Firebase è una piattaforma di sviluppo di applicazioni lanciata nel 2012 e acquisita da Google due anni dopo. All’inizio, Firebase era pensato solo come un database per applicazioni in tempo reale, ma Google ne ha visto il potenziale e ha deciso di aggiungervi servizi aggiuntivi.
Attualmente, Firebase è un sistema BaaS (backend as a service) con 18 servizi per facilitare la creazione di applicazioni web e mobili. Tra le aziende che utilizzano i servizi BaaS di Firebase ci sono Accenture, Alibaba Travels, Stack, Twitch e Instacart, insieme a oltre 2.300 altre.
Sommario:
Vantaggi dell’utilizzo di Firebase
Il primo dei servizi offerti da Firebase è stato il suo database in tempo reale e rimane una delle sue maggiori attrattive. I database Firebase Real-time sono ospitati nel cloud, archiviando i dati in formato JSON e sincronizzandosi in tempo reale con ogni client ad essi connesso. Indipendentemente dal fatto che utilizzi l’SDK per iOS, l’SDK per Android o l’SDK JavaScript, tutte le applicazioni collegate a un database Firebase Realtime condividono un’istanza del database, sempre aggiornata con i dati più recenti.
Cloud Firestore è un altro interessante servizio Firebase. È un database di documenti NoSQL progettato per facilitare l’archiviazione, la sincronizzazione e l’esecuzione di query dei dati per app mobili e Web su scala globale. La creazione di gerarchie per archiviare i dati correlati e query espressive per recuperare i dati consentono di realizzare tutto il potenziale di Cloud Firestore. A loro volta, le query vengono ridimensionate in base alle dimensioni dei risultati anziché alle dimensioni del set di dati. Ciò consente alle applicazioni di scalare dall’inizio senza attendere il momento in cui le esigenze superano la capacità.
Oltre ai suddetti servizi di database, Firebase offre anche servizi di hosting, archiviazione di file, funzioni (in stile AWS Lambda), tra le altre cose.
Creazione di un’API
Le API sono un modo per fornire servizi da utilizzare per le tue app o di terze parti. Firebase ti consente di fornire servizi personalizzati che, a loro volta, utilizzano i servizi di Firebase senza il fastidio di configurare un back-end per tali servizi. Ad esempio, potresti offrire l’accesso a un database Firebase in tempo reale per applicazioni di terze parti per interrogare le informazioni raccolte dai sensori industriali.
Il primo passaggio per creare un’API in Firebase è accedere al file Console Firebase e aggiungi un progetto facendo clic su “Aggiungi progetto” e assegnando un nome al nuovo progetto. Google ti darà la possibilità di abilitare Google Analytics per il tuo nuovo progetto. Si consiglia di accettare questa raccomandazione, poiché otterrai vantaggi come test A/B e un’ampia varietà di rapporti statistici dalla tua API.
Una volta creato il tuo progetto, sarai in grado di selezionare i servizi Firebase che utilizzerà la tua API. Per illustrare questa attività, vedremo come utilizzare il servizio di database Firebase Realtime.
Configurazione di un database in tempo reale in Firebase
Nella barra di navigazione a sinistra, all’interno della sezione Sviluppo, fare clic su Database in tempo reale. Sulla destra apparirà il pulsante “Crea database”. Cliccaci sopra per creare il tuo primo database in Firebase.
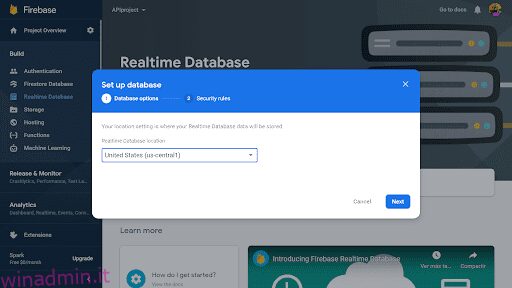
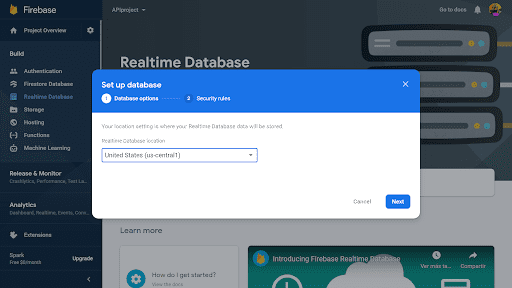
Successivamente, dovrai scegliere tra diverse opzioni di posizione geografica per il tuo nuovo database. Seleziona quello più vicino ai tuoi utenti. Questo è un aspetto importante per ridurre al minimo la latenza della tua API, in particolare nelle app in tempo reale.

