L’implementazione di una griglia di dati JavaScript reattiva e intuitiva è un compito impegnativo. Ma non è se scegli quello giusto!
Puoi utilizzare varie librerie per distribuire tutti i tuoi dati in forma tabellare e fare la tua prossima mossa nello sviluppo web.
JavaScript è la struttura principale di molte applicazioni web. È utile per le esigenze di sviluppo, il che consente di risparmiare sforzi inutili e tempo in fase di sviluppo e test.
Inoltre mantiene tutto sotto un unico tetto in modo da poter accedere facilmente alle funzionalità vitali e implementarle nella tua applicazione.
Molte aziende o industrie fintech organizzano i propri dati in tabelle per consentire agli utenti di visualizzare facilmente tutte le informazioni. Una griglia di dati esegue il rendering dei dati in colonne e righe, consentendo agli utenti di eseguire diverse operazioni, tra cui l’esportazione dei dati, l’impaginazione, la modifica all’interno della cella, l’ordinamento, il filtraggio dei dati e così via.
C’è molto da sapere.
Quindi, capiamo alcune cose sulle librerie JavaScript, sui componenti della griglia di dati e su come i componenti della griglia di dati sono utili nel tuo sviluppo web.
Sommario:
Che cos’è una libreria JavaScript?
JavaScript è un noto linguaggio di programmazione che rientra nelle tecnologie di base del World Wide Web. Quasi tutti i browser hanno un motore dedicato a JavaScript per eseguire codice su più dispositivi.
Poiché è utilizzato in tutto il mondo per lo sviluppo web, troverai del codice pre-scritto per consentire agli sviluppatori di creare facilmente applicazioni web. E questa raccolta di codici JavaScript pre-scritti è nota come Libreria JavaScript.
Ogni volta che hai bisogno di una funzione JavaScript comune, puoi cercarla e ottenerla da questa libreria. Una libreria JavaScript è composta da diversi componenti, come grafici dashboard, grip dati, mappe dati e molto altro che ti consentono di implementare i componenti ogni volta che ne hai bisogno senza problemi.
Cosa intendi per griglia di dati in JavaScript?
Un JavaScript Datagrid è un controllo semplice ma potente, ricco di funzionalità e personalizzabile per visualizzare le informazioni in un formato tabulare nell’applicazione Web. Datagrid include un’ampia gamma di funzionalità, come la modifica, l’associazione dati, il filtraggio simile a Excel, l’aggregazione di righe, la selezione, l’ordinamento personalizzato e altro ancora.
Tuttavia, il controllo Datagrid viene utilizzato anche per visualizzare più tabelle di set di dati diversi. La visualizzazione viene regolata automaticamente in base all’origine dati aziendale. È un controllo lato client leggero che supporta le operazioni di base, dall’ordinamento e dall’inserimento all’eliminazione e al paging.
Le griglie di dati JavaScript sono basate sui dati e costruite appositamente per controllare le applicazioni Web ad alte prestazioni. Le librerie hanno un’esperienza utente simile a un foglio di calcolo che può essere personalizzata per creare interfacce scalabili, ricche di dati e complesse.
Perché le griglie di dati sono essenziali?

