Se il tuo sito web è in esecuzione su WordPress, potresti voler personalizzare il suo aspetto e migliorarne l’usabilità. Una delle opzioni disponibili è la modifica dei caratteri. Se stai utilizzando i temi forniti nella directory di WordPress, il tuo sito web sceglie le dimensioni e i colori dei caratteri predefiniti impostati dal designer.
Tuttavia, non è necessario attenersi alle impostazioni predefinite. La modifica dei caratteri nel tuo tema WordPress può garantire che i clienti ricevano le informazioni come previsto e siano anche affascinati dal design del tuo sito. Questo articolo esplorerà i diversi approcci alla modifica dei caratteri nel tuo sito WordPress.
Sommario:
Importanza della tipografia e personalizzazione dei caratteri in WordPress
- Differenziazione e unicità: hai mai visto un sito web e ti sei detto: “Sembra familiare”? Anche se la maggior parte dei siti Web utilizza i temi della directory di WordPress, puoi rendere unico il tuo sito Web modificando la dimensione e i colori dei caratteri.
- Gerarchia ed enfasi: puoi stabilire cosa viene prima dell’altro attraverso la differenziazione dei caratteri. Ad esempio, puoi avere caratteri più grandi in H1 e più piccoli in H2.
- Coerenza e professionalità: puoi dare al tuo sito WordPress un aspetto curato utilizzando un font coerente. Puoi anche cambiare il colore del carattere per fonderlo con i colori del tuo marchio.
- Accessibilità: la modifica del carattere del tuo sito o delle tue pagine può facilitare la lettura dei contenuti del tuo sito agli utenti con disabilità visive o di altro tipo.
Ruolo dei CSS nella personalizzazione dei caratteri
WordPress viene creato utilizzando PHP, MySQL, HTML, CSS e JavaScript. Ogni tema WordPress ha uno style.css che controlla il layout visivo e il design dei siti web. Puoi quindi implementare le modifiche ai caratteri che desideri nel tuo sito WordPress utilizzando questo file.
I CSS ti consentono di modificare cose come la famiglia di caratteri, le dimensioni, il colore e la spaziatura sul tuo sito WordPress. Per implementare tali modifiche è necessaria una conoscenza di base dei CSS. Tuttavia, puoi comunque utilizzare i plug-in se non desideri scrivere alcun codice CSS.
Ora esploriamo alcuni approcci alla modifica dei caratteri in WordPress.
Personalizzatore di WordPress
Questo è uno dei modi più semplici per cambiare i caratteri nel tuo sito WordPress. Quasi tutti i temi progettati secondo gli standard di WordPress hanno funzionalità integrate che ti consentono di modificare i caratteri, il colore del carattere e la dimensione del carattere con pochi clic.
Alcuni temi ti permetteranno di utilizzare l’opzione di personalizzazione di WordPress. D’altra parte, alcuni hanno opzioni limitate, costringendoti a esplorare le altre opzioni che esploreremo negli altri approcci.