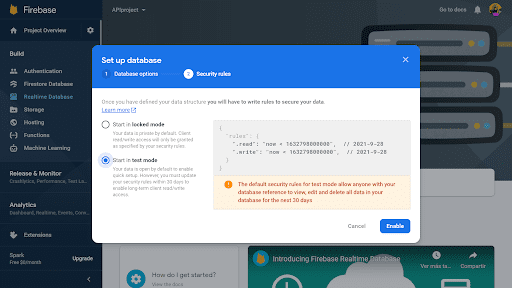
Il passaggio successivo consiste nel configurare le regole di sicurezza di base per il database. Puoi optare per la modalità bloccata e quindi assegnare le autorizzazioni di accesso secondo necessità, oppure optare per la modalità test, che abilita tutte le letture e le scritture.

Puoi iniziare con l’opzione della modalità di test per non complicare le impostazioni di sicurezza all’inizio. Puoi sempre creare regole in un secondo momento per impostare la configurazione di sicurezza con maggiore granularità.
Non appena hai finito di configurare il tuo database, l’API corrispondente viene abilitata anche nella sezione API e servizi della tua console personale in Google Cloud Platform.
Programmazione dell’API Firebase
A questo punto, hai già configurato gli elementi di base del tuo progetto nella console di Firebase. Il passaggio successivo è scrivere il codice API. Per fare ciò, dovrai inizializzare l’hosting Firebase e le funzioni sul tuo computer locale. Puoi installare Firebase-Tools usando npm:
npm install -g firebase-tools
Quindi puoi accedere a Firebase e inizializzare il tuo progetto con i seguenti comandi:
firebase login firebase init
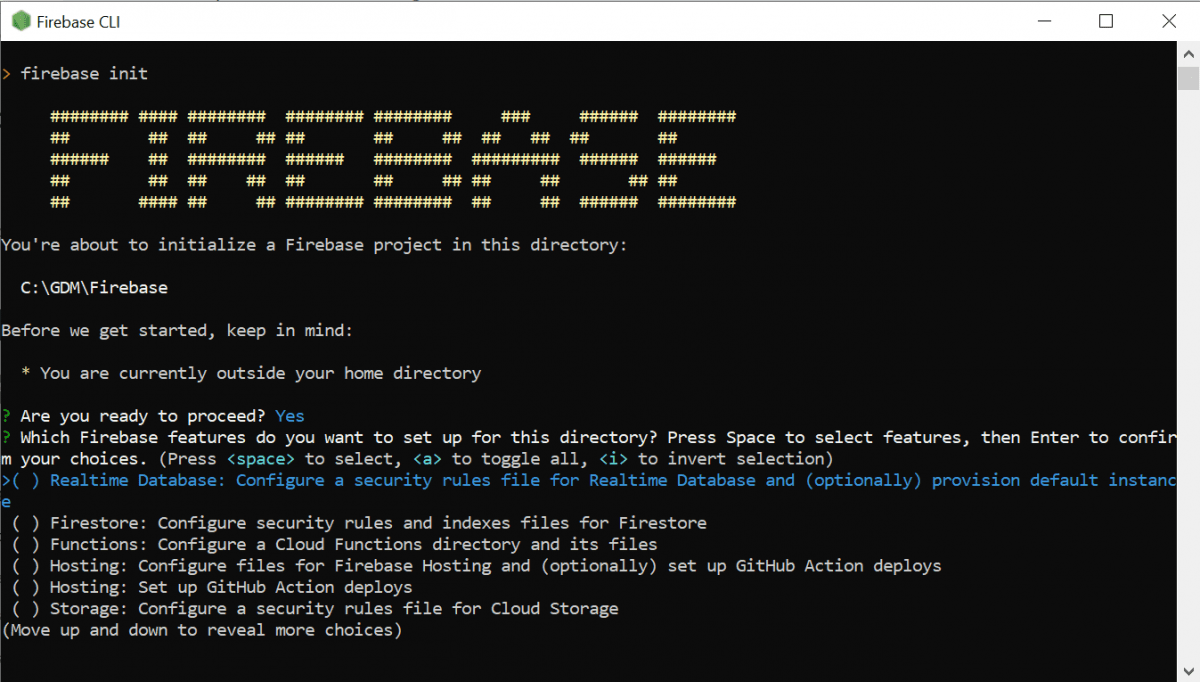
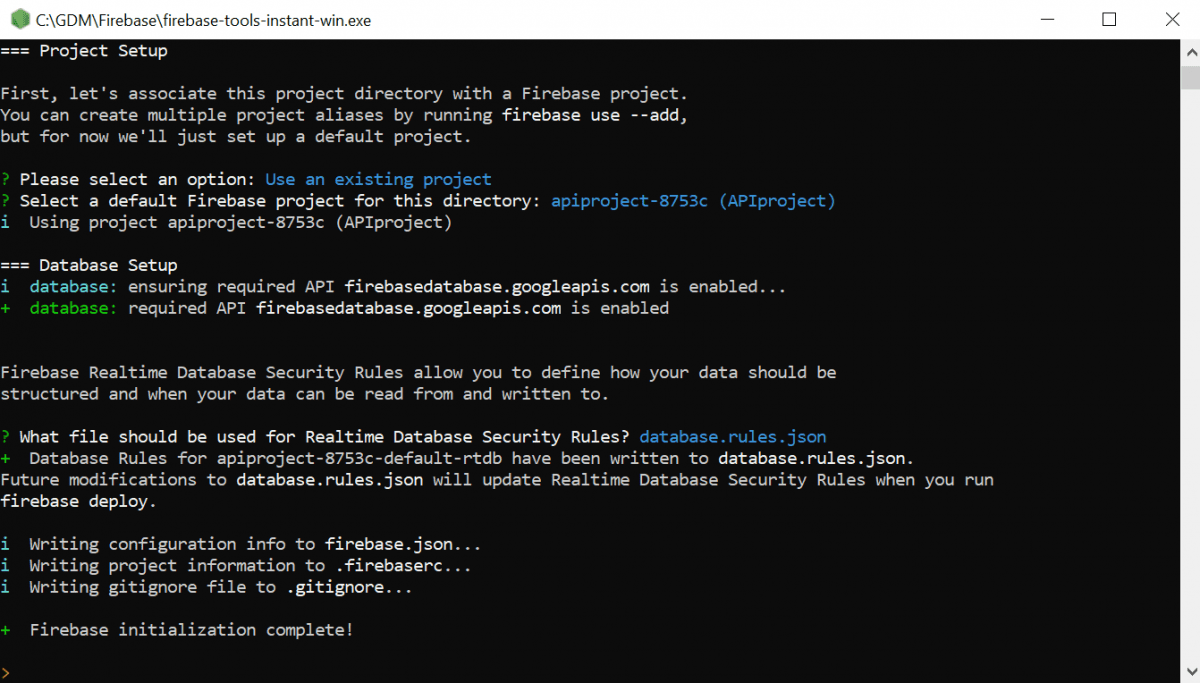
Verrà visualizzata una schermata di benvenuto in cui Firebase ti informa della cartella in cui verrà inizializzato il tuo progetto e verrà visualizzato un menu di opzioni.

In quel menu, seleziona Funzioni e Hosting (l’opzione Hosting ti consentirà di avere un URL personalizzato per l’API che svilupperai). Quindi scegli dall’elenco l’app Firebase che hai creato in precedenza, dopodiché devi selezionare la lingua da utilizzare. Per sviluppare un’API Web, puoi optare per JavaScript.

