Sommario:
Link veloci
Punti chiave
- CSS z-index determina l’ordine di impilamento degli elementi su una pagina web, con i numeri più alti che appaiono davanti.
- z-index funziona con elementi non statici e richiede l’uso di una proprietà di posizione (ad esempio, fisso, assoluto) per funzionare.
- Esempi pratici di utilizzo di z-index includono menu di navigazione, intestazioni permanenti, fisarmoniche e popup interattivi per un migliore layout visivo.
Se hai mai avuto difficoltà a creare un menu a discesa o un’intestazione fissa che rimanga davanti ad altri contenuti, dovrai padroneggiare la proprietà z-index CSS. Questo strumento semplice ma potente determina l’ordine di impilamento degli elementi, influenzando la gerarchia visiva della tua pagina web.
Approfondisci le nozioni di base e il funzionamento della proprietà z-index ed esplora i modi in cui puoi praticamente includerla nel tuo prossimo progetto web.
Cos’è lo z-index CSS?
La proprietà z-index CSS specifica l’ordine di sovrapposizione degli elementi sovrapposti su una pagina web. Puoi usarlo per determinare quali elementi appaiono davanti o dietro gli altri.
Immagina una pila di carte colorate che rappresentano diversi elementi su una pagina web. Assegnando un numero, puoi influenzare la posizione di ciascuna carta nella risma. Quando usi z-index, un numero più basso significa che l’elemento appare dietro gli altri, mentre un numero più alto significa che è davanti.
Il termine indice z deriva dall’asse z, che rappresenta la terza dimensione in un sistema di coordinate cartesiane 3D. L’asse Z indica la profondità dell’oggetto o quanto si trova indietro o in avanti all’interno della tua linea visiva.
Come funziona la proprietà z-index CSS

