Per ottenere un’immagine di RUM (Real User Monitoring), immagina che il tuo sito Web sia un formicaio e che i tuoi utenti siano le formiche. RUM cancella i muri della tua fattoria, permettendoti di vedere esattamente da dove provengono gli utenti, cosa fanno, quali problemi hanno e quanto tempo impiegano per interagire con il tuo sito.
In breve, RUM ti dà un’idea del tipo di esperienza utente che offre il tuo sito.
È una tecnica di test basata sulle interazioni dell’utente reale. RUM monitora gli utenti effettivi e acquisisce i dati sulle prestazioni per modellare le metriche chiave, come i percorsi delle transazioni, la reattività e i tempi di caricamento delle pagine. Gli strumenti di test analizzano l’esperienza degli utenti in tempo reale, osservando le loro interazioni con un sito Web o un’applicazione.
Perché il RUM è importante?
Prendiamo di nuovo in considerazione il formicaio: ti diverti a guardare le tue formiche, quindi farai del tuo meglio per metterle a loro agio. Anche i visitatori del tuo sito dovrebbero sentirsi a proprio agio durante il loro soggiorno. Ma, a differenza delle formiche della fattoria, possono andarsene facilmente se non si divertono. Quindi è importante che tu sappia come si sentono per farli navigare nelle tue pagine il più a lungo possibile.
RUM ottiene dati sugli utenti effettivi che interagiscono con il tuo sito, a differenza delle tecniche di monitoraggio sintetico, che utilizzano strumenti automatizzati o robot, che imitano le azioni degli utenti in modo pianificato e ottengono risultati basati su tali azioni. Entrambi gli approcci offrono viste diverse del comportamento del tuo sito Web, quindi per comprendere meglio i problemi che influiscono sull’esperienza dell’utente, gli strumenti e le tecniche ideali dovrebbero combinare l’utente reale e il monitoraggio sintetico per mostrare il quadro completo.
Sommario:
Tendenze rialziste
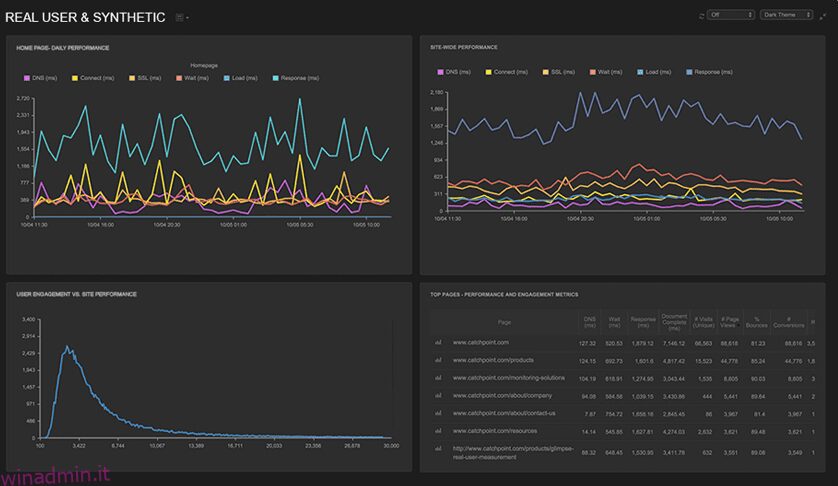
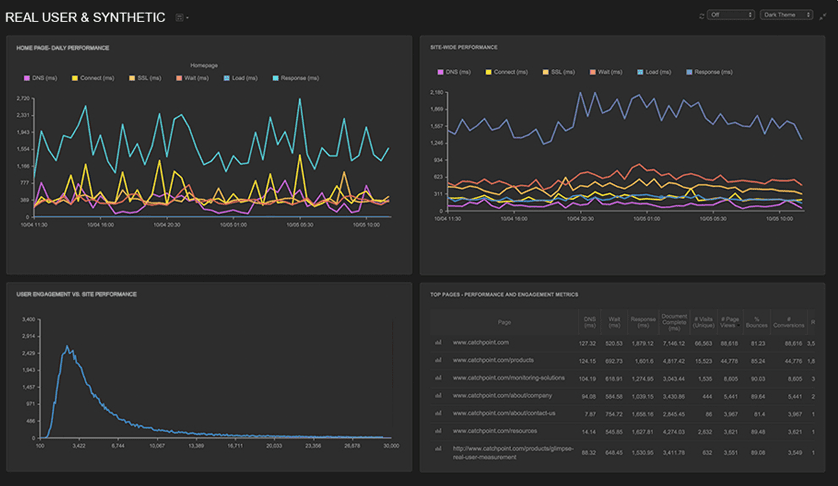
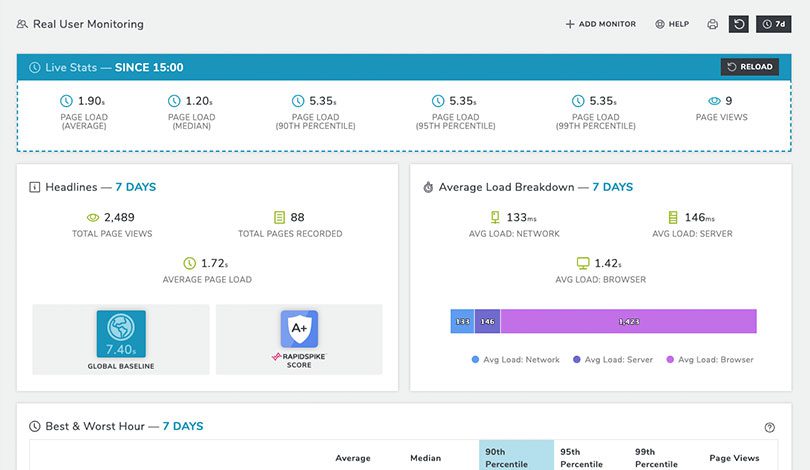
Per implementare il Tendenze rialziste RUM, devi solo copiare e incollare uno snippet di codice sulle tue pagine web. Dopo averlo fatto, lo script Uptrends inizia a raccogliere dati sulle esperienze dei tuoi utenti. Questi dati alimentano una serie di dashboard RUM a cui puoi accedere immediatamente per controllare le metriche chiave come l’utilizzo della pagina, le prestazioni per paese, l’utilizzo del browser e altro ancora.
