React è una delle librerie JavaScript più popolari per la creazione di interfacce utente su una singola applicazione web.
La sua semplicità di comprensione e implementazione durante la creazione di applicazioni Web è il motivo per cui la sua adozione è in aumento. Tuttavia, devi modellare la tua app React usando i CSS per creare app straordinarie. Lo stile è molto ampio, poiché puoi modellare testo, immagini, video, collegamenti e molto altro in un’applicazione web.
Le animazioni sono immagini in movimento che possono essere utilizzate per catturare l’attenzione degli utenti. Tali animazioni possono essere piccole o enormi, a seconda dell’obiettivo e dell’approccio stilistico generale del sito web.
Le librerie di animazione sono utili per migliorare l’esperienza complessiva dell’utente in un’applicazione web. Puoi creare queste animazioni da zero o utilizzare una libreria di animazioni. Questo articolo introdurrà le librerie di animazione React, perché dovresti usarle e alcune delle migliori che puoi usare oggi:
Sommario:
Cosa sono le librerie di animazione React?
Una libreria di animazioni React è una raccolta di file/pezzi di codice predefiniti che possono essere open source o archiviati in un repository di terze parti. Ci sono molte cose che puoi animare usando le librerie di animazione. Pensa all’animazione di immagini, testo e animazioni complesse e avanzate.
Questi sono i motivi per cui dovresti usare le librerie di animazione React;
- Tempi di sviluppo ridotti: non è necessario scrivere CSS da zero per aggiungere animazioni alla tua applicazione React. Le librerie ti consentono di copiare il codice CSS e aggiungerlo al tuo sito web.
- Personalizzabile: sebbene queste librerie abbiano un codice boilerplate, puoi modificarlo per adattarlo alle tue esigenze. Ad esempio, puoi modificare le immagini di sfondo e il testo in base alle tue esigenze.
- Riduce il codice CSS: avere molto codice nella tua app può portare a velocità di caricamento lente. Il codice di una libreria di animazioni è ospitato su un repository di terze parti e puoi scegliere solo ciò che si adatta alla tua app.
- Rende facile avere uno stile coerente: man mano che la tua app cresce, è necessario garantire che lo stile sia coerente. Le librerie di animazione possono aiutarti a raggiungere questo obiettivo facilmente.
Queste sono alcune delle librerie di animazione React più popolari che puoi provare oggi
Reagisci Impressionante Rivelazione
React Awesome Reveal è una libreria facile da usare con primitive animate curate. Questa libreria anima i tuoi componenti quando diventano visibili sulla pagina web.

Caratteristiche
- Configurazione semplice: puoi installare questa libreria utilizzando npm, yarn o pnpm. Puoi quindi importare la libreria nei tuoi componenti in questo modo;
import { Fade } from "react-awesome-reveal";
- Varietà di animazioni: React Awesome Reveal ha componenti di animazione raggruppati in Cercatori di attenzione ed Effetti rivelatori. Ogni categorizzazione ha centinaia di funzioni tra cui scegliere.
- Personalizzabile: puoi personalizzare i blocchi di codice di React Awesome Reveal in base alle tue esigenze.
- Flessibile: questa libreria è scritta in TypeScript, il che significa che puoi usarla con entrambe le app JavaScript e TypeScript.
React Awesome Reveal è un progetto open source gratuito.
Remozione
Remotion è una libreria React per aiutare gli sviluppatori a creare video in modo programmatico. Puoi utilizzare questa libreria con le app JavaScript e TypeScript.