Assicurati di aver effettuato l’accesso al tuo WordPress e quindi segui questi passaggi;
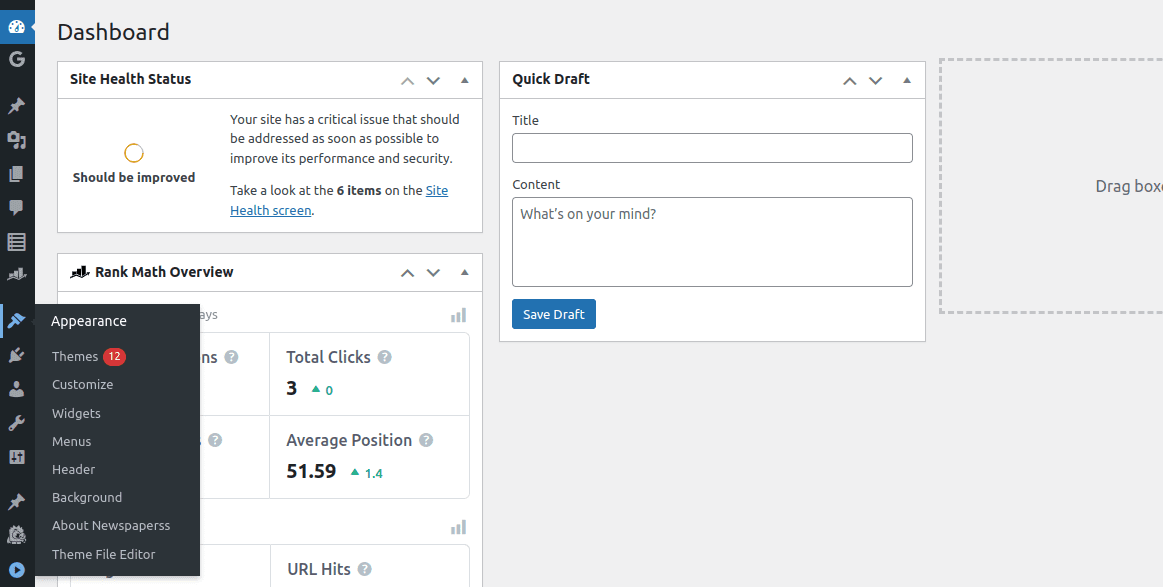
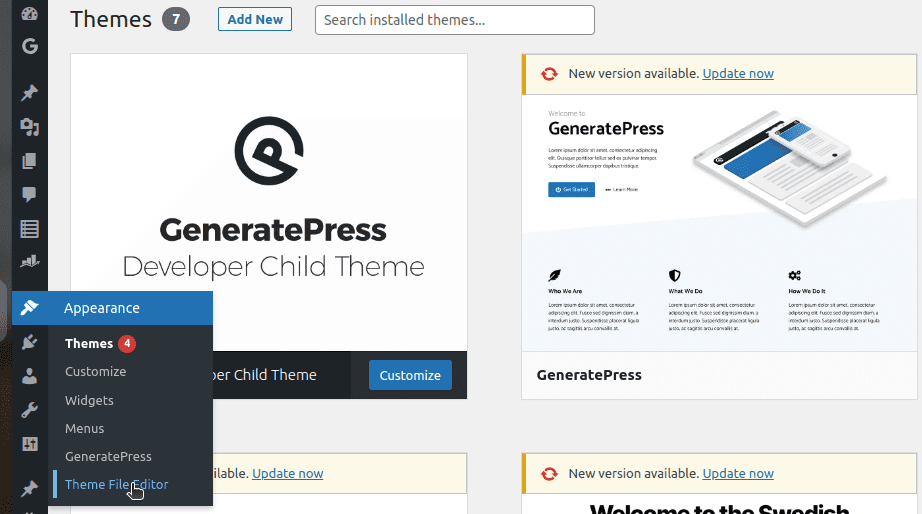
- Sul lato sinistro della tua dashboard, fai clic sul menu a discesa e seleziona “Aspetto”.

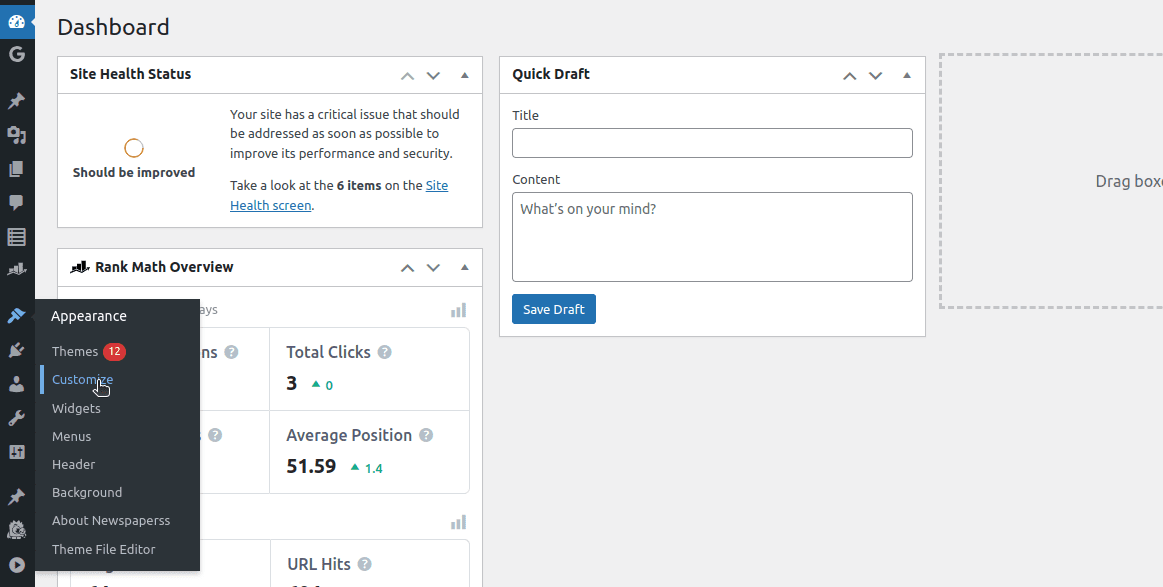
- Fare clic su “Personalizza”.