La soluzione di monitoraggio dei trend rialzisti combina i dati degli utenti effettivi con i risultati dei test di monitoraggio sintetici eseguiti dal loro software. Il monitoraggio sintetico di Uptrends si connette da una delle sue 209 sedi nel mondo al tuo sito a intervalli specificati, eseguendo interazioni e raccogliendo dati sui risultati. I risultati combinati offrono un quadro completo della salute e delle prestazioni complessive del tuo sito web.
Puoi vedere come si comporta il tuo sito dal punto di vista degli utenti e ottenere informazioni dettagliate sulla profilazione di questi utenti da strumenti di analisi web, come Google Analytics. I dati diventano visibili nelle tue dashboard in pochi minuti, permettendoti di vedere il quadro completo raccogliendo dati da tutte le visualizzazioni di pagina.
boomerang
Implementato come libreria JavaScript, boomerang RUM misura i tempi di caricamento delle pagine, le metriche delle prestazioni e le caratteristiche generali dell’esperienza di navigazione degli utenti. Per configurare lo strumento, tutto ciò che devi fare è includere la libreria nelle tue pagine e chiamare un metodo init. Una volta installata la libreria, i dati RUM iniziano a fluire sul server per ulteriori analisi.
Per evitare l’“effetto osservatore” (influenzare i risultati di un esperimento semplicemente osservandolo), l’obiettivo di Boomerang è quello di eseguire senza aggiungere tempo di caricamento alle pagine. I suoi script possono essere caricati in modo asincrono, quindi anche se boomerang.js non è disponibile, gli script non ritarderanno il caricamento della pagina.
Boomerang è open source, quindi non ci sono commissioni da pagare. Basta scaricarlo dal suo repository GitHub, installarlo seguendo le istruzioni dettagliate e iniziare a monitorare i tuoi utenti. Sei incoraggiato a contribuire allo sviluppo di Boomerang, aggiungendo plug-in e adattandolo alle diverse esigenze. Ha un’ampia architettura di plugin ed è in grado di funzionare con siti Web tradizionali, classici e moderni, comprese le app a pagina singola.
Punto di raccolta
Una soluzione di monitoraggio ideale non dovrebbe lasciare inosservato nessun punto cieco.
Questo è esattamente ciò che Punto di raccolta La soluzione di monitoraggio dell’utente finale promette di fare. Quando si mescolano ambienti eterogenei, come cloud, mobile e IoT, i punti di errore iniziano a moltiplicarsi. Nel frattempo, gli utenti finali si aspettano tempi di caricamento delle pagine rapidi su dispositivi sempre disponibili e hai bisogno di una visibilità completa sul punto di vista degli utenti per migliorare le loro esperienze e risolvere tempestivamente i problemi.

