Sapevi che puoi far avanzare rapidamente i tuoi progetti di sviluppo di app Web utilizzando i modelli React? Per non parlare dell’importo che risparmi sulle ore di lavoro degli sviluppatori, sul debug, sui tentativi ed errori, ecc.
React è la libreria dell’interfaccia utente più popolare per qualsiasi progetto di sviluppo di app Web. Inoltre, puoi creare un set di interfacce utente per un’app Web e riutilizzarle per altre app come app lato server o app mobili (usando React Native).
Tuttavia, trovare modelli React affidabili e affidabili per lo sviluppo di app Web a livello aziendale è piuttosto impegnativo. Potrebbero esserci molte opzioni gratuite ea pagamento, ma potresti non voler fidarti ciecamente di ogni piattaforma.
Abbiamo svolto ricerche approfondite per i portali di modelli React ed elencati di seguito in questo articolo. Leggi l’articolo fino alla fine per trovare l’elenco definitivo dei migliori modelli React che il denaro può acquistare.
Sommario:
Perché React è popolare tra gli sviluppatori?
# 1. Flessibilità nello sviluppo
React UI ha una struttura di sviluppo flessibile e modulare rispetto ai suoi concorrenti. Quindi, puoi aggiornare facilmente varie parti della tua app Web basata su React più velocemente di altre. Inoltre, puoi aumentare istantaneamente l’app Web quando il traffico aumenta improvvisamente.
#2. Creazione rapida di app Web
ReactJS consente agli sviluppatori di utilizzare vari componenti lato server e lato client. E ciò non causa modifiche increspate in tutta la base di codice dell’app Web. Di conseguenza, il ritmo del processo di sviluppo aumenta drasticamente.
#3. Componenti dell’interfaccia utente riutilizzabili

Poiché lo sviluppo dell’interfaccia utente su ReactJs è un approccio modulare, è possibile esportare e importare componenti dell’interfaccia utente da e verso un altro progetto.
Le agenzie di sviluppo di app Web possono utilizzare la base di codice di un precedente progetto di app Web per creare quasi istantaneamente la stessa app con un marchio aziendale diverso.
Sia che utilizzi React nella tua agenzia o in un’azienda, risparmierai denaro, sforzi di sviluppo e tempo di sviluppo.
#4. Prestazioni dell’app Web
Uno dei principali vantaggi dell’utilizzo di ReactJS è che rende la tua app Web ad alte prestazioni e resiste a un enorme carico di traffico.
Il nucleo del framework di sviluppo dell’interfaccia utente di React offre il rendering lato server e un programma DOM virtuale. Tali funzionalità avanzate consentono alle app Web complesse di funzionare più velocemente nella maggior parte degli ecosistemi di browser Web.
#5. Toolkit per sviluppatori
Il framework di sviluppo dell’interfaccia utente di ReactJS offre i migliori strumenti di progettazione e debug. Viene fornito con un’estensione del browser pronta all’uso per Mozilla Firefox e Google Chrome. Il componente aggiuntivo Web è noto come React Developer Tools.
Tu e il tuo team di sviluppo di app Web potete utilizzare questa estensione React per monitorare i componenti reattivi nella barra laterale destra del browser Web preferito. È possibile eseguire le seguenti operazioni sull’estensione:
- Monitorare le gerarchie dei componenti reattivi
- Scopri i componenti padre e figlio
- Ispeziona le proprietà e gli stati correnti dei componenti padre/figlio
#6. Base di codice stabile

Il processo di sviluppo dell’interfaccia utente su React avviene su un flusso di dati unidirezionale. Pertanto, apportare modifiche minori alle strutture dell’interfaccia utente figlio non disturberà i componenti della struttura dell’interfaccia utente padre.
In poche parole, ottieni una base di codice altamente stabile per la tua app Web in grado di resistere a modifiche e aggiornamenti anche quando l’app è attiva.
#7. Reagire compatibile nativo
Dal momento che le aziende stanno andando in mobilità a un ritmo più veloce di quanto tu possa immaginare, probabilmente dovrai anche sviluppare una versione per smartphone della tua app web per rimanere nella concorrenza.
