
Webpack è un bundler di moduli open source per i file JavaScript. Se stai tentando di eseguire una build, è possibile che il browser di campo non contenga un errore di configurazione dell’alias valido. Se si verifica lo stesso problema, non preoccuparti! Ti offriamo una guida perfetta che risolverà il modulo non trovato. il browser del campo non contiene un errore di configurazione dell’alias valido. Inoltre, se usi Webpack2 e provi a ricreare il file di configurazione, potresti anche dover affrontare il suddetto problema. Quindi, continua a leggere!

Sommario:
Come risolvere il browser dei campi non contiene una configurazione alias valida
Al giorno d’oggi, lo sviluppo web è diventato più semplice grazie a varie librerie. Prima abbiamo bisogno di imparare HTML, CSS e JavaScript per creare un’app web. Ma ora sono disponibili varie librerie per semplificare il nostro processo di sviluppo come React JS, Node JS ecc. Webpack è anche uno strumento popolare per raggruppare i file JavaScript. Ma mentre lavori con questo strumento, potresti dover affrontare alcuni bug se sei nuovo. Qui in questo articolo, abbiamo elencato i passaggi per correggere l’errore detto modulo non trovato. Il suddetto errore potrebbe causare il malfunzionamento delle applicazioni Web. Segui questi passaggi passo dopo passo per risolvere il problema.
Passaggio 1: modifica percorsi di importazione
Innanzitutto è necessario modificare il percorso di importazione. Se non aggiungi ./ prima del percorso, potresti ricevere il suddetto errore durante l’esecuzione della build. Di seguito sono riportati i passaggi per modificare i percorsi di importazione.
1. Scorri verso il basso e individua la riga seguente nel codice;
import DoISuportIt from 'components/DoISuportIt';
2. Ora, cambia il codice sopra con il codice dato;
import DoISuportIt from './components/DoISuportIt';

3. Infine, riavviare l’NPM e provare a eseguire nuovamente la compilazione.
Passaggio 2: garantire il valore di ingresso corretto
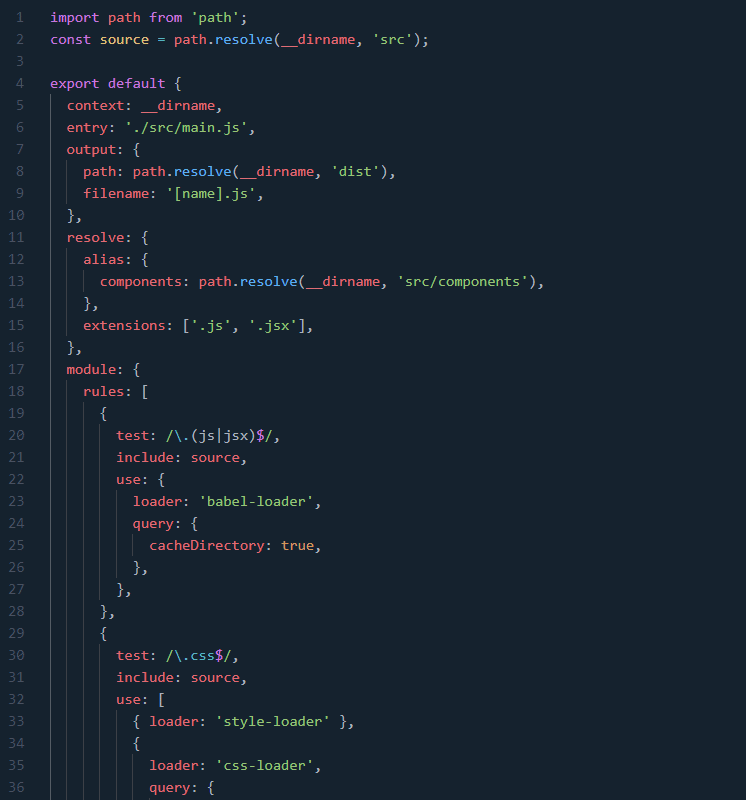
Inoltre è necessario controllare il valore di ingresso. Segui questi passaggi per modificare il file di configurazione in modo che il browser di campo non contenga un errore di configurazione dell’alias valido.
1. Aprire il file di configurazione.

2. Qui, individuare il valore della voce.
3. Aggiungi ./ carattere se manca,
4. Assicurarsi inoltre che venga aggiunto il valore di risoluzione.
Passaggio 3: modifica gli alias
Se stai utilizzando alias il cui nome è già stato preso in precedenza, potresti riscontrare il suddetto errore. L’utilizzo delle stesse variabili può creare bug nel file JavaScript di configurazione di Webpack. Quindi, per risolvere questo problema, è necessario assicurarsi che i nomi degli alias non siano già stati presi.
Passaggio 4: verifica gli errori di sintassi
Se ci sono errori di battitura nel file webpack.config.js, anche questo porta a detto errore. Quindi, è necessario scansionare l’intero file di configurazione per eventuali errori di sintassi. Ancora più importante Modulo non trovato. il browser del campo non contiene un errore di configurazione dell’alias valido può verificarsi se non si utilizza il comando di esportazione alla fine del file. Quindi, per evitare l’errore, aggiungi il seguente comando di esportazione.
export default Config;

Passaggio 5: modifica maiuscole e minuscole della sintassi
Un’altra possibile causa di questo errore è il caso particolare utilizzato nella sintassi. Segui questi passaggi per correggere la modifica del caso;
1. Aprire il file di configurazione e individuare la riga indicata;
./path/pathCoordinate/pathCoordinateForm.component
2. Modificare la riga precedente con il codice seguente;
./path/pathcoordinate/pathCoordinateForm.component
***
Ci auguriamo che tu abbia imparato a correggere il browser di campo non contiene una configurazione alias valida per Webpack. Sentiti libero di contattarci con le tue domande e suggerimenti tramite la sezione commenti qui sotto. Facci sapere cosa vuoi sapere dopo.