NB: L’aspetto del tuo sito WordPress potrebbe essere diverso a seconda del tema che stai utilizzando. Per il mio caso, sto usando il “GeneratePress Child Developer Theme”.
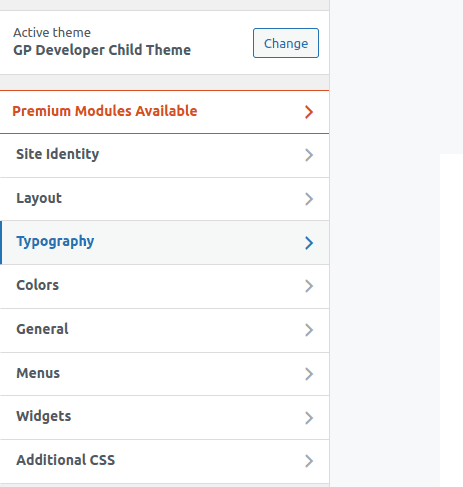
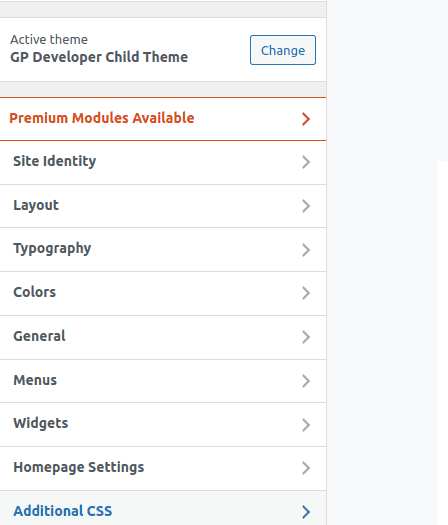
- Quando faccio clic su “Personalizza”, otterrò un menu a discesa in cui selezionerò “Tipografia”

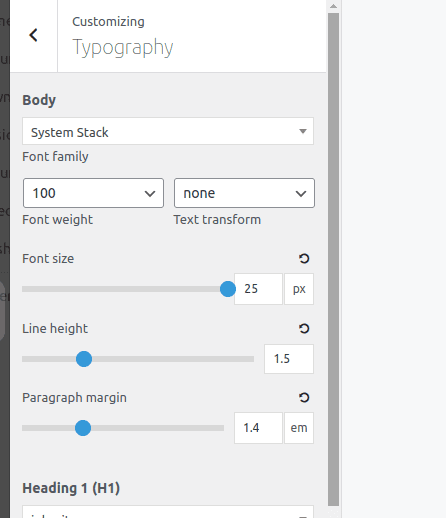
- Ora puoi personalizzare il tuo sito in base alle tue esigenze.

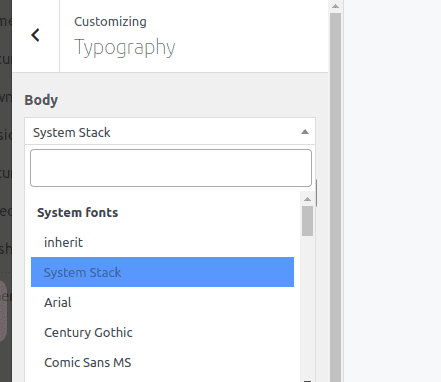
Ad esempio, posso selezionare il “Corpo” che modifica i “Caratteri di sistema”. L’impostazione predefinita è “Stack di sistema” e posso selezionarne uno adatto alle mie esigenze dal menu a discesa.