La proprietà z-index ha una sintassi semplice. Ecco alcuni esempi:
z-index: auto;
z-index: 10;
z-index: -2;
Il valore predefinito è auto che, nella maggior parte dei casi, è uguale al valore 0. Tieni presente che puoi utilizzare numeri negativi che si comportano allo stesso modo dei numeri positivi: i valori più bassi appaiono dietro i valori più alti nell’ordine di sovrapposizione.
Dovrai imparare come funziona la proprietà position CSS per utilizzare la proprietà z-index. Prima di applicare z-index a un elemento, è necessario impostarne la proprietà position. Z-index funziona con qualsiasi elemento non statico, come stabilito da questi valori comuni della proprietà position:
- fisso
- assoluto
- parente
- appiccicoso
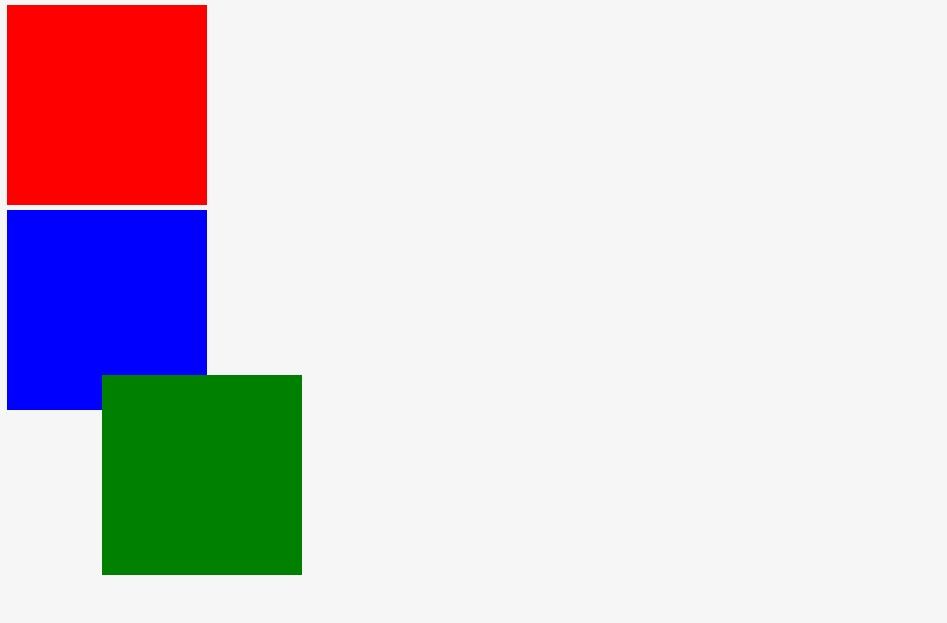
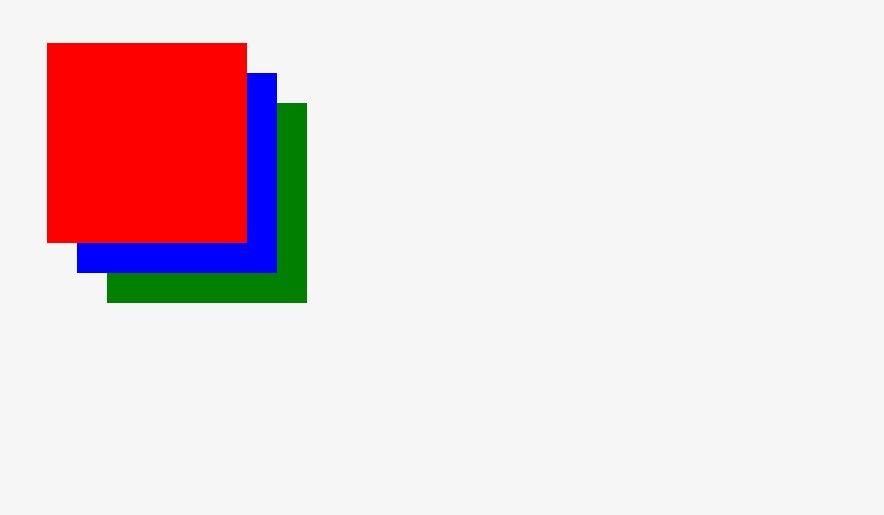
Di seguito è riportato un semplice esempio di z-index in azione utilizzando una delle proprietà di posizione CSS.
.red-box, .blue-box, .green-box {
width: 200px;
height: 200px;
position: fixed;
}.red-box {
background-color: red;
top: 50px;
left: 50px;
z-index: 3;
}
.blue-box {
background-color: blue;
top: 80px;
left: 80px;
z-index: 2;
}
.green-box {
background-color: green;
top: 110px;
left: 110px;
z-index: 1;
}
In questo esempio, ogni casella colorata ha una posizione fissa, definita con alto e sinistra. La proprietà z-index controlla l’ordine di sovrapposizione dei riquadri, con valori più alti che portano tali elementi in primo piano.

Sperimentando diverse proprietà e valori di posizione, puoi esplorare i vari modi di utilizzare z-index nei tuoi progetti.
Esempi pratici Utilizzo di z-index

Ecco alcuni esempi di componenti Web che utilizzano le proprietà z-index con cui puoi esercitarti.
- Menu di navigazione: se desideri creare un menu a discesa utilizzando HTML e CSS, puoi utilizzare z-index per controllare l’ordine di impilamento del menu all’interno di una barra di navigazione. Assicurati che il menu a discesa venga visualizzato sopra gli altri elementi della pagina quando è attivo.
- Intestazioni permanenti: durante la creazione di un’intestazione fissa con CSS, puoi utilizzare z-index per farla rimanere fissa nella parte superiore della pagina Web mentre gli utenti scorrono. Fornisce una chiara separazione tra l’intestazione e il resto della pagina.
- Fisarmoniche: utilizzando HTML e CSS per creare una fisarmonica, avrai bisogno di z-index per controllare l’ordine di sovrapposizione dei pannelli. Assicurati che il pannello a soffietto attivo appaia sopra gli altri, creando una visualizzazione visivamente chiara e organizzata.
- Pop-up interattivi: crea sovrapposizioni o pop-up interattivi utilizzando z-index. Ciò è particolarmente utile per visualizzare informazioni o opzioni aggiuntive senza allontanarsi dal contenuto principale.
Questi esempi pratici mostrano la versatilità della proprietà z-index nel migliorare il layout visivo e l’esperienza dell’utente su una pagina web.