Non è necessario iniziare da zero per creare componenti dell’interfaccia utente per la tua app mobile poiché ReactJS supporta facilmente React Native.
Che cos’è un modello di reazione?

React è molto popolare per lo sviluppo di interfacce utente dinamiche con dashboard, grafici, cifre numeriche, ecc. Molti sviluppatori ReactJS creano modelli React UI pronti all’uso o React Dashboard per il consumo di massa.
Questi modelli si basano principalmente su ReactJS, quindi puoi incorporare istantaneamente i dashboard nei tuoi progetti di sviluppo di siti Web o app Web in corso.
Un modello React potrebbe essere costituito da uno o tutti i seguenti elementi:
- Vari temi dashboard
- Cruscotti diversi o pagine di grafici dinamiche
- Diversi grafici, come grafici a barre, grafici a torta, diagrammi di Gantt, tabelle pivot, ecc.
- Componenti dell’interfaccia utente autonomi
- Progettazioni dell’interfaccia utente predefinite
- Temi e stili di sfondo
- Caratteri e caratteri tipografici
- Icone e loghi
- Tavolozze di colori
- Librerie di dati
- Plugin
- Widget
Un modello React può essere un sito Web con servizi completi, una singola app Web o un insieme di elementi dell’interfaccia utente personalizzabili.
Tutti questi dipendono dal modello che scegli. La maggior parte dei portali di modelli menziona tutte le funzionalità, i componenti e i dettagli di sviluppo.
Ora che hai esaminato le basi dei modelli di sviluppo ReactJS, è tempo di conoscere alcune piattaforme popolari che ospitano modelli React di alta qualità.
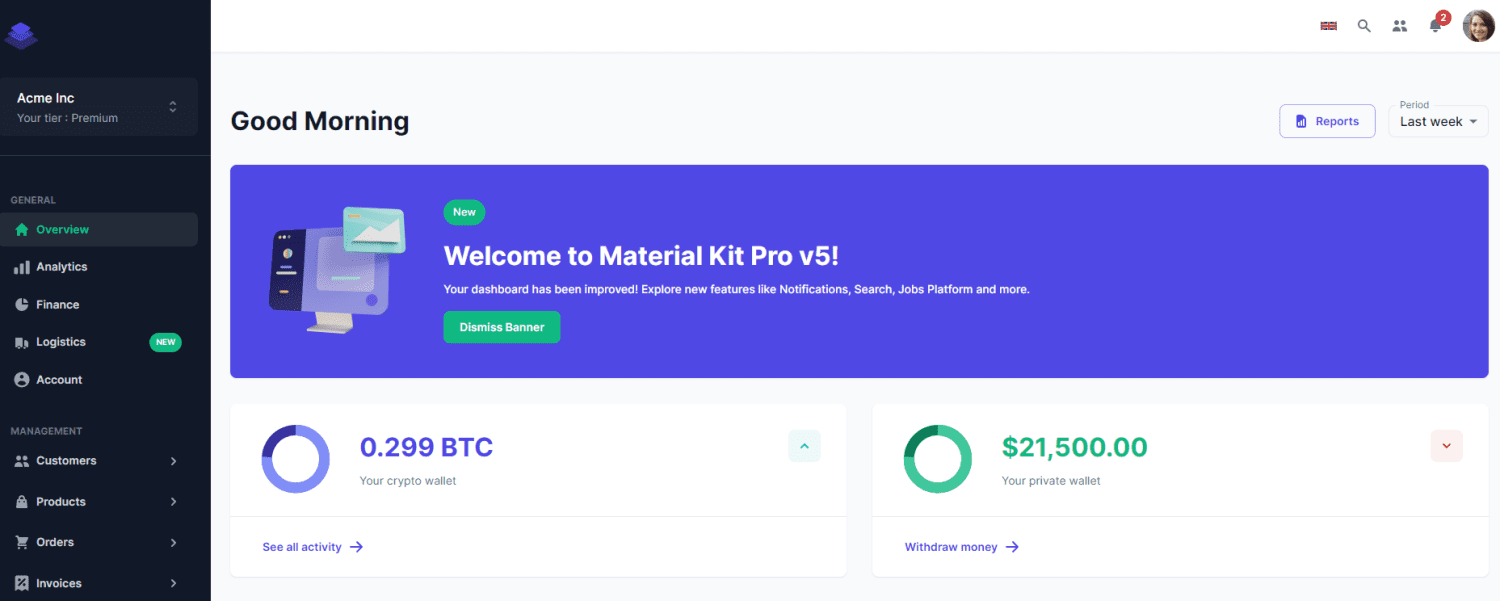
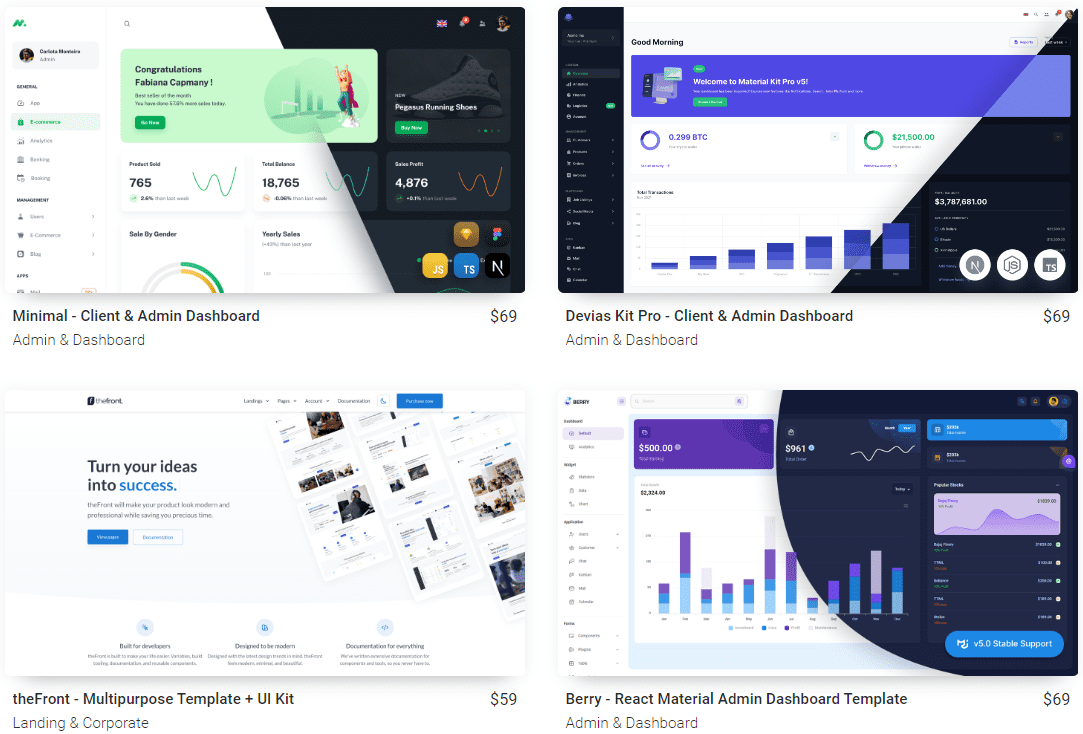
Negozio MUI

MUI Store è dove troverai tutti i modelli di reazione e gli strumenti necessari per il tuo prossimo progetto di sviluppo. Ha una raccolta dei migliori modelli React curati dai creatori di questa piattaforma. I costi di licenza per i modelli variano nel prezzo, quindi puoi scegliere quelli entro il tuo budget.
Admin e dashboard, landing e corporate ed eCommerce sono alcune categorie di modelli disponibili qui. L’apertura di ogni voce del modello ti consentirà di vedere le sue funzionalità, recensioni, registro delle modifiche, versione e data di rilascio. È anche possibile controllare l’anteprima dal vivo del modello prima dell’acquisto.
