Come sviluppatore o designer, può essere facile prendere l’abitudine di cercare di rendere le cose perfette.
Qualcosa di semplice come scegliere un’immagine da inserire nel design/sviluppo del tuo sito web può richiedere molto tempo perché non sei sicuro di cosa scegliere.
Per aiutare con questa abitudine, esistono strumenti di generazione di immagini segnaposto. Non solo inserisce automaticamente le immagini per te, ma ti fa anche risparmiare molto tempo nel processo.
Se suona come qualcosa che vorresti usare, esamineremo alcuni dei migliori strumenti che ti aiutano a generare istantaneamente segnaposto.
Sommario:
Che cos’è un generatore di immagini segnaposto e come può aiutarti?
Se sei uno sviluppatore o un designer o fai qualcosa che implichi mostrare il tuo lavoro in modo creativo, allora un generatore di immagini segnaposto può aiutarti enormemente.
È uno strumento che genera automaticamente per te immagini delle dimensioni desiderate da inserire nei tuoi prototipi, che si tratti di un sito Web, di un’app o di qualsiasi altro progetto.
Ti aiuta a mostrare il progetto in un modo migliore e attira più attenzione su di esso, piuttosto che mantenere vuote le aree dell’immagine.
Come sviluppatore, può aiutarti in particolare:
- Risparmia tempo
- Migliora il mockup del sito web
- Visualizza meglio il prodotto finito
Puoi pensare ai generatori di immagini segnaposto come lorem ipsum, ma per le immagini. Ti fa risparmiare tempo aiutandoti a saltare il processo di andare manualmente ai siti web di immagini stock, scegliere le immagini adatte, impostare le giuste dimensioni e quindi inserirle una per una sul sito web.
Leggi anche: Le migliori app di produttività per programmatori/sviluppatori
Utilizzando gli strumenti del generatore di immagini segnaposto, ti basterà inserire alcuni dettagli per impostare le tue preferenze, dopodiché lo strumento ti fornirà un link da inserire nel tuo sito web. Una volta fatto ciò, noterai immediatamente che tutte le aree dell’immagine saranno riempite con immagini casuali. Abbastanza bello se me lo chiedi.
Di seguito sono riportati i migliori generatori di immagini segnaposto che puoi utilizzare per svolgere il lavoro con facilità.
Immagine fittizia
Chiaro, semplice ed efficace è ciò che meglio descrive Dummy Image. Ti consente di inserire il colore di sfondo, il colore di primo piano e le dimensioni, nonché il formato e il testo per aiutarti a generare immagini secondo le tue preferenze.
Questo è un ottimo sito per quando vuoi generare immagini semplici con testo semplice piuttosto che visivamente accattivanti.
Dummy Image può essere utilizzato gratuitamente tutte le volte che desideri.
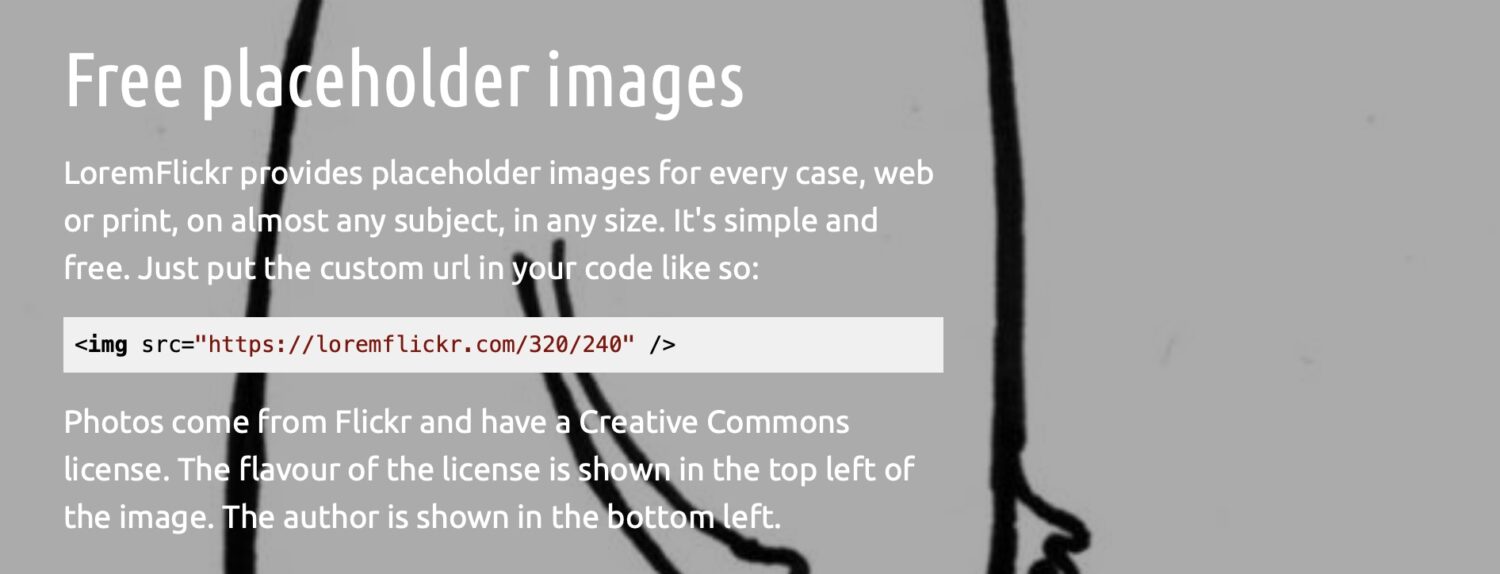
LoremFlickr
Puoi generare immagini segnaposto per qualsiasi scopo e dimensione con LoremFlickr. È semplice e gratuito; devi solo inserire l’URL generato nel tuo codice.