Caratteristiche
- Contenuti programmatici e rendering: questa libreria consente di recuperare i dati da un’API e di visualizzarli utilizzando @remotion/player.
- Editing rapido e piacevole: questa libreria ti consente di visualizzare in anteprima il video mentre lo modifichi.
- Consente agli sviluppatori di sfruttare React per esprimersi: anche se questa libreria dà accesso a strumenti per la creazione di video, devi comunque osservare le regole di React.
Il pacchetto gratuito di Remotion offre accesso illimitato a tutti i suoi strumenti. Tuttavia, ci sono anche opzioni a pagamento a partire da $ 10 al mese, con funzionalità avanzate.
Lottie
Lottie è una libreria multipiattaforma per applicazioni iOS, Android, Windows, React Native e Web. Questa libreria analizza le animazioni di Adobe After Effects come JSON e ne esegue il rendering in modo nativo su applicazioni Web e mobili.
Caratteristiche
- Multipiattaforma: puoi utilizzare Lottie per creare animazioni per diverse app, indipendentemente dal fatto che tu sia su iOS, Android o Windows.
- Effetti classificati: ci sono centinaia di effetti tra cui scegliere e adatti a diverse piattaforme.
- Supporta animazioni dinamiche: con Lottie, puoi modificare funzionalità come la velocità e il colore dell’animazione in fase di esecuzione.
- Leggero: Lottie è un piccolo pacchetto che non appesantirà la tua app.
Lottie è una libreria open source gratuita supportata dalla community.
React Flip Toolkit è una libreria React che consente agli sviluppatori di animare i componenti React. La libreria offre un modo semplice per animare gli elementi mentre escono o entrano nel DOM.
Caratteristiche
- Facile da configurare: puoi utilizzare npm o filato per installare React Flip Toolkit; npm install react-flip-toolkit o yarn add react-flip-toolkit. Puoi quindi includere il componente che desideri avvolgendolo con un Flipper.
import { Flipper, Flipped } from 'react-flip-toolkit'
- Personalizzabile: puoi personalizzare i blocchi di codice forniti da React Flip Toolkit in base alle tue esigenze.
- Supporta animazioni complesse: con React Flip Toolkit, puoi animare elementi con diverse opacità, colori, dimensioni e posizioni.
React Flip Toolkit è una libreria open source gratuita.
Reagisci Nativo Rianimato
React Native Reaminated è una libreria che consente agli sviluppatori di creare animazioni e interazioni fluide che vengono eseguite sul thread dell’interfaccia utente.

Caratteristiche
- Multipiattaforma: puoi utilizzare questa libreria su Android, iOS e applicazioni web.
- Offre un modo potente e flessibile per creare animazioni: React Native Reanimated elimina le complessità della creazione di animazioni e offre alcuni metodi.
- Offre prestazioni native: questa libreria viene creata su un’API nativa di React Native. Puoi quindi dichiarare le tue animazioni su JS, ma verranno eseguite sul thread nativo.
React Native Reanimated è una libreria open source gratuita.
Reagisci Semplice Animato
React Simple Animate è una libreria React basata sugli standard di animazione CSS. React è l’unica dipendenza in questa libreria, rendendola leggera e piccola.

Caratteristiche
- Fornisce un’API dichiarativa: puoi definire le animazioni attraverso una sintassi intuitiva e semplice quando usi React Simple Animate.
- Personalizzabile: è possibile modificare i valori predefiniti nel codice boilerplate fornito da questa libreria di animazioni in base alle proprie esigenze.
- Supporta le animazioni SVG: gli sviluppatori possono utilizzare Scalable Vector Graphics (SVG), un formato immagine basato su XML, per creare animazioni. Gli SVG sono perfetti per icone e loghi animati.
React Simple Animate è una libreria open source gratuita.
Reagisci Primavera
React Spring è una libreria React con animazioni fluide che puoi utilizzare per elevare l’interfaccia utente delle tue app Web e mobili.

Caratteristiche
- Multipiattaforma: puoi usare React Spring con React-native-web, React-native e applicazioni web.
- Supporta i test: puoi testare i componenti da React Spring utilizzando framework di test come Jest.
- Supporta animazioni basate su gesti: React Spring consente di progettare animazioni che rispondono alle azioni dell’utente, come il trascinamento e il pizzicamento, durante l’interazione con l’applicazione mobile o web.
- Elimina il sovraccarico non necessario: React Spring offre metodi API imperativi per eseguire animazioni senza aggiornare lo stato.
React Spring è una libreria open source gratuita.
Movimento Framer
Framer Motion è una libreria di movimento pronta per la produzione per le applicazioni React.

