Sommario:
Punti chiave
- Gli elenchi HTML sono essenziali per organizzare e presentare i dati su una pagina web. Esistono tre tipi principali: elenchi ordinati, non ordinati e descrizioni.
- Gli elenchi ordinati utilizzano numeri o altri caratteri per ordinare gli elementi. L’attributo type consente la personalizzazione, mentre gli attributi start e reversed modificano la posizione e l’ordine iniziali.
- Gli elenchi non ordinati raggruppano elementi correlati senza un ordine specifico. Lo stile del punto elenco può essere personalizzato utilizzando i CSS.
Un elenco HTML è un elemento strutturale essenziale per qualsiasi gruppo di dati correlati su una pagina web. Che tu stia creando un menu, organizzando articoli in vendita o cercando di presentare dati complessi in una forma più leggibile, i seguenti elenchi ti aiuteranno a portare a termine il lavoro.
Esistono tre tipi principali di elenchi HTML, ciascuno dei quali serve uno scopo strutturale specifico nello sviluppo web.
1. Elenco ordinato
L’elenco ordinato HTML consente di raggruppare un elenco di elementi correlati in un ordine specifico. Per creare un nuovo elenco ordinato, dovrai utilizzare il tag
- . Il tag
- . Ogni elemento dell’elenco (tag
- ) conterrà un elemento specifico nell’elenco.
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Questo codice rende la seguente vista:

Tieni presente che il tipo di ordinamento predefinito dell’elenco ordinato è costituito da numeri, ma puoi modificarlo utilizzando l’attributo type. L’attributo type ti dà il potere di decidere quale elemento ordinerà la tua lista. Hai la possibilità di utilizzare l’alfabeto (maiuscolo o minuscolo), i numeri o i numeri romani (maiuscoli o minuscoli).
<ol type="a">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>L’aggiunta dell’attributo type al tag
- rende la seguente vista aggiornata:
- per ciascun elemento dell’elenco:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>Questo codice rende la seguente vista:

Lo stile punto elenco predefinito per un elenco non ordinato è un disco. In passato era possibile utilizzare un attributo type per impostare lo stile del punto elenco di un elenco non ordinato. Tuttavia, l’attributo del tipo di elenco non ordinato è ora un attributo deprecato. L’alternativa consigliata per lo stile degli elenchi non ordinati è la proprietà CSS list-style-type.
<style>
ul { list-style-type: square; }
</style>Il codice sopra aggiorna la vista a quanto segue:

La proprietà list-style-type CSS ti consente di utilizzare una raccolta di diversi stili di punti elenco, inclusi cerchi, immagini personalizzate, icone o simboli. Con i CSS che modificano il layout degli elementi dell’elenco, puoi persino utilizzare elenchi non ordinati per creare barre di navigazione.
Elenchi nidificati
Un elenco nidificato è un elemento di elenco che fa parte di un altro elenco. È possibile creare un elenco nidificato utilizzando una combinazione di elementi di elenco ordinati e/o non ordinati. Queste strutture possono rappresentare gerarchie più complesse.
<H3>Chicken Pasta Insturctions</H3>
<ol>
<li>Boil pasta.</li>
<li>
Season chicken breast.
<ul>
<li>salt and pepper</li>
<li>paprika</li>
<li>garlic powder</li>
<li>Italian seasoning</li>
</ul>
</li>
<li>Heat olive oil in pot over medium-high heat.</li>
<li>Add chicken breast to pan and cook for 5 minutes.</li>
<li>Add heavy cream and parmesan cheese to empty pot.</li>
<li>Add pasta and slice chicken to cream sauce.</li>
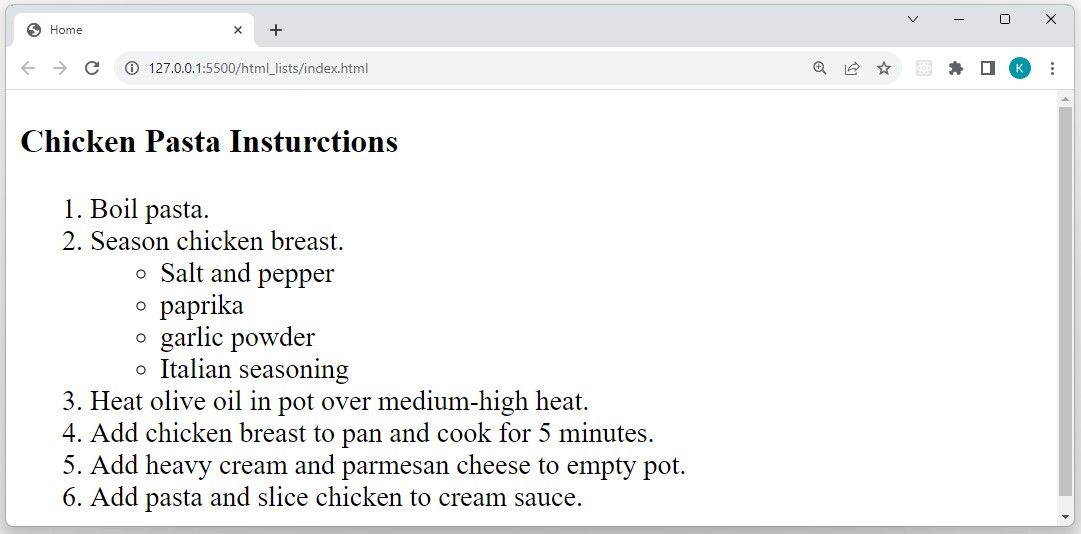
</ol>Questo codice rende la seguente vista:

3. Elenco delle descrizioni
L’elemento elenco descrizioni consente di creare un elenco di termini e i relativi dettagli associati. Il tag
- ti consente di creare un nuovo elenco di descrizioni, che dovresti utilizzare con gli elementi
- (termine di descrizione) e
- (dettagli di descrizione).
<h3>Popular Laptops</h3>
<dl>
<dt>MacBook Pro</dt>
<dd>
Provides up to 22 hours of battery life,
has an advanced camera, and a magic keyboard with touch ID.
</dd><dt>MSI GS76 Stealth</dt>
<dd>
A powerful gaming laptop with supercharged graphics and customized keys.
</dd>
</dl>Il codice sopra rende la seguente vista:

Organizza i tuoi contenuti con il giusto elenco HTML
L’elenco HTML che scegli di utilizzare nel tuo progetto di sviluppo web dovrebbe dipendere dal contenuto che desideri presentare ai tuoi utenti. Ad esempio, se desideri creare un elenco sequenziale come i passaggi per preparare un pasto o completare un’attività, un elenco ordinato è l’opzione migliore.
Tuttavia, se desideri raggruppare informazioni correlate che non richiedono una serie di passaggi (come un elenco di controllo), un elenco non ordinato sarebbe un’opzione più praticabile. Inoltre, se desideri creare un glossario o un elenco di domande frequenti, un elenco di descrizioni è la scelta migliore.

Oltre all’attributo type, ci sono altri due attributi che puoi utilizzare con il tag
- : start e reversed.
L’attributo start ti consente di iniziare a ordinare da qualsiasi posizione utilizzando un valore intero. Ad esempio, se aggiungi start=”3″ al tag
- , senza specificare un tipo, inizierà a ordinare l’elenco dal numero tre. Se assegni un type=”a” o un type=”I”, inizierà l’ordinamento rispettivamente da c o III.
<ol type="I" start="3">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Il codice sopra rende la seguente vista:

L’attributo invertito consente di invertire l’ordine dell’elenco. Accetta un valore booleano e il suo valore predefinito è false.
<ol reversed="true">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Questo codice produce il seguente output nel browser:

2. Elenco non ordinato
L’elenco non ordinato consente di raggruppare elementi correlati il cui ordine non è significativo. Per impostazione predefinita, un browser utilizza un punto elenco per etichettare ciascun elemento.
Per creare un nuovo elenco non ordinato, dovrai utilizzare il tag
- come elemento principale e il tag
- per ciascun elemento dell’elenco:
- raggruppa e contiene i tag