Editor di temi
La funzione dell’editor del tema ti consente di modificare i diversi file in un tema WordPress. Il nostro obiettivo sarà il file style.css in quanto consente di personalizzare i caratteri.
I passaggi esatti da seguire possono variare a seconda del tema che stai utilizzando. Sto ancora usando “GP Developer Child Theme” a scopo dimostrativo.
Puoi seguire questi passaggi;
- Nel tuo “Menu”, fai clic su “Aspetto” e quindi su “Editor file tema”

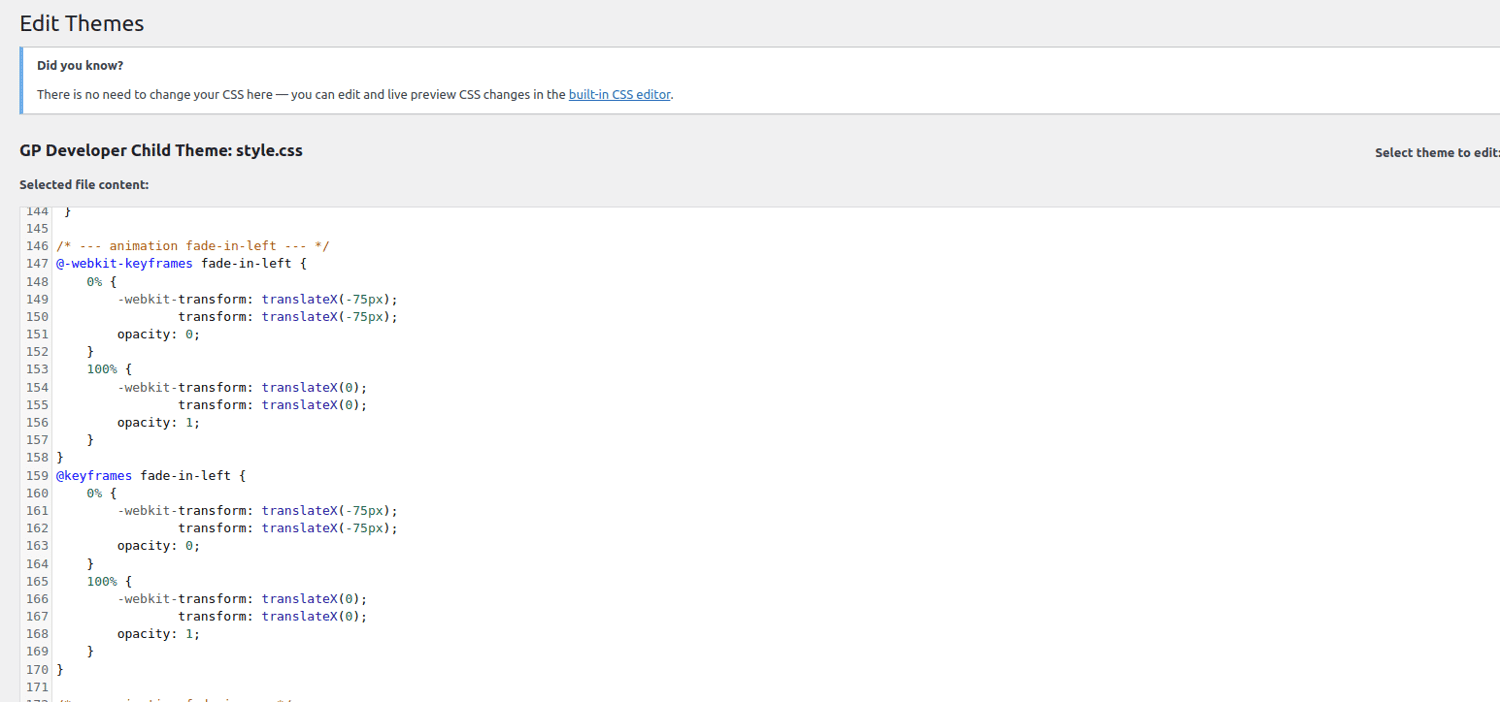
- Il passaggio precedente aprirà il file style.css in cui puoi aggiungere i tuoi stili preferiti.