Puoi aspettarti di ottenere immagini visivamente sbalorditive direttamente da Flickr (come suggerisce il nome) e tutte hanno una licenza Creative Commons, quindi puoi essere sicuro che non ti metterà nei guai.
Come utente gratuito, ottieni 10.000 crediti da utilizzare. Per qualcosa di più, puoi guardare la loro versione pro.
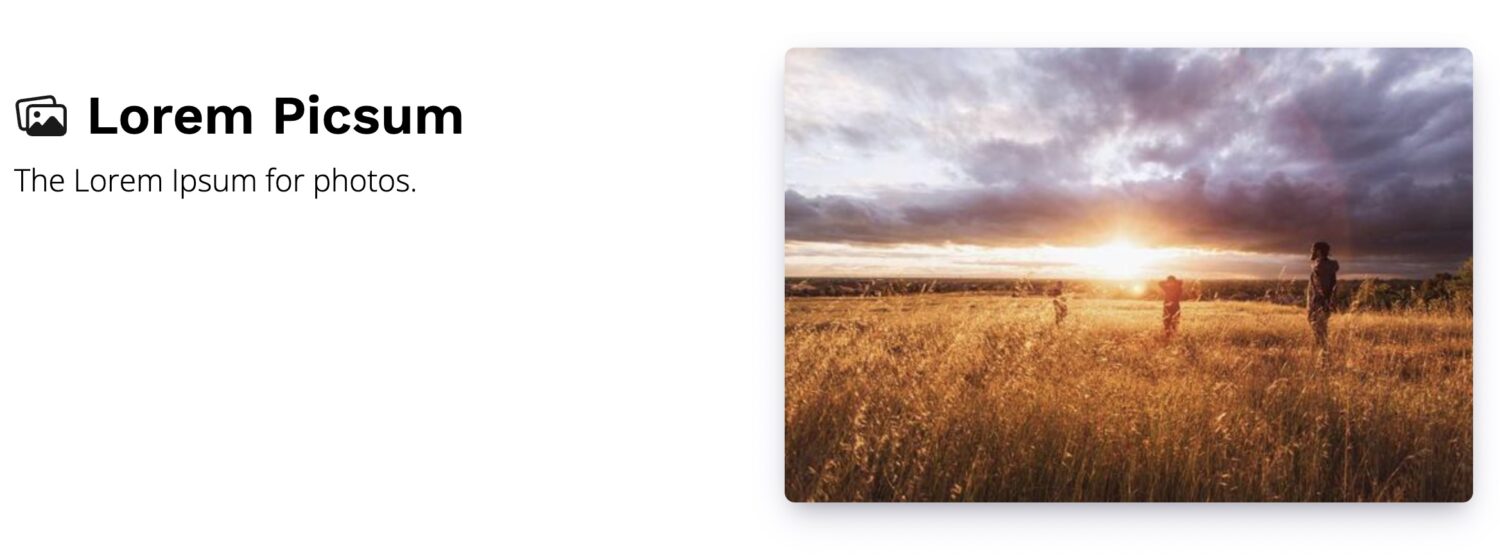
Lorem Picsum
Lorem Picsum è la versione corretta dell’immagine di lorem ipsum. Ha lo stesso scopo: generare segnaposto, ma questo è per le immagini.

