sposta le righe in alto o in basso:
Sposta il cursore all’inizio della riga che desideri spostare.
 Tieni premuto il tasto Alt.
Tieni premuto il tasto Alt.
 Per spostare la linea verso l’alto, premere la freccia su. Per spostarlo verso il basso, premi la freccia giù.
Per spostare la linea verso l’alto, premere la freccia su. Per spostarlo verso il basso, premi la freccia giù.
 Salva il tuo file scegliendolo dal menu File nell’angolo in alto a sinistra della finestra o premendo “Ctrl + S”.
Salva il tuo file scegliendolo dal menu File nell’angolo in alto a sinistra della finestra o premendo “Ctrl + S”.

Modifica il rientro di una singola riga:
Sposta il cursore all’inizio della riga in cui desideri modificare il rientro.
 Premere “Ctrl + ]” per aumentare il rientro.
Premere “Ctrl + ]” per aumentare il rientro.
 Premi “Ctrl + [“ to decrease the indent.
Premi “Ctrl + [“ to decrease the indent.
 Save changes by selecting Save from the File menu or by pressing “Ctrl + S”.
Save changes by selecting Save from the File menu or by pressing “Ctrl + S”.

For Mac
Format the entire document:
Open the file with the code that you wish to format.
Press “⇧ + ⌥ + F.”
 Save your changes by clicking “File” on the upper left then choosing “Save” or pressing “⌘ + S”.
Save your changes by clicking “File” on the upper left then choosing “Save” or pressing “⌘ + S”.
Formatting selected code only:
Highlight the part of the document that you wish to format.
Press “⌘ + K”.
 Press “⌘ + F”.
Press “⌘ + F”.
 Save your file by pressing “⌘ + S” or by choosing “Save” from the File menu on the upper left corner of the window.
Save your file by pressing “⌘ + S” or by choosing “Save” from the File menu on the upper left corner of the window.

Note that using “⌘ + F” without pressing “⌘ + K” beforehand will only open the Find Menu. To close the Find Menu just press “x” on the right side or press Esc.
Move lines up or down:
Place your cursor at the beginning of the line you want to edit.
Hold down the “⌥” Key.
 To move a line up, press the up arrow. To move it down, press the down arrow.
To move a line up, press the up arrow. To move it down, press the down arrow.
 Save your changes by choosing “Save” from the File menu or by pressing “⌘ + S”.
Save your changes by choosing “Save” from the File menu or by pressing “⌘ + S”.

Change indentation of a single line:
Move your cursor to the beginning of the line in which you want to change the indention.
Press “⌘ + ]” per aumentare il rientro.
 Premere “⌘ +[“perdiminuireilrientro[“todecreasetheindent
Premere “⌘ +[“perdiminuireilrientro[“todecreasetheindent
 Salva il file premendo “⌘ + S” o scegliendo “Salva” dal menu File nell’angolo in alto a sinistra della finestra.
Salva il file premendo “⌘ + S” o scegliendo “Salva” dal menu File nell’angolo in alto a sinistra della finestra.

Codice formato VS Codice al salvataggio
VS Code non ha un comando nativo che formatta il documento al momento del salvataggio. Invece, questo può essere fatto installando un’estensione di formattazione sull’applicazione VS Code. La più popolare di queste estensioni è Prettier che fornisce molte funzionalità di formattazione a VS Code. Prettier può essere installato procedendo come segue:
Apri codice VS.
 Fare clic sul pulsante Estensioni situato nel menu a sinistra. Questa è l’icona che assomiglia a quattro caselle. In alternativa, puoi premere “Ctrl + Shit + x” per PC o “⌘ + ⇧ + x” su Mac.
Fare clic sul pulsante Estensioni situato nel menu a sinistra. Questa è l’icona che assomiglia a quattro caselle. In alternativa, puoi premere “Ctrl + Shit + x” per PC o “⌘ + ⇧ + x” su Mac.