Caratteristiche
- Configurazione semplice: è possibile installare Framer Motion utilizzando filato o npm. Usa questi comandi; npm install framer-motion o yarn add framer-motion. Puoi quindi includerlo come segue;
import { motion } from "framer-motion";
- Molteplici opzioni di animazione: ci sono diverse animazioni tra cui puoi scegliere, che vanno da transizioni, gesti, pergamene, animazioni di entrata-uscita e fotogrammi chiave, solo per citarne alcuni.
- Altamente personalizzabile: puoi cambiare font, colori, immagini di sfondo e molto altro quando usi Framer Motion.
- Multilingua: puoi utilizzare Framer Motion con TypeScript e JavaScript.
Framer Motion è una libreria React gratuita e open source.
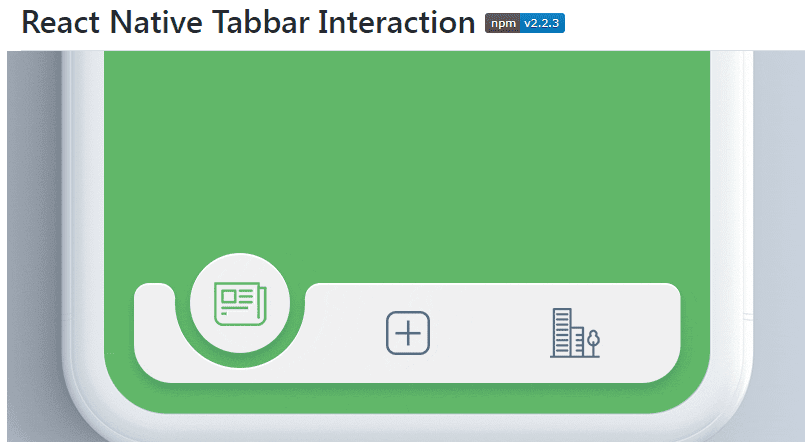
Reagisci all’interazione Tabbar nativa
React Native Tabbar Interaction è un componente animato della barra delle schede in basso per React Native.

Caratteristiche
- Multipiattaforma: React Native Tabbar Interaction funziona su piattaforme iOS e Android.
- Multilingua: puoi utilizzare questa libreria con le app JavaScript e TypeScript.
- Personalizzabile: è possibile modificare le impostazioni predefinite sui componenti in base alle proprie esigenze.
React Native Tabbar Interaction è una libreria open source gratuita.
GSAP
GSAP (GreenSock Animation Platform) è una libreria di animazioni JavaScript ad alte prestazioni. GSAP funziona perfettamente con la maggior parte dei framework e librerie JavaScript come React, Vue e Angular. La libreria è anche compatibile con SVG, oggetti libreria canvas e proprietà CSS.

Caratteristiche
- Anima qualsiasi cosa: GSAP non ha un elenco predefinito di cose che puoi animare. La libreria può gestire valori di stringa complessi con colori nidificati indipendentemente dal formato.
- Compatibile con le principali tecnologie: GSAP è compatibile con i principali browser ed elimina le principali incoerenze associate a questi browser.
- Leggero ed espandibile: GSAP non è basato su alcuna libreria di terze parti, il che lo rende leggero. Ha un’architettura di plug-in, modulare e flessibile, che mantiene stretto il motore principale e allo stesso tempo consente agli sviluppatori di aggiungere funzionalità utilizzando plug-in opzionali.
- Sequenza avanzata: GSAP non segue la sequenza “una dopo l’altra”, il che significa che puoi avere tutte le animazioni che desideri.
La maggior parte delle funzionalità della piattaforma di animazione GreenSock sono gratuite.
Reagisci al gruppo di transizione
React Transition Group è una libreria che consente agli utenti di manipolare il DOM in modi utili, raggruppare elementi, gestire classi ed esporre fasi di transizione.
Caratteristiche
- Componenti di transizione dentro e fuori dal DOM in modo dichiarativo: puoi definire come dovrebbe apparire una transizione mentre entra ed esce dal DOM usando una semplice sintassi.
- Personalizzabile: questa libreria non modella le animazioni da sola. È quindi possibile definire i propri stili e classi da utilizzare all’interno di React Transition Group.
React Transition Group è una libreria gratuita e open source.
Conclusione
Ora disponi di un assortimento di librerie di animazioni React che puoi utilizzare per creare applicazioni Web visivamente sbalorditive. La scelta di una libreria di animazioni dipenderà dalle funzionalità che stai cercando e dalla facilità d’uso. Puoi combinare queste librerie di animazione React con varie librerie dell’interfaccia utente JavaScript per creare app potenti.
Successivamente, dai un’occhiata anche al nostro articolo sulle migliori librerie di tabelle JavaScript.