Se utilizzerai le dipendenze dei pacchetti, installali con npm all’interno della cartella functions. Quindi puoi iniziare a scrivere il codice per le tue funzioni. Ricorda di includere i pacchetti firebase-functions e firebase-admin, insieme a tutti gli altri pacchetti di cui hai bisogno:
import * as functions from 'firebase-functions'; import * as admin from 'firebase-admin';
Per utilizzare il database in tempo reale, devi specificarne l’URL durante l’inizializzazione del tuo SDK JavaScript. L’URL si trova nella sezione Database in tempo reale della console Firebase. Puoi riconoscerlo dal suo formato:
https://<database-name>.<region>.firebasedatabase.app
Puoi utilizzare il seguente snippet per inizializzare il tuo SDK, sostituendo i dati che corrispondono all’oggetto di configurazione del tuo progetto:
var config = {
apiKey: "apiKey",
authDomain: "projectId.firebaseapp.com",
databaseURL: "https://databaseName.firebaseio.com",
storageBucket: "bucket.appspot.com"
};
firebase.initializeApp(config);
var database = firebase.database();
Dopo aver scritto il codice della funzione API, è il momento di eseguire il deployment. Ma prima di farlo, dovrai apportare alcune modifiche in firebase.json, aggiungendo le seguenti righe, modificate in base alla configurazione del tuo progetto:
"rewrites": [
{
"source": "/api/v1/**",
"function": "webApi"
}
]
Il passaggio successivo è la distribuzione. La prima volta che devi eseguire una distribuzione completa, eseguendo il comando:
firebase deploy
Nelle distribuzioni successive, sarai in grado di distribuire solo le funzioni, utilizzando il parametro –only functions.