Fa molto di più che raccogliere dati e mostrarli nei dashboard. Imposta un sistema di avviso che invia avvisi contestuali quando le prestazioni scendono dai livelli previsti. I suoi dashboard sono basati su algoritmi, il che significa che mostrano l’origine dei problemi. Mostrano anche dati storici e non aggregati, quindi non perderai i dettagli che contano.
Quando si apportano modifiche a un’applicazione, tali modifiche non si traducono sempre in tempi di risposta migliori o in una maggiore affidabilità. Il monitoraggio del punto di riferimento ti aiuta a modellare e convalidare le prestazioni durante l’esecuzione di test a/b di nuove versioni, visualizzando i dettagli del livello di richiesta per le pagine visitate da utenti reali.
Fucile a raggi
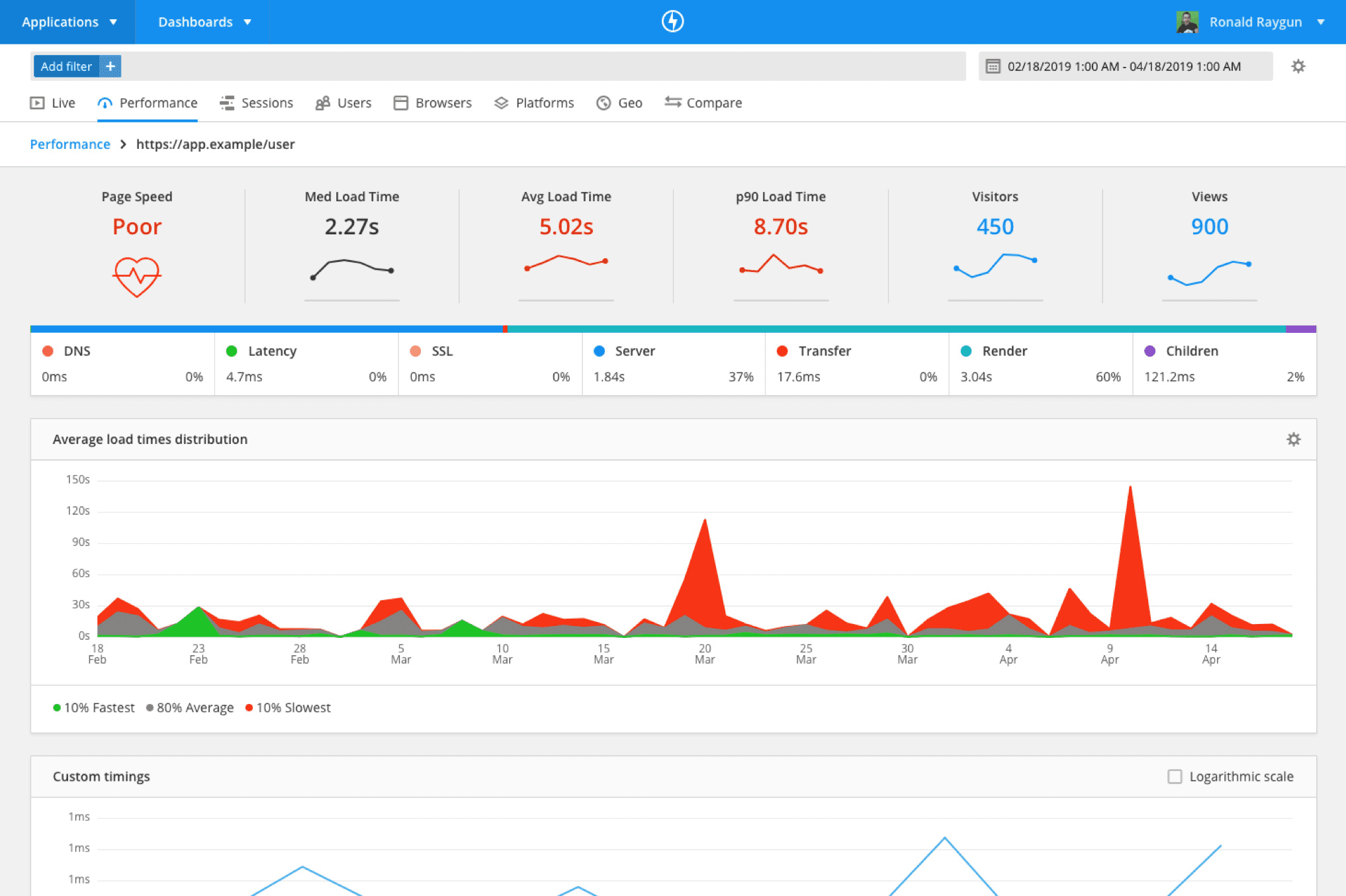
Gli utenti apprezzano più che mai il proprio tempo: il 40% di loro abbandonerà un sito Web dopo 3 secondi di attesa del caricamento di una pagina. Quindi è necessario fornire loro un’esperienza rapida, scoprendo e risolvendo i colli di bottiglia delle prestazioni che incontrano. Fare quello, Fucile a raggi offre dati utilizzabili da sessioni utente reali, consentendoti di diagnosticare il motivo per cui potrebbero avere esperienze negative.