Genera automaticamente immagini eleganti e belle per il tuo sito web quando inserisci il link. Puoi impostare le tue preferenze come dimensioni, effetti e altro.
Puoi anche scegliere di generare un’immagine specifica di tua scelta o trasformarla in una scala di grigi.
Segnaposto
Se desideri aggiungere immagini leggere che non appesantiscano il tuo progetto sviluppato, Placeholder è la soluzione migliore. Tutte le loro immagini generate sono servite come sub-kilobyte e sono completamente ottimizzate.

Puoi scegliere i colori e le dimensioni desiderati per adattarli al sito Web nel modo desiderato. Inoltre, ti consente di impostare una breve etichetta per le immagini per tenere traccia di cosa va dove nel codice.
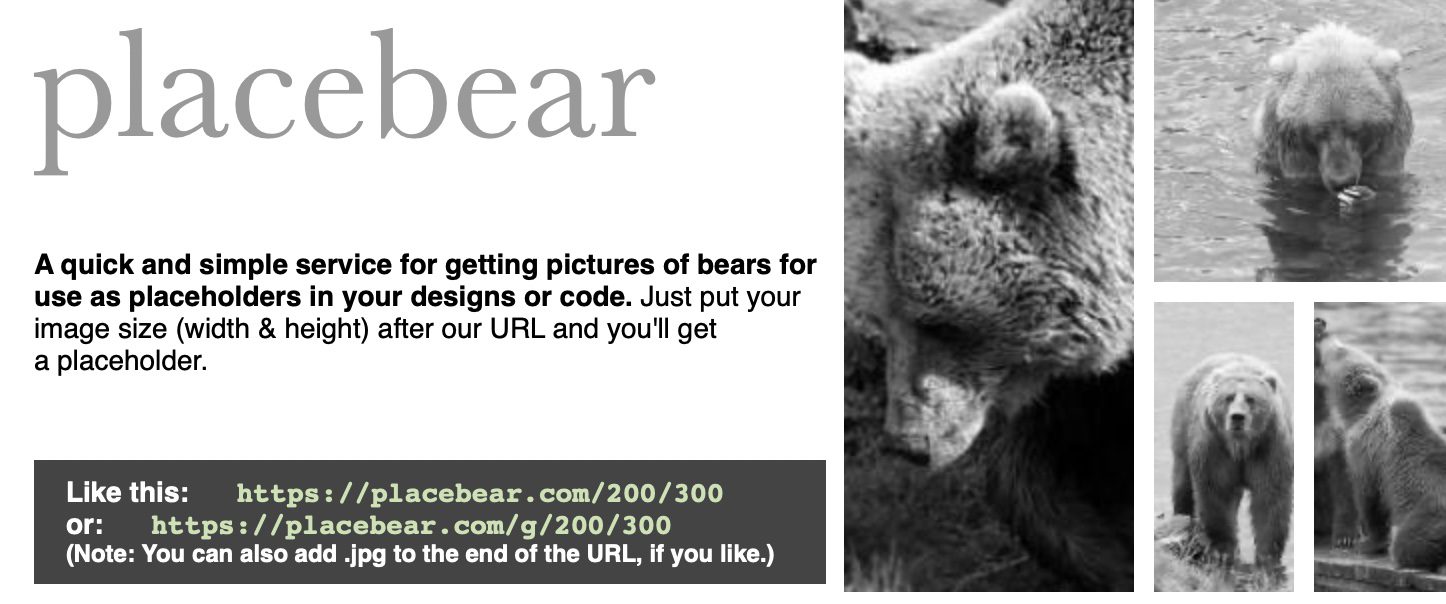
Placebear
Ti piacciono gli orsi? Davvero, ed è per questo che sono contento che esista un sito come Placebear. Fornisce immagini di orsi come segnaposto per il tuo progetto o codice.

