Che tu sia un web designer che esegue il debug del codice sorgente del tuo sito o semplicemente curioso di sapere come appare il codice di un sito, puoi visualizzare il codice HTML direttamente in Google Chrome. Esistono due modi per visualizzare l’origine HTML: Visualizza origine e Ispeziona utilizzando Strumenti per sviluppatori.
Visualizza sorgente utilizzando Visualizza sorgente pagina
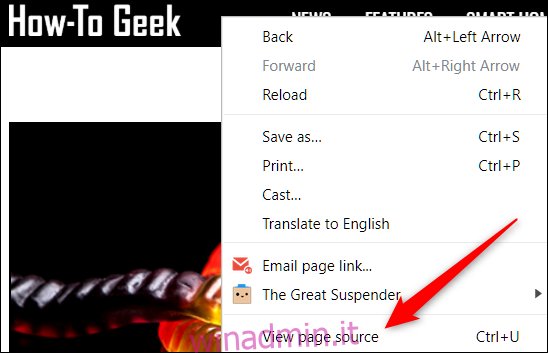
Avvia Chrome e passa alla pagina web in cui desideri visualizzare il codice sorgente HTML. Fare clic con il pulsante destro del mouse sulla pagina e fare clic su “Visualizza sorgente pagina” o premere Ctrl + U per visualizzare l’origine della pagina in una nuova scheda.

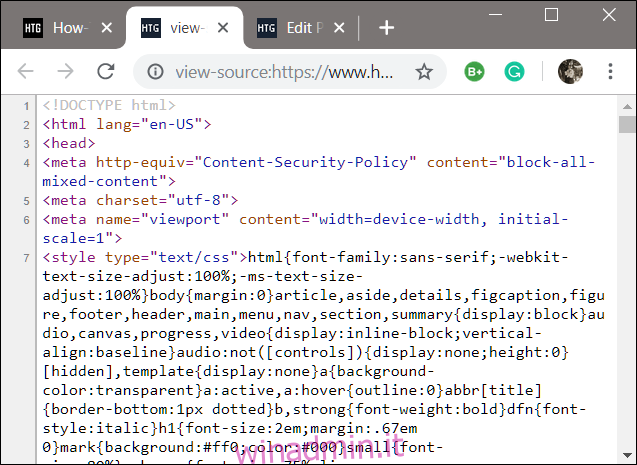
Si apre una nuova scheda insieme a tutto l’HTML per la pagina web, completamente espansa e non formattata.

Se stai cercando un elemento o una parte specifica nel codice sorgente HTML, utilizzare Visualizza sorgente è noioso e macchinoso, soprattutto se la pagina utilizza molto JavaScript e CSS.
Ispeziona l’origine utilizzando gli strumenti per sviluppatori
Questo metodo utilizza il riquadro Strumenti per sviluppatori in Chrome ed è un approccio molto più pulito per visualizzare il codice sorgente. L’HTML è più facile da leggere qui grazie alla formattazione aggiuntiva e alla possibilità di comprimere gli elementi che non ti interessa vedere.
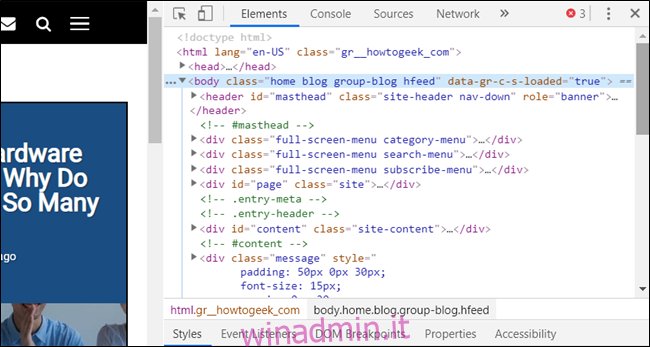
Apri Chrome e vai alla pagina che desideri esaminare; quindi premere Ctrl + Maiusc + i. Un riquadro agganciato si aprirà accanto alla pagina web che stai visualizzando.

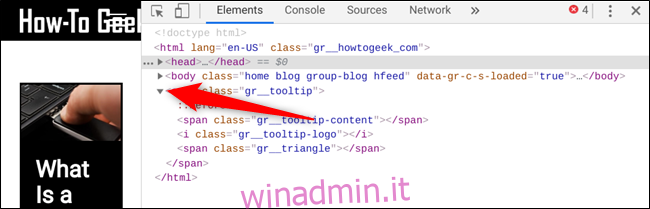
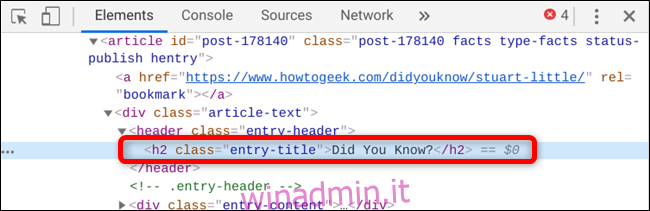
Fare clic sulla piccola freccia grigia accanto a un elemento per espanderlo ulteriormente.

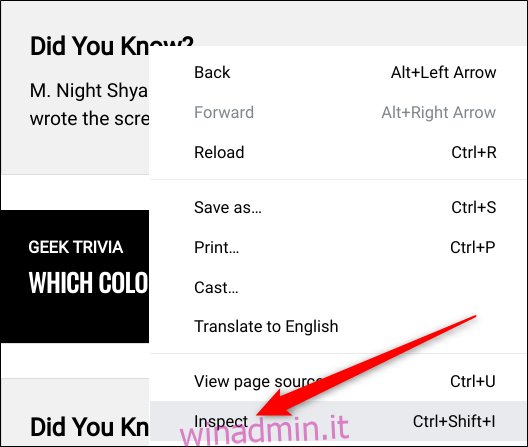
Se non desideri visualizzare il codice della pagina intera per impostazione predefinita, ma invece ispezionare un elemento specifico nell’HTML, fai clic con il pulsante destro del mouse su tale spazio nella pagina, quindi fai clic su “Ispeziona”.

Quando il riquadro si apre questa volta, va direttamente alla porzione di codice che contiene l’elemento su cui hai fatto clic.

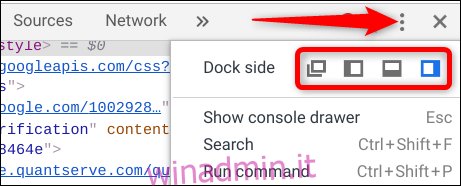
Se desideri modificare la posizione del dock, puoi spostarlo in basso, a sinistra, a destra o persino sganciarlo in una finestra separata. Fare clic sull’icona del menu (tre punti), quindi scegliere rispettivamente di sganciare in una finestra separata, agganciare a sinistra, ancorare in basso o ancorare a destra.

È tutto quello che c’è da fare. Quando hai finito di guardare il codice, chiudi la scheda Visualizza sorgente o fai clic sulla “X” nel riquadro Strumenti per sviluppatori per tornare alla tua pagina web.