Potrebbe aiutarti a migliorare le esperienze degli utenti, convertire più vendite e migliorare le tue prestazioni front-end.

Raygun ti consente di vedere chiaramente chi sta utilizzando la tua applicazione e quali problemi specifici stanno riscontrando. Ti consente di vedere la sessione di ogni singolo utente, identificando le aree problematiche e le loro possibili soluzioni. Lo strumento rileva anche automaticamente problemi di prestazioni front-end che potrebbero causare tempi di caricamento frustranti. Ripercorrendo i percorsi seguiti dagli utenti per navigare nel tuo sito, puoi analizzare dove hanno riscontrato errori, dove le pagine hanno impiegato troppo a caricarsi o dove hanno semplicemente abbandonato la sessione.
Pingdom
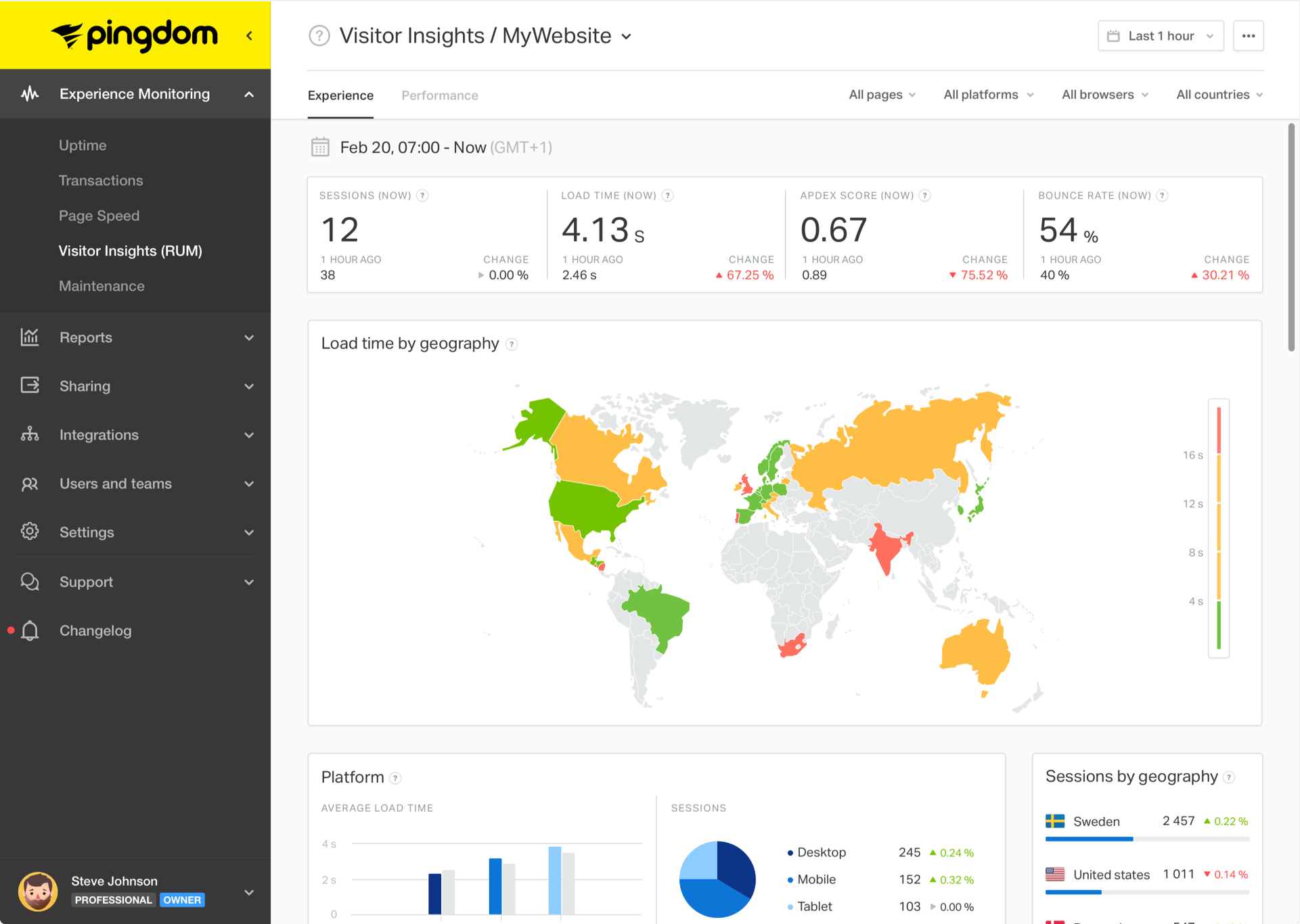
Pingdom La piattaforma RUM unificata e olistica si occupa di monitorare le attività dei tuoi utenti per escludere ogni ipotesi e iniziare a prendere decisioni basate sui dati dei visitatori effettivi. Per iniziare il monitoraggio con Pingdom, devi solo aggiungere un piccolo snippet JavaScript alle tue pagine, che aggiunge a malapena un piccolo sovraccarico di prestazioni.