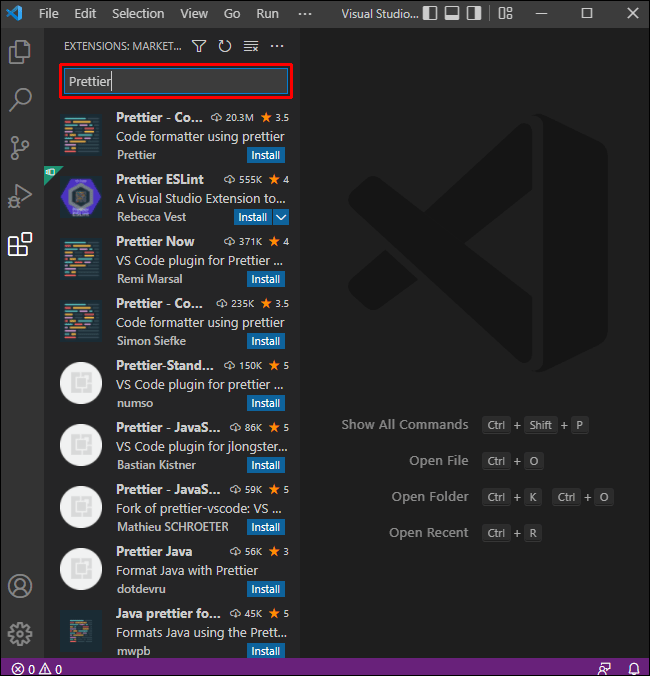
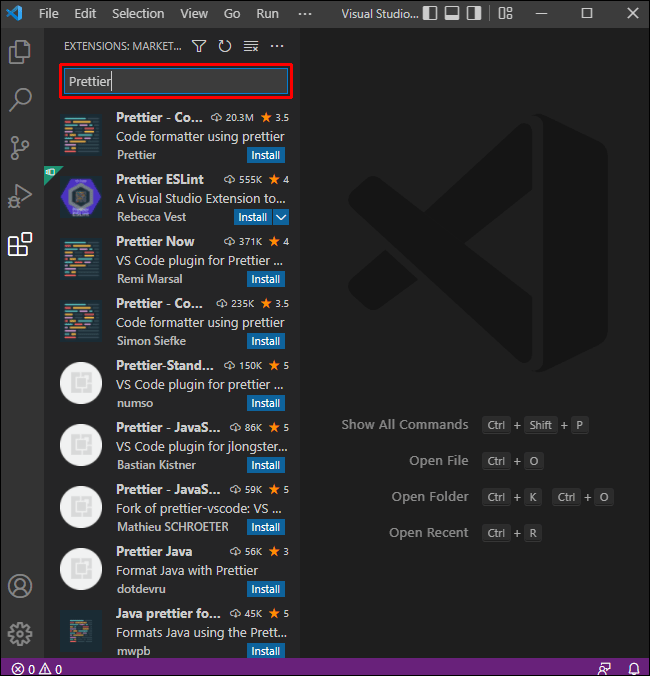
 Nella barra di ricerca nella parte superiore del menu, digita Più carina.
Nella barra di ricerca nella parte superiore del menu, digita Più carina.
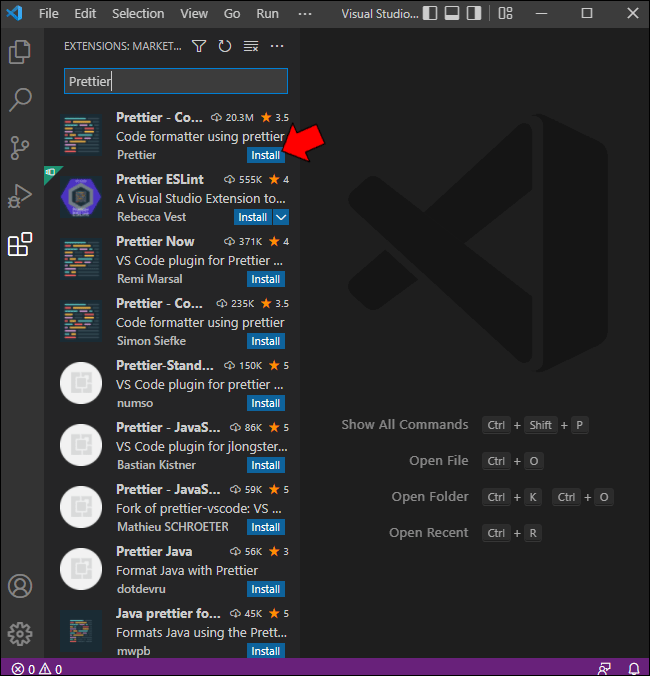
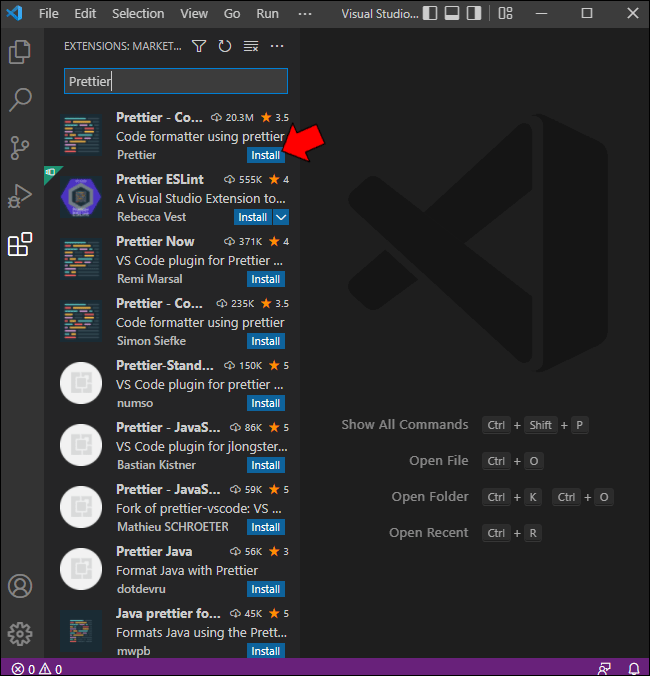
 Fai clic sul pulsante Installa nell’angolo in basso a destra dell’icona di Prettier.
Fai clic sul pulsante Installa nell’angolo in basso a destra dell’icona di Prettier.