Dopo aver eseguito il comando deploy, l’interfaccia a riga di comando di Firebase mostra l’URL degli endpoint HTTP delle tue funzioni nel terminale, che puoi utilizzare per richiamare le tue API da un’applicazione web. L’URL contiene l’ID progetto e una regione per la funzione HTTP. Ad esempio, il seguente URL può essere utilizzato per chiamare una funzione di query dell’elemento passandolo itemid=1 come parametro:
https://us-central1-apiproject-8753c.cloudfunctions.net/itemQuery?itemid=1
Per eseguire la funzione, aprire l’URL con i parametri corrispondenti in un browser.
Tieni presente che la distribuzione nell’ambiente di produzione richiede un abbonamento al piano Firebase Blaze, che è con pagamento in base al consumo, come puoi leggere nella pagina dei prezzi di Firebase. È un servizio di post-fatturazione, il che significa che l’utilizzo viene fatturato alla fine di ogni mese.
Se non disponi di un abbonamento Blaze, il comando deploy non visualizzerà l’URL dell’API. Verrà invece visualizzato un messaggio che ti informa che devi abbonarti al piano Blaze se desideri eseguire la distribuzione nell’ambiente di runtime. In questo caso, puoi comunque utilizzare Firebase Local Emulation Suite per creare e testare applicazioni sul tuo computer locale invece di distribuirle nell’ambiente di produzione Firebase. Il test locale è utile per evitare costi inutili durante lo sviluppo dell’applicazione, poiché ogni esecuzione di test può generare addebiti sul tuo account.
Test locali e prototipazione
Lo strumento Local Emulator Suite offre un’interfaccia utente integrata che rende la prototipazione facile e utile per testare le tue app sul tuo computer locale.
Con l’interfaccia utente di Emulator Suite, puoi testare i progetti di database, i flussi di lavoro di Cloud Functions, analizzare le prestazioni dei servizi di back-end e valutare le modifiche alle regole di sicurezza, tra le altre attività. È fondamentalmente una sandbox sicura per testare la funzionalità dell’API prima di inviarla a un ambiente di produzione.
Per emulare le tue funzioni o testare la tua applicazione in locale, esegui firebase emulators:start. Devi avere Java installato per poter usare l’emulatore Firestore. Se non ce l’hai, puoi installarlo da qui.
Quando invochi l’emulatore Firestore, il comando restituirà un URL che ti consentirà di aprire l’interfaccia utente di Emulator Suite nel tuo browser. Per impostazione predefinita, questo URL sarà localhost:4000, ma può variare su ciascuna macchina.
Riceverai anche un URL completo per la tua funzione HTTP. Questo URL sarà simile a:
http://localhost:5001/apiproject-8753c/us-central1/itemQuery
solo avrà il nome del tuo progetto, il nome della tua funzione e potrebbe anche avere un numero di porta diverso sul tuo computer locale.
Per testare la funzione, copia l’URL restituito dall’emulatore, aggiungendo eventuali parametri necessari (es. ?itemid=1) e inseriscilo in una nuova scheda del tuo browser. I risultati dell’esecuzione dell’API verranno visualizzati nell’interfaccia utente di Emulator Suite.
Nella scheda Log, vedrai nuovi log che indicano che la funzione itemQuery() è stata eseguita. Se la tua funzione genera nuovi dati nel tuo database Firestore, lo vedrai nella scheda Firestore.
Ottenere più visibilità per la tua API
Se vuoi che le API che sviluppi diventino popolari, Firebase può aiutarti anche in questo. Non solo perché ti consente di creare la tua applicazione più velocemente, eliminando gran parte del lavoro per rendere operativi i servizi di back-end, ma anche aiutandoti con il posizionamento del tuo prodotto. Come è possibile? Semplicemente perché le app associate a Firebase si classificano meglio nelle classifiche di ricerca rispetto ad altre applicazioni.
Inoltre, prendi in considerazione l’API di indicizzazione delle app di Firebase. Questo strumento migliora le classifiche di ricerca dei collegamenti alle app e aiuta gli utenti a trovare il contenuto desiderato. Posiziona anche il pulsante Installa dopo il pulsante della home page della tua app in modo che gli utenti interessati siano a un clic dal diventare utenti della tua app.
In conclusione, Firebase non solo ti offre servizi di back-end che accelerano notevolmente lo sviluppo della tua API, ma una volta che è operativa ed esposta al mondo, ti aiuta anche a promuoverla e a ricavarne profitti.