Inizierai immediatamente a vedere come i dati dei tuoi visitatori sono correlati a piattaforme, paesi e browser, non importa se sono solo una dozzina o più di un milione.

Puoi inserire l’URL da cui vuoi che Pingdom raccolga i dati e i parametri di soddisfazione previsti. Le opzioni di visualizzazione complete ti daranno una comprensione di come i cambiamenti nelle prestazioni potrebbero influenzare l’esperienza dei tuoi visitatori. In questo modo, sarai in grado di agire in tempo, prima che la tua attività subisca un impatto.
Che il tuo sito abbia una o mille pagine, con Pingdom RUM puoi analizzare come i tuoi visitatori vivono ognuna di esse. La funzione di raggruppamento delle pagine di RUM offre dati aggregati che mostrano i dati sulle prestazioni per pagine simili.
I piani tariffari partono da circa $ 42 al mese per le funzionalità standard e si espandono fino a $ 228 al mese per un set professionale di funzioni. Questa tariffa include non solo il RUM, ma anche il monitoraggio del server, gli avvisi e il monitoraggio delle transazioni, tra le altre chicche.
Punta rapida
Uno script RUM leggero e personalizzato è tutto ciò che serve per configurare Monitoraggio RUM di Rapidspike. Questo script viene servito su una connessione sicura, quindi non dovrai preoccuparti di generare vulnerabilità. Una volta installato, il monitor RUM inizierà a raccogliere il volume di traffico e la velocità di caricamento della pagina dai tuoi visitatori, identificando la posizione geografica, il browser e il dispositivo utilizzato.
Registrando dati in tempo reale da utenti reali, sarai in grado di identificare problemi di prestazioni in tempo reale e ottimizzare il potenziale del tuo sito indipendentemente dalla posizione dell’utente o dalla tecnologia.

Una suite di grafici e tabelle ti consente di analizzare le metriche di traffico vitali che mostrano dati precisi sulle prestazioni. Queste cifre mostrano i tempi di download degli utenti suddivisi in tempi di download di rete, server e browser, facendoti sapere dove è necessario risolvere i problemi di latenza ed eliminare i colli di bottiglia. I risultati sono specifici per pagina, per aiutare a fare un’analisi approfondita di ciascuna delle pagine all’interno del tuo sito.