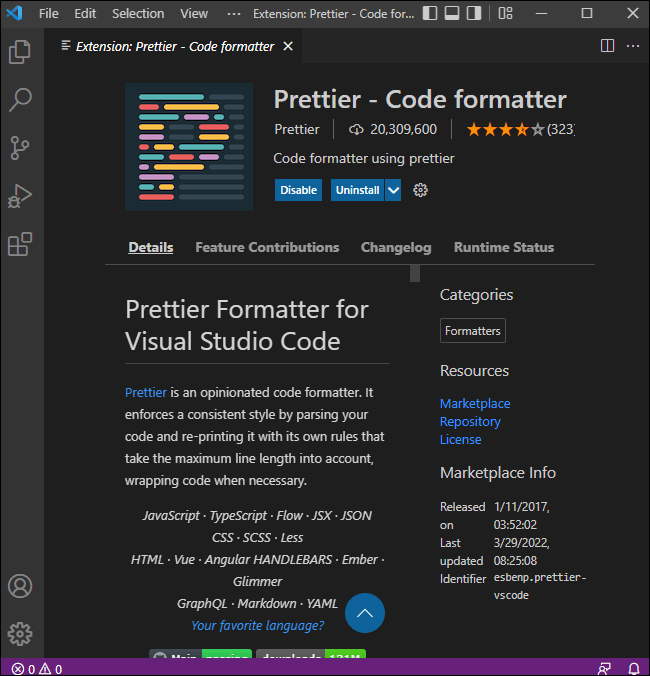
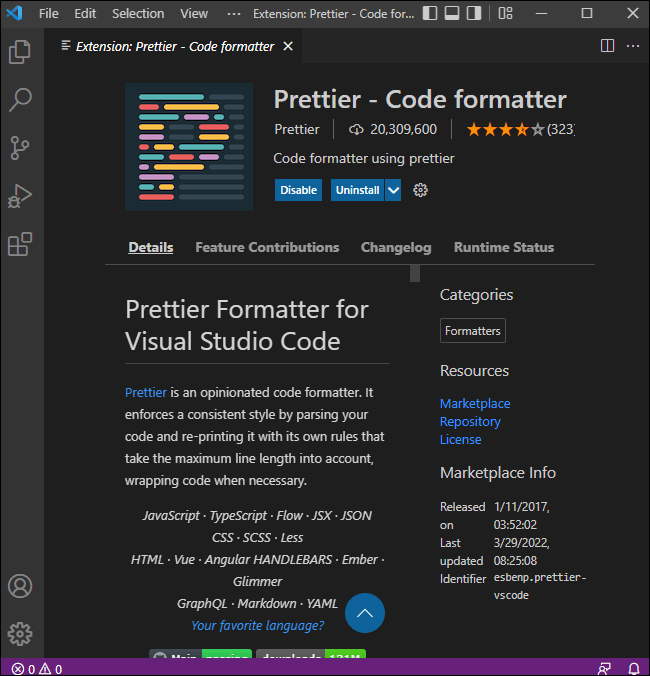
 Attendi che l’estensione termini l’installazione.
Attendi che l’estensione termini l’installazione.

Prima che Prettier possa iniziare a formattare automaticamente il documento al momento del salvataggio, dovrai configurare l’estensione per attivare la funzione. Questo viene fatto procedendo come segue:
Apri la finestra delle impostazioni premendo “Ctrl +” su PC o “⌘ +” su Mac.
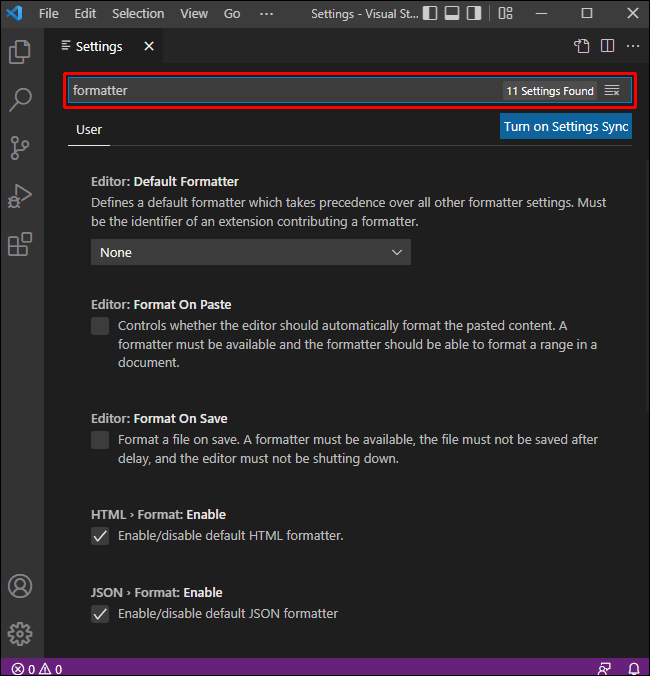
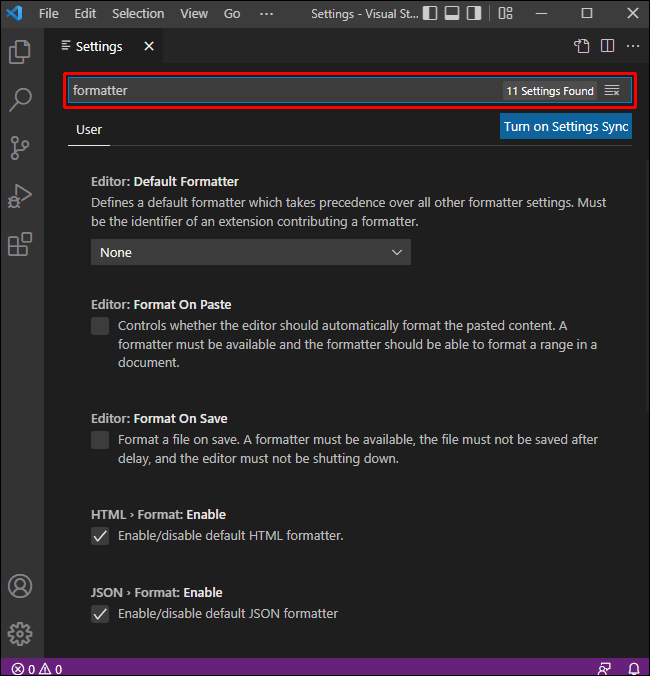
 Sulla barra di ricerca digita formattatore. Questo dovrebbe far apparire diverse impostazioni di formattazione.