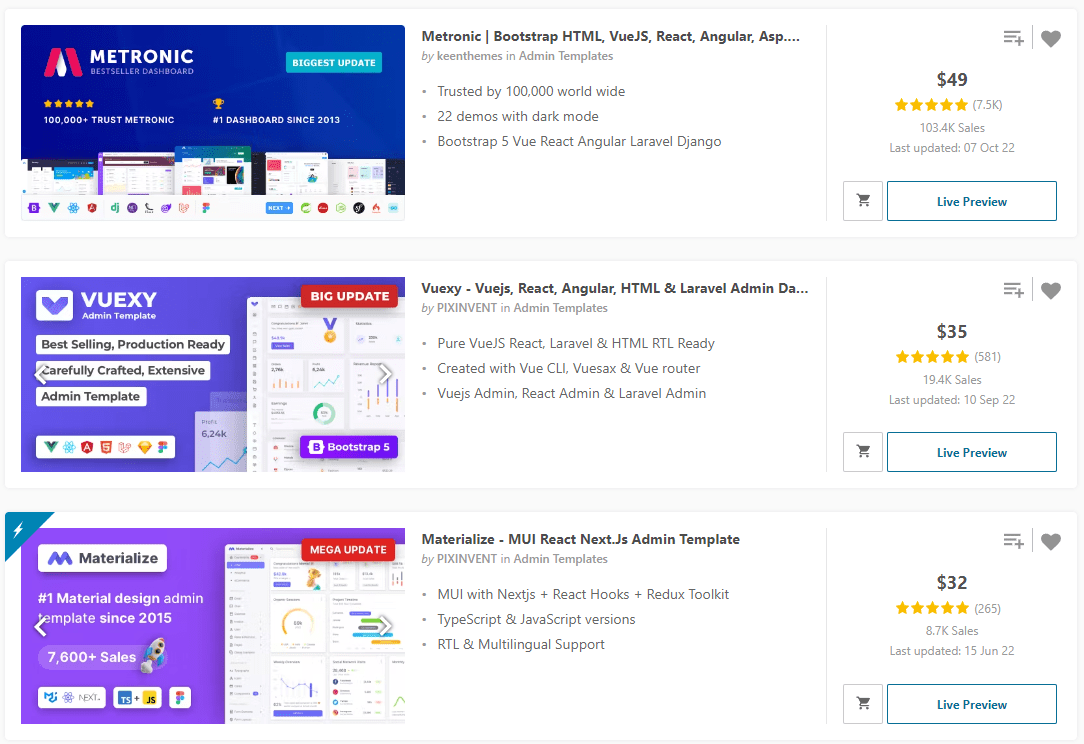
TemaForesta

ThemeForest è un’altra meravigliosa piattaforma in cui puoi ottenere più di 400 modelli di reazione creati da web designer e sviluppatori indipendenti. Puoi ordinare i modelli in base ai più venduti, più recenti, di tendenza, più votati, ecc.
Durante la navigazione, gli utenti possono fare clic su Aggiungi alla raccolta, Aggiungi al carrello, Anteprima dal vivo e Attiva/disattiva preferiti. Puoi anche guardare il prezzo del modello, il conteggio delle vendite e l’ora dell’ultimo aggiornamento.
Visitando le sezioni recensioni e commenti, puoi scoprire cosa hanno da dire gli utenti su un modello. Puoi scegliere tra le licenze regolari ed estese di ciascun modello in base alle tue esigenze e al tuo budget.
Nella scheda Supporto, otterrai informazioni sul supporto dell’articolo incluso e non incluso nell’articolo.