Ad esempio, se desideri modificare il carattere dell’intero sito in corsivo, puoi avere questo codice;
/* Change Font to Italics */
body {
font-style: italic;
}
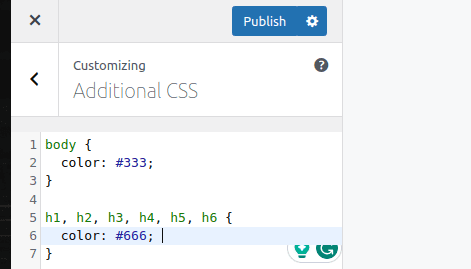
Puoi anche optare per l’editor CSS integrato per effettuare le tue modifiche. Fai clic sulla scheda “CSS aggiuntivi” e scrivi il tuo codice CSS.

Ad esempio, puoi avere qualcosa del genere;

Fare clic sul pulsante “Pubblica” per salvare le modifiche.
Regola il carattere per le singole pagine
Questo approccio ti consente di personalizzare una singola pagina o un post sul tuo sito WordPress. È una buona scelta quando vuoi che una certa pagina si distingua dal resto.
Puoi utilizzare questo approccio per pagine come la “Privacy Policy”. Ad esempio, posso cambiare un determinato H1 nella mia pagina “Informativa sulla privacy” in modo che sia di colore verde e in corsivo. Per raggiungere questo obiettivo, seguirò questi passaggi;
- Vai alla mia Dashboard e fai clic su “Tutte le pagine”.
- Selezionerò la mia pagina di destinazione “Informativa sulla privacy” e farò clic su “modifica”
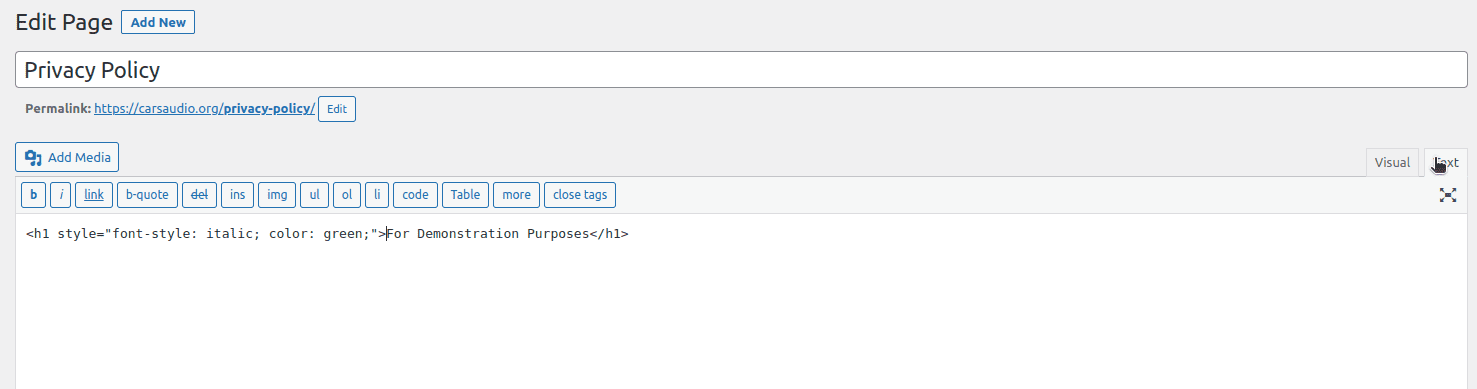
- Fai clic su “Testo” anziché sulla scheda “Visivo” come mostrato in questo screenshot

Questo è il codice che ho aggiunto;
<h1 style="font-style: italic; color: green;">Heading For Demonstration Purposes</h1>
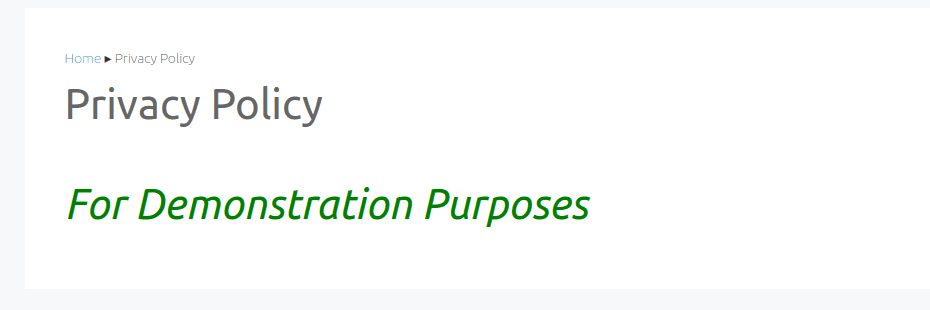
Quando la pagina viene renderizzata, apparirà come segue;

Usa i plugin
Se non sei esperto di tecnologia o non ami la programmazione, puoi utilizzare vari plug-in di caratteri per modificare i caratteri. Il processo di modifica dei caratteri varierà da un plug-in all’altro.