Sulla barra di ricerca digita formattatore. Questo dovrebbe far apparire diverse impostazioni di formattazione.
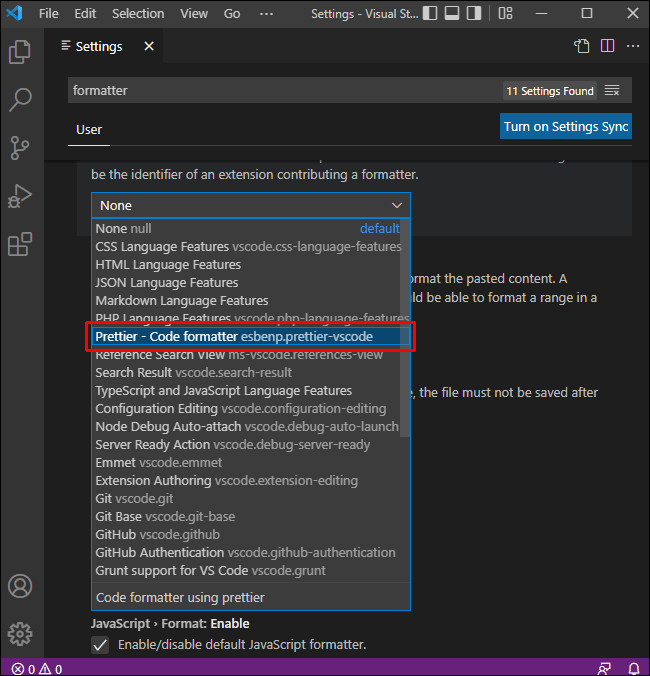
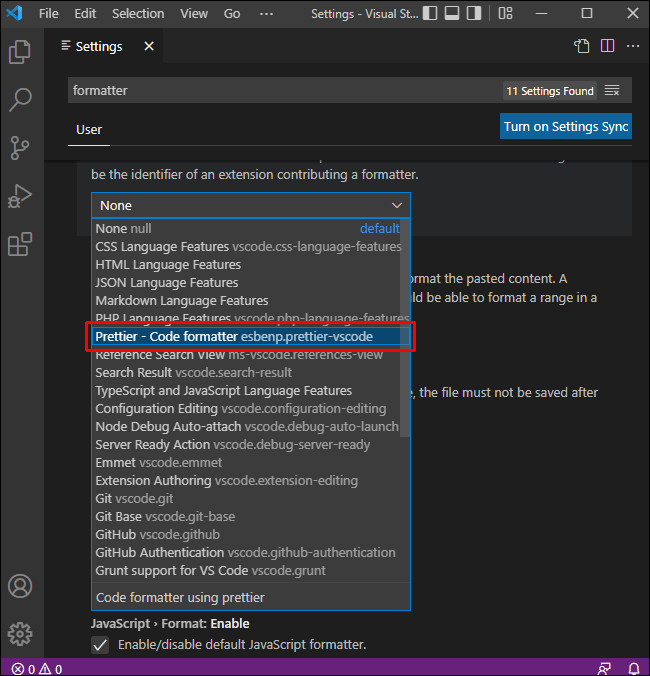
 Nell’Editor: impostazione di formattazione predefinita, assicurati che l’estensione selezionata sia più carina. Se non esiste un formattatore predefinito o VS Code utilizza un altro formattatore per impostazione predefinita, premere la freccia a discesa. Seleziona “Più carino – Formattatore di codice” dall’elenco. In alternativa, Prettier può apparire nell’elenco come “esbenp.prettier-vscode”.
Nell’Editor: impostazione di formattazione predefinita, assicurati che l’estensione selezionata sia più carina. Se non esiste un formattatore predefinito o VS Code utilizza un altro formattatore per impostazione predefinita, premere la freccia a discesa. Seleziona “Più carino – Formattatore di codice” dall’elenco. In alternativa, Prettier può apparire nell’elenco come “esbenp.prettier-vscode”.