Ti consente di scegliere le dimensioni e il formato dell’immagine. Invece di generare il collegamento, ti chiede di crearlo tu stesso, il che è comunque facile.
Tutto quello che devi fare è inserire le dimensioni dopo il loro URL e quindi inserirlo nel tuo codice.
Generatore di immagini segnaposto
Un altro strumento che genera solo immagini chiare e semplici, Placeholder Image Generator, è utile quando hai poco tempo e non hai bisogno di niente di speciale.
Ti consente di impostare le tue preferenze, come ad esempio:
- Larghezza
- Altezza
- Colore del testo
- Colore di sfondo
- Didascalia
- Font
- Formato
Una volta impostate le preferenze, genera un collegamento da copiare e incollare. L’intero processo non richiede più di pochi secondi.
Lorem.spazio
Un hub per immagini attraenti e di alta qualità, Lorem.space è un’ottima opzione che puoi prendere in considerazione per le tue immagini segnaposto. Può scegliere tra diverse categorie: cibo, auto, poster di film, viso, moda e altro.

Per uno strumento così utile, è triste sapere che presto chiuderà il sito. Tuttavia, puoi ancora usarlo se esegui lo script open source sul tuo server.
Fakeimg.pl
Totalmente gratuito e open-source, Fakeimg.pl è un generatore di immagini segnaposto facile da usare che viene fornito con diverse opzioni di personalizzazione.

Ti consente di impostare il tuo colore, dimensione e testo. Una caratteristica molto interessante è che supporta anche testi giapponesi, coreani e cinesi.
Al momento, Fakeimg.pl ti consente solo di generare immagini semplici. Inoltre, dovresti creare il collegamento aggiungendo i tuoi parametri preferiti.
PosizionaIMG
PlaceIMG ha servito finora centinaia di immagini ed è stato un ottimo strumento per molti utenti. Ti consente di selezionare categorie, impostare filtri, scegliere dimensioni e sostanzialmente personalizzarlo secondo le tue esigenze.

Genera automaticamente un collegamento da inserire nel codice. Tutte le immagini sono sicure da utilizzare nei tuoi progetti, quindi non devi preoccuparti di violare i diritti.
PlaceIMG è gratuito.
Nota dell’autore
La creazione di un progetto richiede già molto tempo e richiede molto impegno. Credo che dopo tutto quel duro lavoro, ti meriti di ottenere alcune cose facilmente, e i generatori di immagini segnaposto di cui sopra sono esattamente questo.
Rende il tuo compito di “mostra” molto più semplice e veloce rispetto a farlo manualmente.
Successivamente, dai un’occhiata a questi fantastici strumenti per creare prototipi per i tuoi progetti.