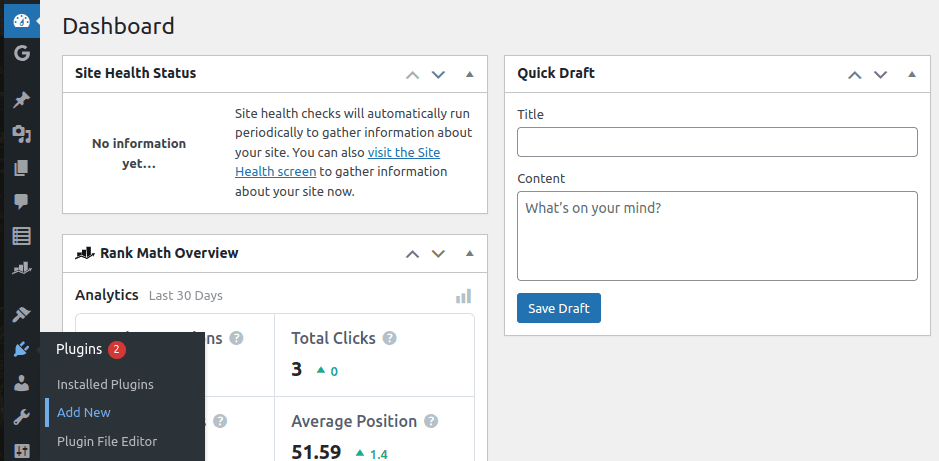
Per iniziare a utilizzare i plug-in dei font, vai alla dashboard di WordPress e seleziona “Plugin” e poi “Aggiungi nuovo”.

Ora puoi utilizzare la funzione “plugin di ricerca” per selezionare il plug-in di destinazione.
Questi sono alcuni dei migliori che puoi usare;
#1. Caratteri seme
Caratteri seme è un plug-in di caratteri che ti consente di utilizzare i caratteri web. La piattaforma dispone di cinque caratteri Web tailandese-inglese già generati che è possibile utilizzare. Puoi anche utilizzare i caratteri Google o caricarne di personalizzati. Caratteri seme è un plug-in open source ed è gratuito.
#2. Usa qualsiasi tipo di carattere
Usa qualsiasi tipo di carattere ti consente di caricare qualsiasi carattere personalizzato sul tuo sito WordPress anche senza la conoscenza del CSS. Hai anche la possibilità di selezionare dalla collezione di font predefiniti di oltre 23.871. L’unico requisito è che i tuoi caratteri siano nei formati ttf, otf o woff.
Carica i tuoi caratteri in un formato e il plug-in genererà automaticamente tutti gli altri formati di cui ha bisogno. Usa qualsiasi carattere funziona su tutti i browser moderni e su diverse dimensioni dello schermo.