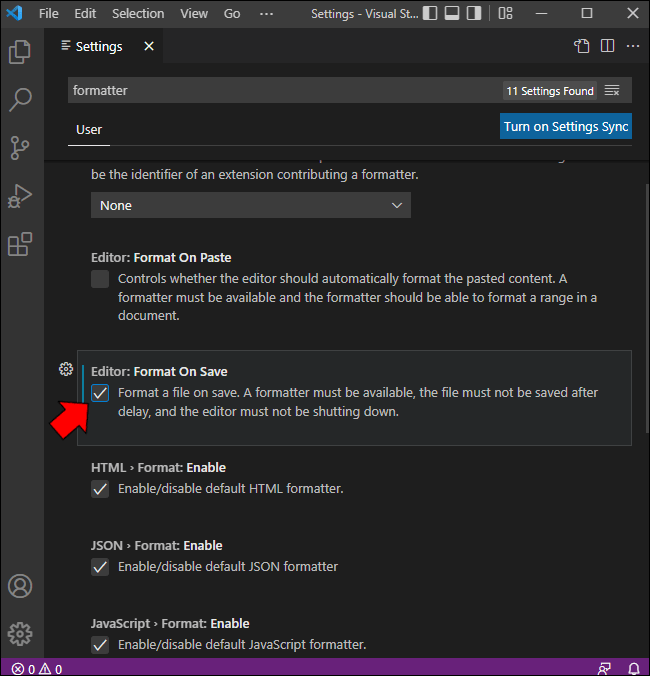
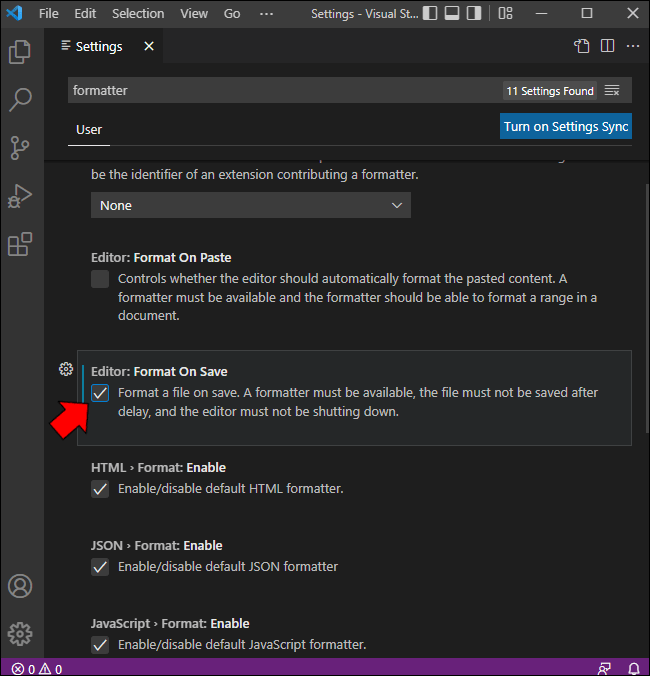
 Assicurati che l’opzione “Editor: Formatta al salvataggio” sia stata selezionata. In caso contrario, attiva il segno di spunta.
Assicurati che l’opzione “Editor: Formatta al salvataggio” sia stata selezionata. In caso contrario, attiva il segno di spunta.
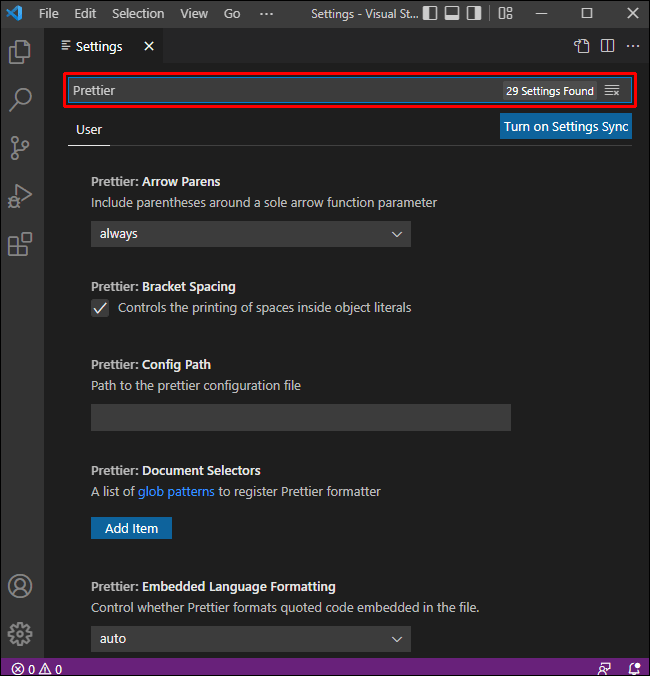
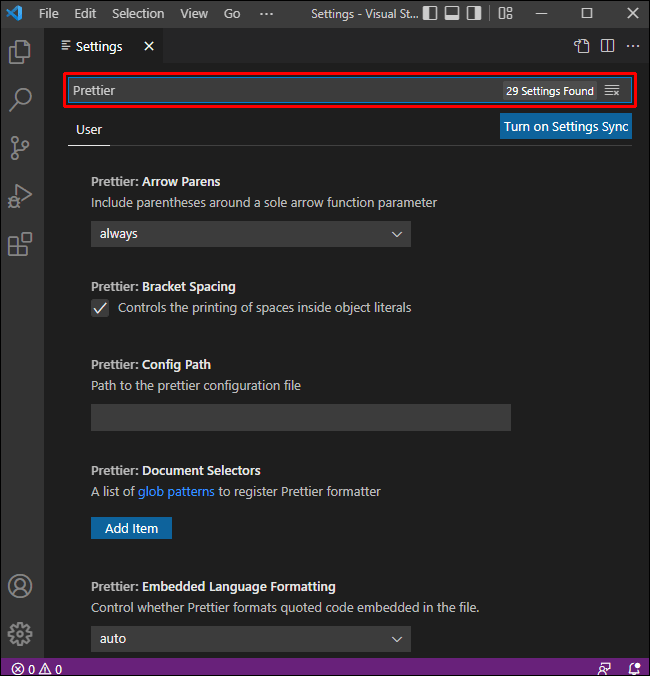
 Digita “Più carino” nella barra di ricerca delle impostazioni.