Elastico
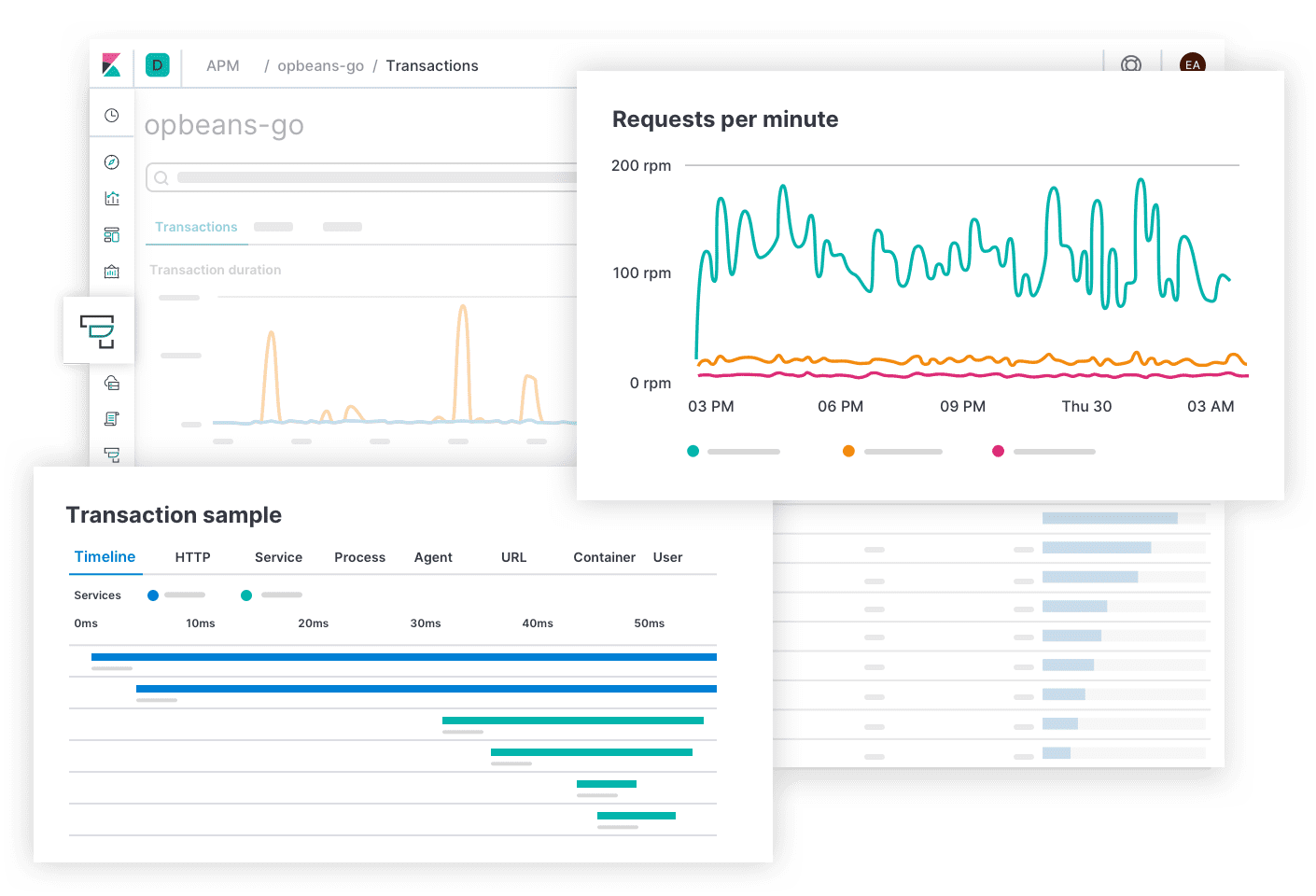
Se stai già ospitando le metriche del sistema in Elasticsearch, puoi espanderle alle metriche dell’applicazione con Elastico strumento open source APM (monitoraggio delle prestazioni delle applicazioni).
APM ha un ambito più ampio rispetto a RUM perché mira ad aumentare la disponibilità delle applicazioni e ridurre i tempi di inattività identificando i colli di bottiglia. L’interfaccia utente dedicata di Elastic ti consente di svolgere facilmente questo lavoro e di concentrarti sulla risoluzione di modifiche problematiche a livello di codice. Di conseguenza, oltre a migliorare le prestazioni delle applicazioni e l’esperienza degli utenti, ottieni un codice sorgente migliorato e più efficiente e un ciclo di sviluppo-testing-distribuzione ridotto.

Utilizzando la traccia distribuita, Elastic ti consente di mettere insieme le transazioni per capire come interagiscono completamente i tuoi servizi. Ti consente di visualizzare le chiamate di servizio su di esse, rilevare problemi di latenza e identificare i componenti che devono essere ottimizzati. Le metriche delle prestazioni raccolte con gli strumenti Elastic APM vengono inviate a Elasticsearch per visualizzarle tramite i dashboard preconfigurati di Kibana.
Elastic utilizza funzionalità di machine learning per rilevare tempi di risposta anomali in modo proattivo. Gli avvisi inviati tramite e-mail o Slack ti terranno aggiornato sulle prestazioni del tuo codice, senza la necessità di continuare a fissare i dashboard. Per iniziare a utilizzare Elastic APM, devi registrarti in Elastic Cloud e configurare un server APM seguendo alcuni semplici passaggi. I piani tariffari ti consentono di pagare solo per le risorse di cui hai bisogno e distribuirle nel modo desiderato.