#3. Plug-in dei caratteri
Plug-in dei caratteri è un plug-in che ti consente di utilizzare oltre 1455 caratteri unici nella libreria di Google Fonts. Il plug-in ha una funzione di anteprima che ti consente di vedere in anteprima come appariranno i caratteri sul tuo sito Web prima di applicare le modifiche.
Fonts Plugin funziona con qualsiasi tema WordPress e non è necessaria alcuna conoscenza di programmazione per iniziare a usarlo. Se hai dimestichezza con i CSS, puoi creare selettori personalizzati e controllare come verranno visualizzati i caratteri sul tuo sito WordPress.
#4. Cambia caratteri MW
I plugin che abbiamo trattato finora si concentrano sulla modifica dei caratteri dell’intero sito. Tuttavia, potresti cercare un’esperienza migliore come proprietario/progettista del sito web. Cambia caratteri MW ti consente di cambiare i caratteri sulla dashboard e sul tema.
È un plug-in facile da usare con oltre 30 caratteri. Per cambiare i caratteri sul tuo tema, inserisci semplicemente l’ID del tema e la classe. MW Font Changer ha oltre 10.000 installazioni attive ed è compatibile con WordPress 5.0 e versioni successive. Questo plugin è un software open source.
Come ottimizzare i caratteri su WordPress
Un buon sito web dovrebbe caricarsi velocemente. Potresti avere il tema più veloce nella directory di WordPress. Tuttavia, l’aggiunta di molti elementi multimediali e caratteri può ridurre la velocità di caricamento. L’unico modo per evitare questo evento è ottimizzare i caratteri. Questi sono alcuni dei migliori approcci;
- Carica più tipi di file: puoi salvare i tuoi caratteri in diversi formati. Puoi caricare diversi formati e il browser sceglierà il migliore in base a caratteristiche come le dimensioni dello schermo dell’utente e il sistema operativo.
- Carica solo i caratteri di cui hai bisogno: se disponi di caratteri che non utilizzerai in modo estensivo sul tuo sito, puoi caricare solo i caratteri di cui hai bisogno invece dell’intera libreria.
- Ospita i tuoi font su CDN: il processo di caricamento di font personalizzati può aumentare le dimensioni del tuo sito WordPress. I Content Delivery Network (CDN) ti consentono di ospitare i font in un server esterno e di collegarli solo al tuo sito WordPress.
- Usa la cache di WordPress: la cache di WordPress memorizza i dati utilizzati di frequente da un utente e li fornisce a un utente in futuro quando visita nuovamente il sito web. Tale approccio aumenta la velocità di caricamento.
Domande frequenti
Come posso scegliere i caratteri giusti per il mio sito WordPress?
Ci sono diverse cose da considerare. Ad esempio, devi considerare l’immagine del tuo marchio, il design generale e il pubblico di destinazione.
Hai bisogno di conoscere il codice per cambiare i caratteri in WordPress?
No. WordPress è progettato per essere facile da usare per i non esperti di tecnologia. Puoi cambiare i caratteri dalla dashboard di WordPress senza scrivere una sola riga di codice. Puoi anche utilizzare vari plugin per implementare diverse modifiche. Tuttavia, se conosci i CSS, puoi aggiungere CSS personalizzati al tuo sito WordPress per modificare i caratteri.
Puoi cambiare i caratteri in aree specifiche del tuo sito WordPress?
SÌ. Puoi cambiare i caratteri in aree specifiche come una pagina o anche un singolo post. Se non hai dimestichezza con la codifica, puoi utilizzare l’approccio visivo. D’altra parte, puoi utilizzare l’approccio testuale se sai programmare.
Posso ripristinare i caratteri originali per il tema WordPress?
SÌ. Se cambi i caratteri e senti di dover tornare all’originale, puoi sempre cambiare. Torna semplicemente al personalizzatore sulla dashboard e ripristina i caratteri ai valori predefiniti.
Conclusione
Ora hai diversi approcci che puoi utilizzare per cambiare i caratteri nel tuo sito WordPress per migliorarne il design. La scelta dell’approccio dipenderà dalle tue capacità e preferenze. A volte, puoi utilizzare più di un approccio, a seconda della natura del sito web che stai creando.
Puoi anche esplorare come la visibilità CSS migliora il tuo web design con gemme nascoste.