Digita “Più carino” nella barra di ricerca delle impostazioni.
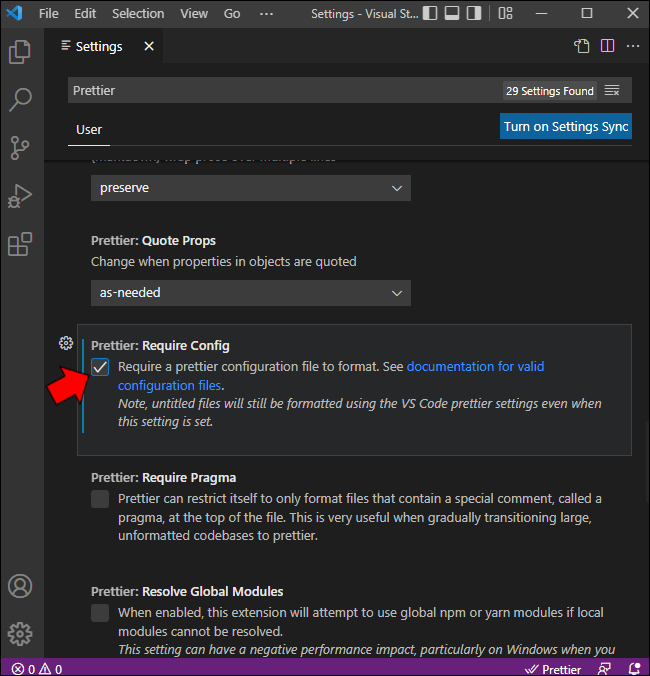
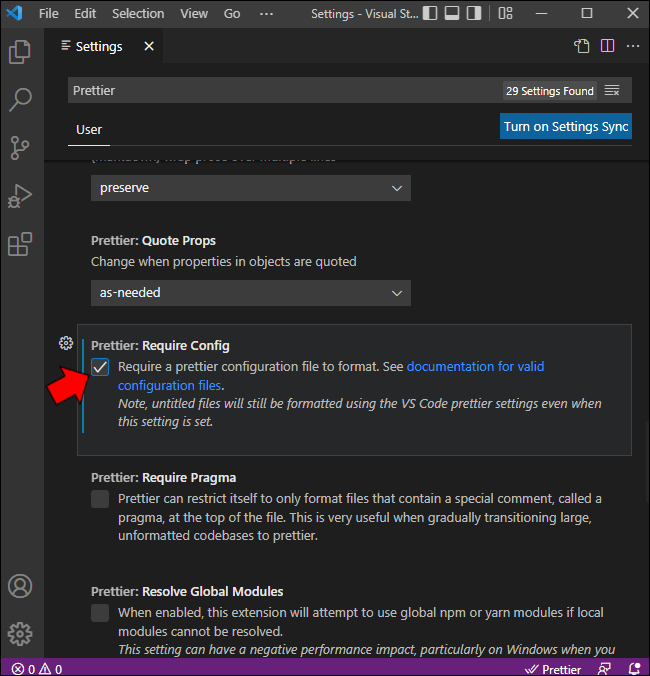
 Scorri verso il basso fino a trovare la riga “Più carina: richiedi configurazione”. Assicurati che la casella di controllo sia stata spuntata. Questa impostazione impedisce a Prettier di formattare i documenti senza un file di configurazione. Questo è utile quando stai guardando il codice scaricato che potrebbe avere le proprie regole di formattazione. Ciò impedisce di sovrascrivere involontariamente le opzioni di formattazione. Tieni presente che i file senza titolo verranno comunque formattati automaticamente anche se questa impostazione è selezionata.
Scorri verso il basso fino a trovare la riga “Più carina: richiedi configurazione”. Assicurati che la casella di controllo sia stata spuntata. Questa impostazione impedisce a Prettier di formattare i documenti senza un file di configurazione. Questo è utile quando stai guardando il codice scaricato che potrebbe avere le proprie regole di formattazione. Ciò impedisce di sovrascrivere involontariamente le opzioni di formattazione. Tieni presente che i file senza titolo verranno comunque formattati automaticamente anche se questa impostazione è selezionata.
 Puoi modificare specifiche impostazioni di Prettier in base alle tue preferenze. Una volta terminato, puoi uscire da questo menu.
Puoi modificare specifiche impostazioni di Prettier in base alle tue preferenze. Una volta terminato, puoi uscire da questo menu.
Poiché hai configurato Prettier per la formattazione automatica solo quando è presente un file di configurazione, devi crearne uno per ogni progetto. Questo viene fatto seguendo questi passaggi:
Seleziona la radice del tuo progetto nel menu a sinistra.