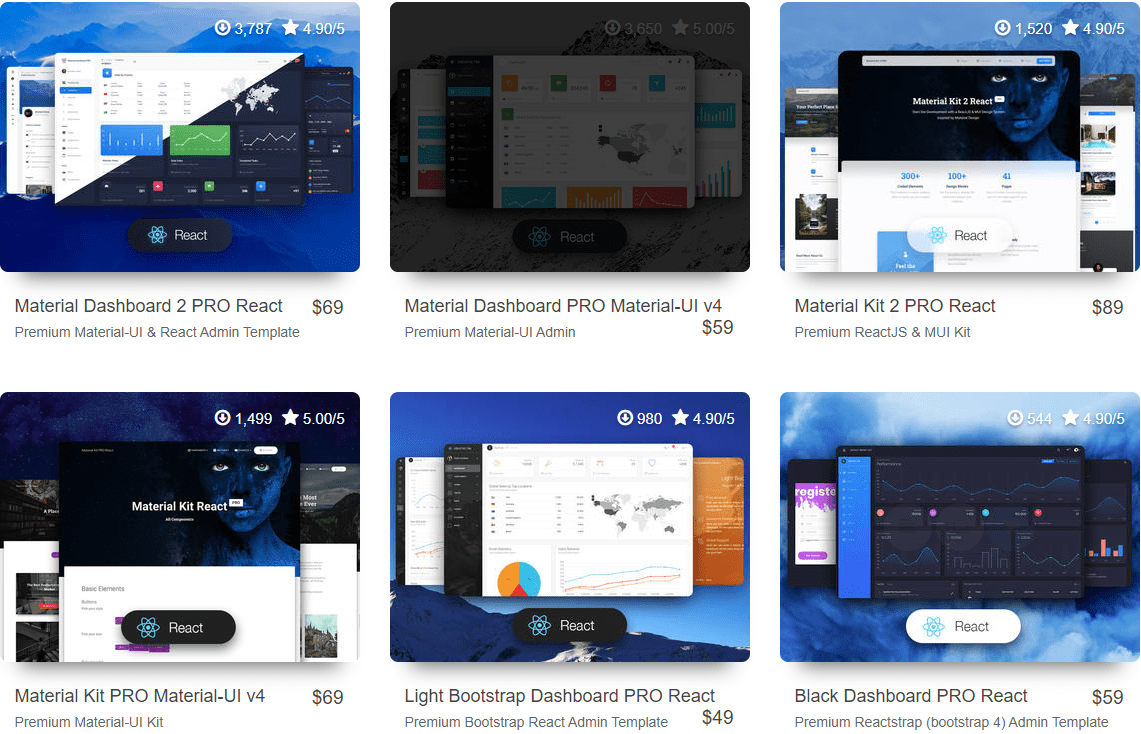
Tim creativo

Creative Tim ospita un’ampia gamma di modelli e temi React, tutti sviluppati da Creative Tim. I temi possono essere ordinati per elemento più recente, prezzo più alto, prezzo più basso e più scaricati. Passando il cursore su un modello, puoi controllarne i dettagli sui prezzi, l’anteprima dal vivo o altri dettagli.
I dettagli aggiuntivi includono valutazioni dei modelli, recensioni, documenti, un’opzione demo dal vivo gratuita e descrizioni dei prodotti. Inoltre, la versione del prodotto, la data di rilascio, la data di aggiornamento, il registro delle modifiche e il conteggio dei download sono alcune informazioni essenziali che puoi ottenere sul tuo modello.