Curva di velocità
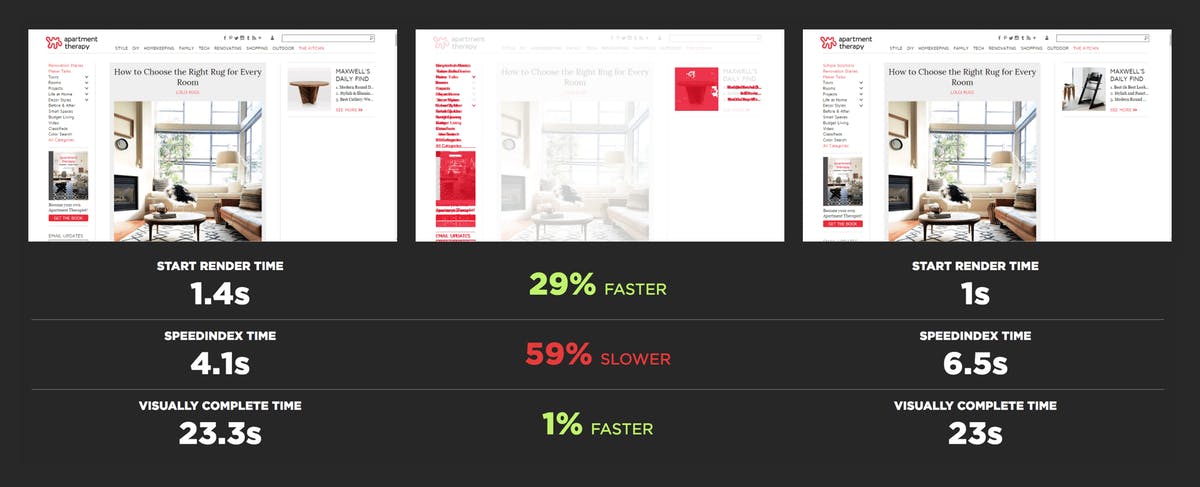
Curva di velocità aggiunge molte dimensioni di confronto ai dati che raccoglie sui tuoi utenti. Ad esempio, ti consente di vedere quale dei tuoi concorrenti è più veloce di te quando offre contenuti e confronta i dati sintetici con RUM per mostrarti il quadro completo. Correlando le prestazioni web con l’esperienza dell’utente, i grafici di coinvolgimento ti danno una comprensione dell’impatto dei rallentamenti delle pagine sulla frequenza di rimbalzo del tuo sito.

Lo strumento è facile da configurare e genera ottime visualizzazioni, come video affiancati e filmati che puoi utilizzare per dimostrare il tuo punto ai tuoi compagni di squadra. Puoi monitorare tutte le metriche che desideri, inclusi i tassi di conversione e le dimensioni del carrello e i risultati dei test A/B. Per darti una visione dettagliata dei tempi di caricamento della pagina, SpeedCurve ti consente di misurare la velocità di rendering dei singoli elementi della pagina, facendoti sapere esattamente quando viene visualizzato il contenuto più importante.
In collaborazione con Google Lighthouse e PageSpeed Insights, SpeedCurve offre un elenco di regole per le prestazioni che puoi spuntare per migliorare l’esperienza dei tuoi utenti. Puoi utilizzare l’API SpeedCurve Deploy come parte del processo di integrazione continua e monitorare automaticamente l’impatto delle modifiche al codice tra distribuzioni successive.
Sematext
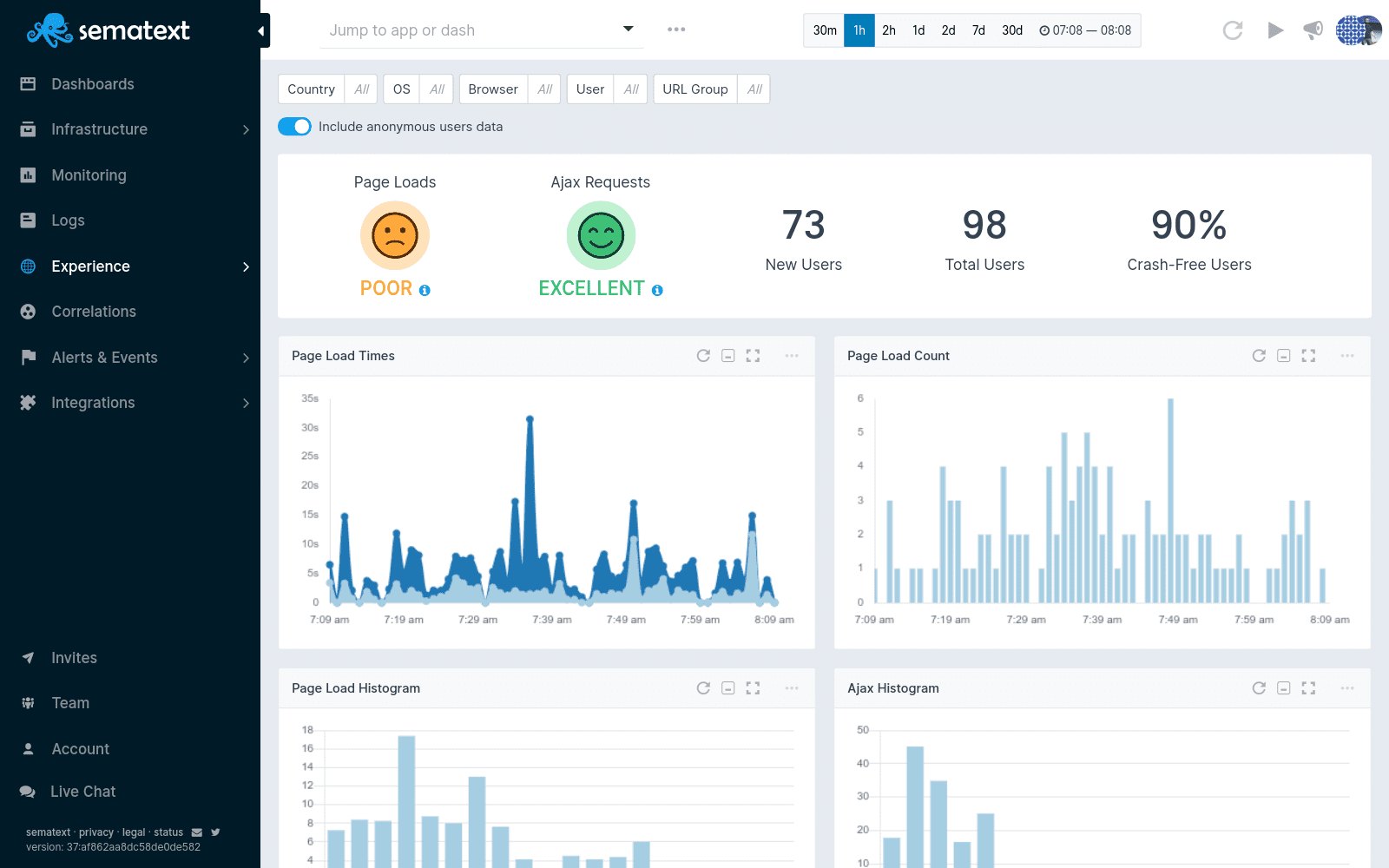
Sematext I dati RUM ti offrono viste complete a cascata delle risorse, individuando le risorse che stanno rallentando le tue pagine. Per ogni evento di caricamento della pagina, puoi vedere il tempo speso, differenziando quanto è stato speso nel back-end e quanto nel front-end.