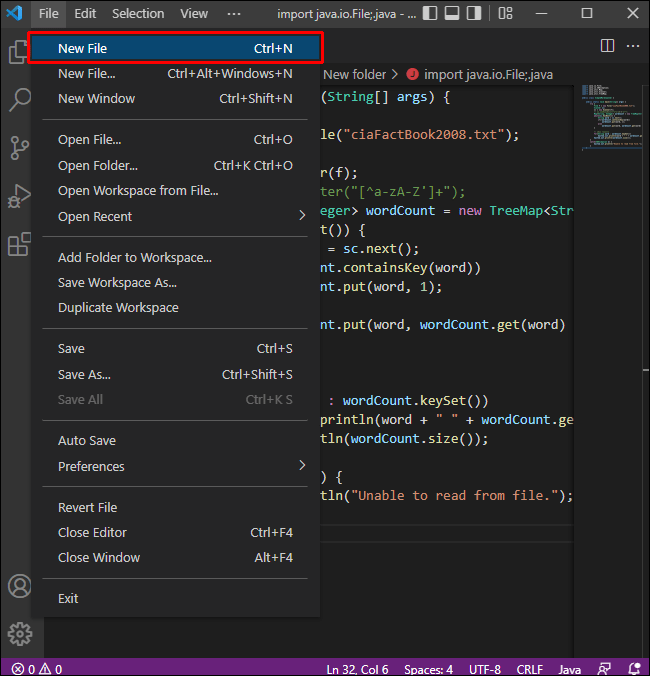
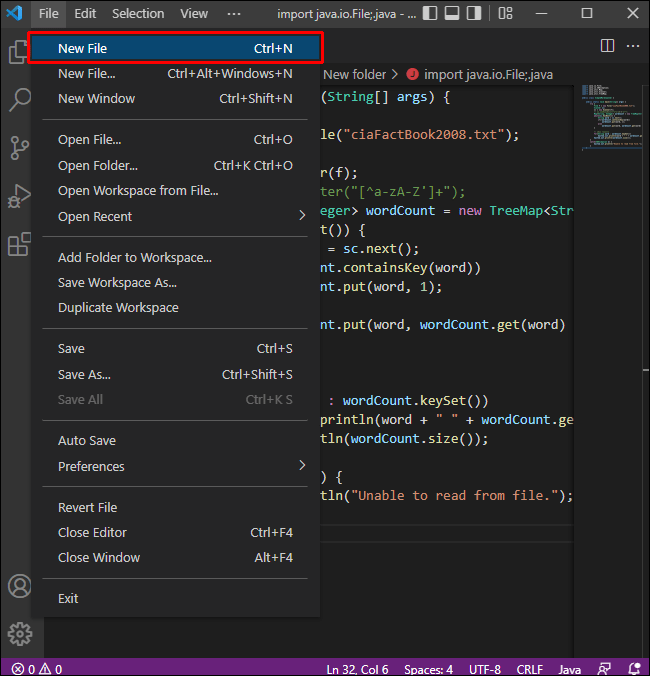
 Fare clic sul pulsante nuovo file per creare un file di configurazione.
Fare clic sul pulsante nuovo file per creare un file di configurazione.
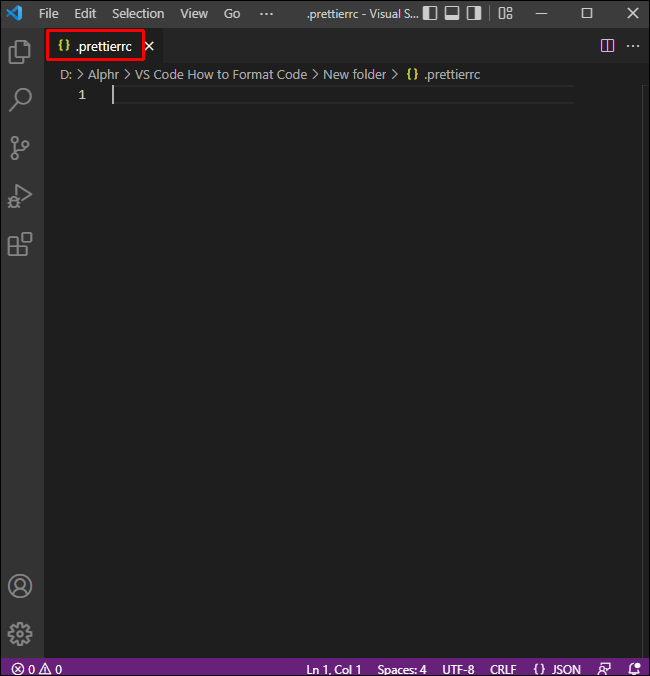
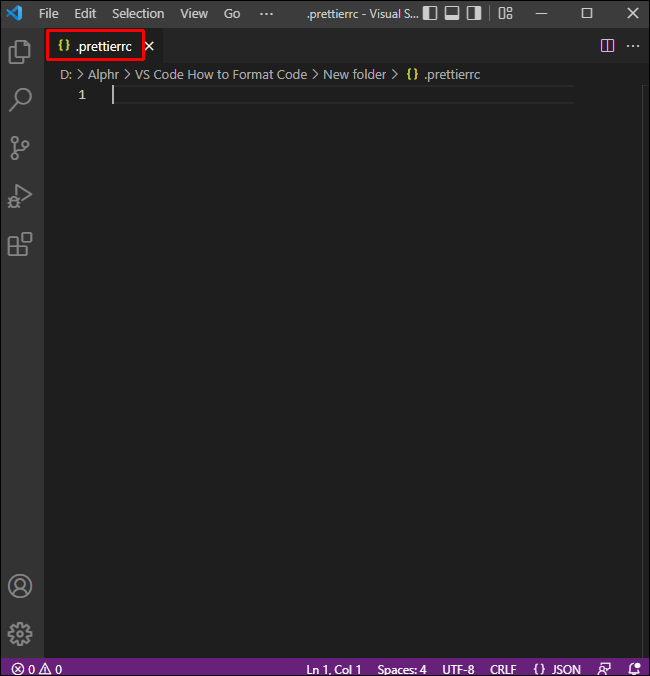
 Assegna un nome a questo file “.prettierrc”.