Qui troverai principalmente modelli di dashboard di amministrazione che possono essere utilizzati per creare varie applicazioni simili.
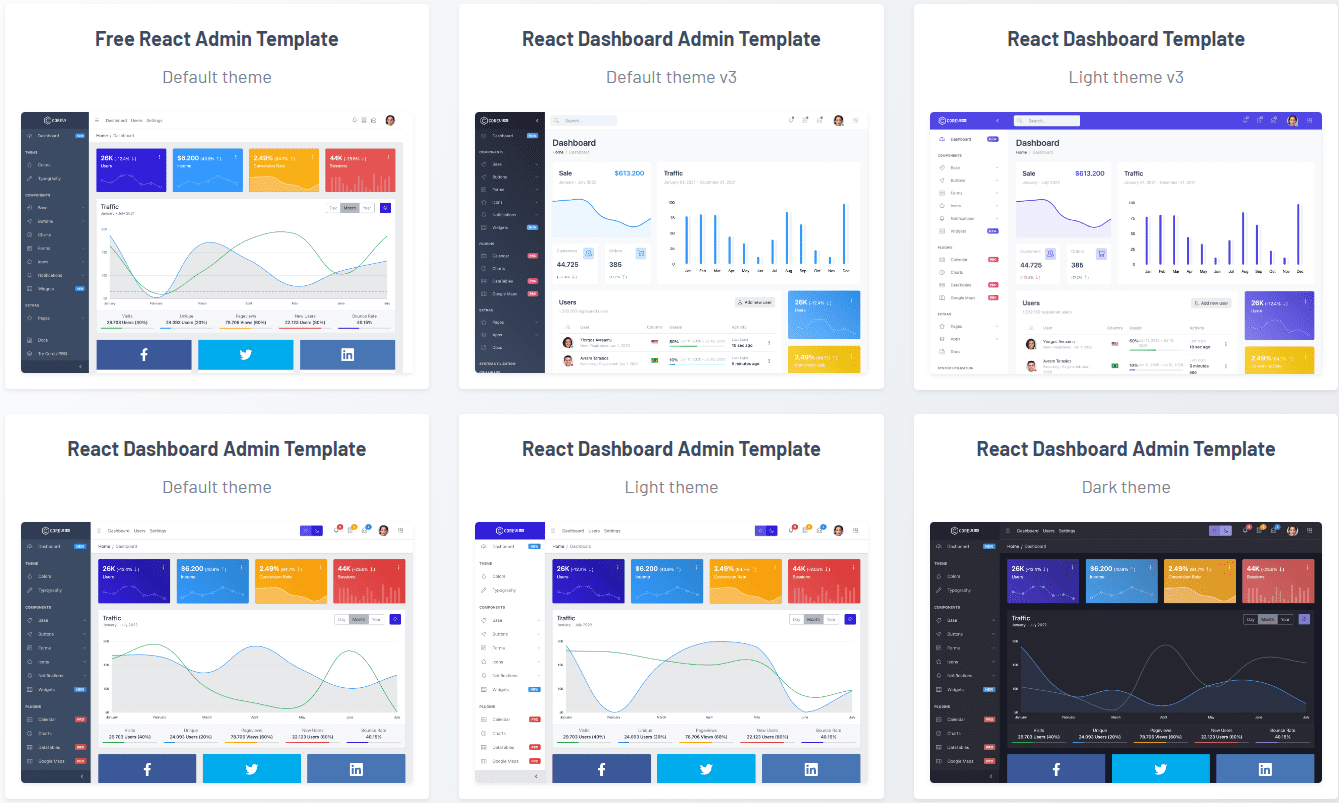
CoreUI

Per ridurre il tempo e lo sforzo di sviluppo dell’app, visita CoreUI per ottenere il tuo modello React gratuito. Questo sito Web può scoprire una gamma di modelli React semplici ma personalizzabili. Utilizzando questi, lo sviluppo di app React moderne, accattivanti e reattive diventa un processo semplice.
Questa piattaforma offre modelli di dashboard di amministrazione di reazione open source che utilizzano librerie di componenti dell’interfaccia utente di livello aziendale. Di conseguenza, puoi sviluppare app Web affidabili più velocemente di prima. Questi modelli sono compatibili con i framework più diffusi, inclusi i framework Angular, Bootstrap e Vue.