Tutte le risorse sono profilate, incluse immagini, caratteri, file JavaScript e fogli di stile. Puoi eseguire il drill-down per URL, tipo di browser, geolocalizzazione, sistema operativo e altro.

Le applicazioni a pagina singola sono supportate da Sematext RUM, indipendentemente dal framework utilizzato: React, Ember.js, Angular, Vue.js, ecc. Ottieni il monitoraggio delle app Web per tutte le richieste e le risorse HTTP attivate, identificando i colli di bottiglia delle prestazioni per garantire il massimo utente soddisfazione.
Sematext monitora il tuo Apdex Score, l’indice standard che misura le prestazioni delle applicazioni e la soddisfazione degli utenti. Definendo i tempi di soglia per le risposte di caricamento della pagina, le richieste HTTP e le singole transazioni sulla pagina, puoi analizzare il punteggio Apdex della tua app o del tuo sito Web per rilevare cosa potrebbe influenzarlo. Puoi ordinare le pagine con il punteggio di soddisfazione più basso o più alto, per vedere perché stanno andando così bene o così male.
Puoi iniziare con il gratuito. Se desideri monitorare un volume maggiore e accedere a funzionalità premium, come avvisi e-mail, rilevamento di anomalie, query salvate illimitate e così via, devi optare per i piani Standard o Pro, che costano rispettivamente $ 19 e $ 89 al mese.
Conclusione
La differenza tra un formicaio e un formicaio è che non puoi vedere cosa sta succedendo all’interno del formicaio; puoi vedere solo le formiche che entrano ed escono. Non lasciare che il tuo sito web sia un formicaio. Trasformati in un formicaio aggiungendo il monitoraggio RUM; l’equivalente di pareti cristalline che ti danno una visione completa di ciò che sta accadendo all’interno. E usa questa intuizione per offrire alle tue formiche – mi dispiace, i tuoi utenti – un’esperienza piacevole e ricca.