Assegna un nome a questo file “.prettierrc”.
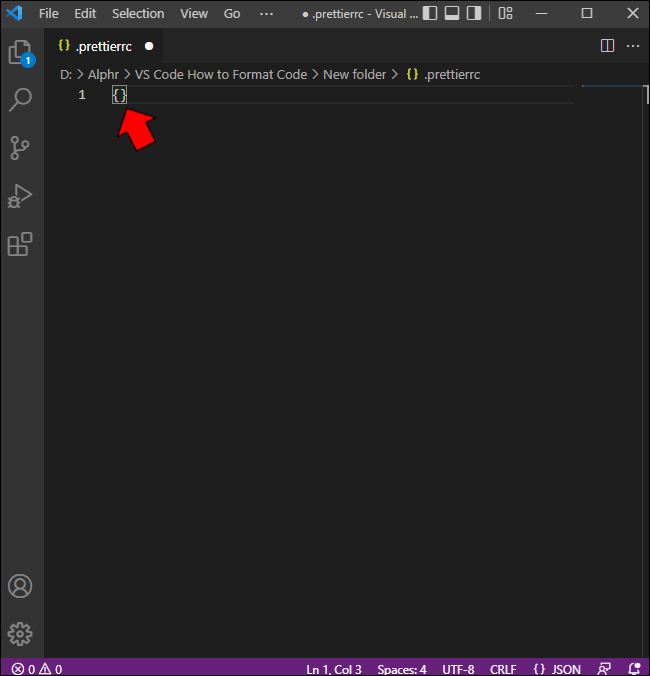
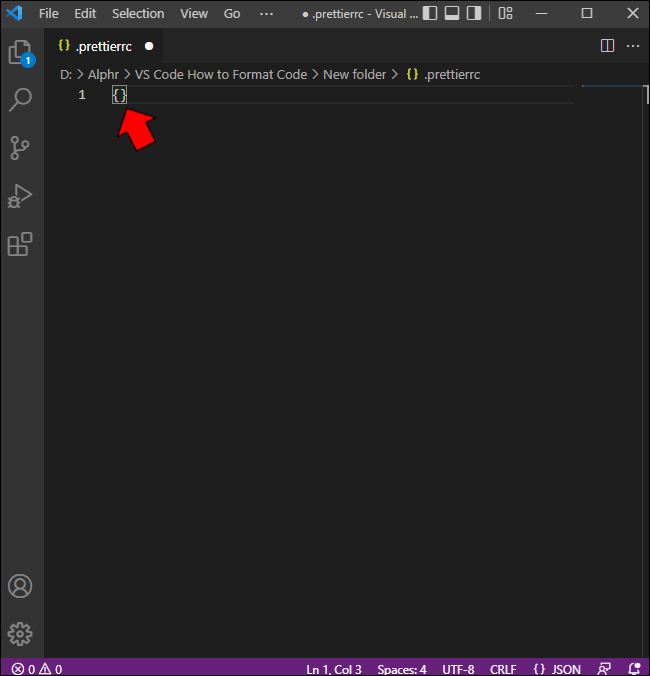
 Sul file, inserisci semplicemente {}.
Sul file, inserisci semplicemente {}.
 Prettier ora formatterà automaticamente il tuo documento ogni volta che lo salvi.
Prettier ora formatterà automaticamente il tuo documento ogni volta che lo salvi.
Suggerimenti per mantenere il codice organizzato
Sebbene l’indentazione non sia necessaria per l’esecuzione di un programma, può aiutare il debug suddividendo in compartimenti il codice in moduli gestibili. Le istruzioni If-Then oi casi nidificati, ad esempio, possono trarne vantaggio rendendo ogni opzione alternativa visivamente distinguibile l’una dall’altra. Questo è utile quando hai a che fare con errori logici anziché sintattici.
Se stai nominando moduli o brevi righe di codice, prendi l’abitudine di usare titoli descrittivi piuttosto che chiamarlo semplicemente modulo 1, modulo 2, ecc. Questo rende più facile sapere quale parte del codice svolge una particolare funzione.
È sempre una buona idea utilizzare i commenti a proprio vantaggio. Sia che tu stia includendo una breve descrizione o semplicemente aggiungendo una nota per te stesso, i commenti aiutano immensamente durante il debug.
Codice Organizzativo
Mantenere i tuoi progetti correttamente formattati non solo facilita la lettura, ma aiuta anche a identificare gli errori e mantiene organizzato il tuo codice. Sebbene non sia necessario per l’esecuzione di un programma, sapere come formattare i file in VS Code è un indubbio vantaggio.
Conosci altri modi per formattare i tuoi file in VS Code? Sentiti libero di condividere i tuoi pensieri nella sezione commenti qui sotto.