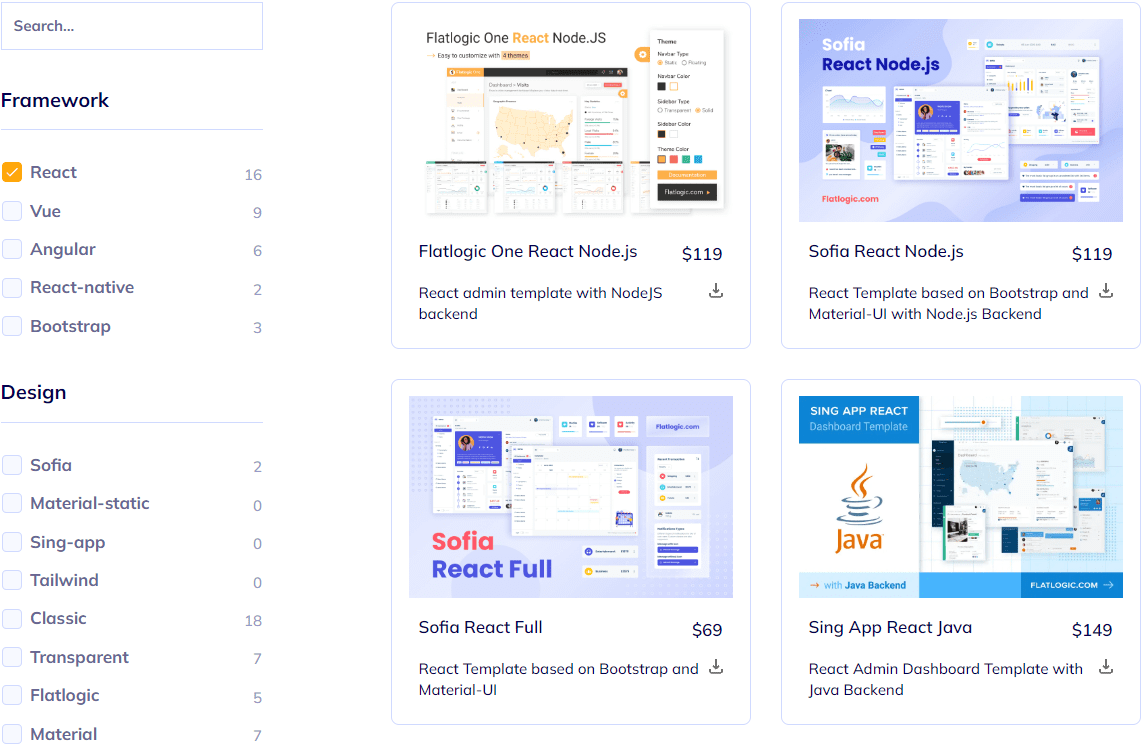
Flatlogic

Su Flatlogic, puoi acquistare i tuoi modelli e temi React preferiti. Qui ottieni una raccolta di modelli React popolari e collaudati con componenti e supporto per temi. Inoltre, tutti i modelli disponibili qui sono costruiti con la piattaforma Flatlogic.
Ti consente di ordinare i modelli in base ai prezzi, ai più scaricati, alle tendenze e ai nuovi arrivi. Dopo aver aperto un modello, puoi controllarne l’anteprima dal vivo e leggere la documentazione.
I modelli contengono recensioni e reazioni degli utenti, quindi puoi prendere una decisione informata prima di acquistare. La funzionalità del modello e il registro delle modifiche sono disponibili anche su Flatlogic.
Elementi Envato

Envato Elements vanta più di 170 modelli web di reazione che puoi facilmente acquistare per la tua app. Significa che è facile prendere un modello da questa versatile collezione. Puoi scaricarlo direttamente con un clic o aggiungerlo alla raccolta per il check-out in seguito.
Qui puoi trovare modelli per eCommerce, landing page, immobili, costruzioni, amministrazione multiuso, giochi, prenotazioni, architettura, interior design, portfolio NFT, attività creative, ecc.
Envato Elements ti consente anche di ordinare i modelli in base a popolarità, pertinenza e novità. Inoltre, puoi aprire ciascun modello per trovare ulteriori informazioni al riguardo, come il tipo di file, la licenza commerciale e le aggiunte.
Codificatore

Codester è una piattaforma di prim’ordine per vari modelli React e codici sorgente. I modelli disponibili qui includono applicazioni complete che puoi utilizzare direttamente per creare la tua prossima app.
Dal marketing al lettore musicale, dall’immobiliare all’app per le risorse umane dell’ufficio: indipendentemente dall’app che desideri creare, questa piattaforma ti darà le spalle.
Puoi ordinare i modelli disponibili su Codester in base al prezzo più alto, al prezzo più basso, alle migliori valutazioni e ad altri criteri. Si possono apprezzare i modelli o aggiungerli ai segnalibri per controllarli in seguito. Selezionando ciascun modello, puoi trovare le specifiche richieste, il sistema operativo supportato, la data di rilascio e altro ancora.
Pensieri finali
I portali di modelli React sopra menzionati offrono modelli a pagamento e gratuiti per i tuoi progetti imminenti. Scegli quella che soddisfa i requisiti della tua app web e i criteri di progettazione per iniziare la fase di sviluppo.
Potresti anche essere interessato a saperne di più su React vs. React Native.