Le griglie di dati sono una struttura importante per le applicazioni Web che eseguono il rendering di un’ampia gamma di dati, tra cui statistiche di monitoraggio, rapporti in tempo reale e molto altro.
Ci sono molte ragioni per cui devi scegliere un Datagrid per il tuo prossimo progetto:
- Le griglie di dati migliorano le prestazioni dell’applicazione in quanto sono leggere, il che consente al tuo sito Web di ridurre il tempo di caricamento.
- La maggior parte delle librerie Datagrid dispone di opzioni di scorrimento virtuale che migliorano l’esperienza dell’utente, il che significa che puoi facilmente distribuire grandi set di dati.
- Le sue funzionalità come il filtraggio, l’ordinamento, l’impaginazione, ecc., rendono ancora più semplice la mappatura di grandi set di dati.
Ora che abbiamo un’idea delle griglie di dati e della loro importanza, andiamo avanti con le librerie che forniscono i componenti della griglia di dati JavaScript.
FusionGrid
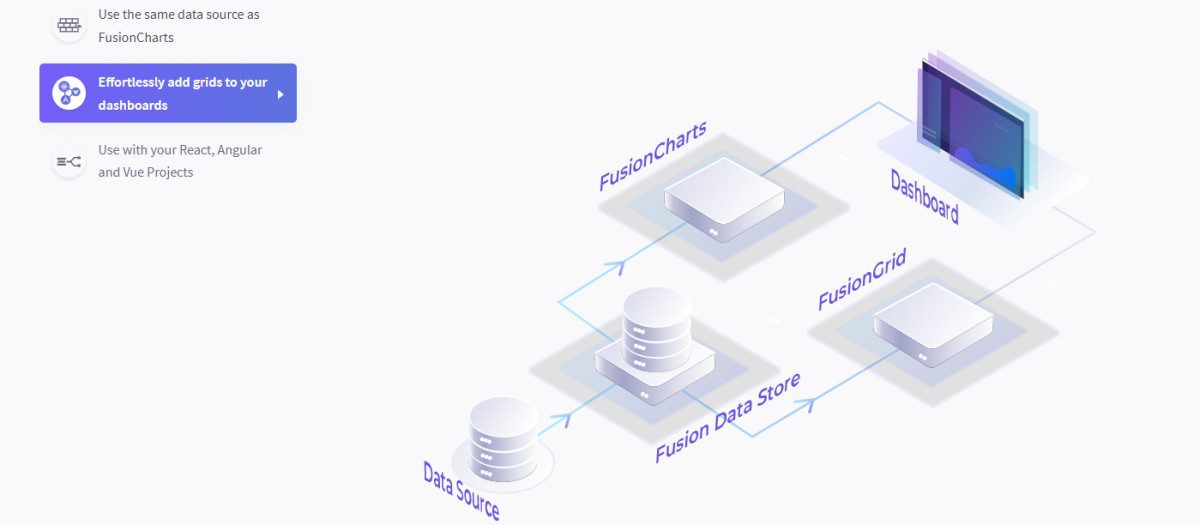
Alimenta facilmente il tuo sito Web e la tua applicazione con il potente componente della griglia di dati JavaScript – FusionGrid di FusionCharts. È un componente della griglia di dati altamente personalizzabile e reattivo che ti aiuta a lavorare con un datastore simile che stai già utilizzando.
Puoi rendere FusionGrid un’aggiunta perfetta a tutte le esigenze della dashboard dell’applicazione. Puoi usarlo su qualsiasi dispositivo e funziona su tutti i browser moderni con una soluzione di griglia dati JavaScript reattiva. Porta i tuoi dashboard al livello successivo utilizzando i progetti React, Vue e Angular.

FusionGrid ti consente di creare griglie accattivanti per eseguire vari report con un’origine dati simile. Ti consente di ordinare, cercare e filtrare i dati nelle colonne pertinenti in modo da poter ottenere rapidamente le informazioni. La griglia di dati offre un componente altamente funzionale che consente di visualizzare facilmente grandi set di dati.
Puoi esportare senza problemi le informazioni nei formati JSON, Excel e CSV in base alle tue esigenze. FusionGrid offre anche l’API di selezione in modo che tu possa presentare più opzioni ai tuoi utenti per selezionare righe o celle.
Quando hai a che fare con una grande quantità di informazioni, dalla gestione delle dimensioni della pagina al controllo di ogni aspetto di quella pagina con i flag e l’aspetto dei breadcrumb, FusionGrid ti offre tutti i vantaggi di cui hai bisogno per creare la tua dashboard.
Inizia oggi stesso a creare la tua dashboard unica ottenendo una licenza. Scarica la prova gratuita ed esplora di più.
Handsontable
Combina la tua esperienza utente simile a un foglio di calcolo con le funzionalità avanzate della griglia di dati che includono il supporto leggendario. Handsontable è un componente della griglia di dati JavaScript che funziona con Angular, Vue, JavaScript semplice e React.
Otterrai tutte le funzionalità del foglio di calcolo quando lavori con Handsontable. Dal momento che non esiste una curva di apprendimento difficile, puoi facilmente iniziare il tuo lavoro dal primo giorno. È facile da implementare ed è un componente della griglia di dati super personalizzabile e flessibile.

Puoi estendere le sue funzionalità con plug-in personalizzati e modificare il codice sorgente per aggiungerlo al tuo prodotto. Inoltre, avrai accesso a tutorial utili, supporto commerciale e della community e un’API completa.
Infine, puoi iniziare a lavorare su grandi volumi di informazioni senza diminuire le prestazioni. Puoi utilizzare Handsontable per creare applicazioni necessarie per la tua attività. È proprio come un insegnante di strumenti a cui puoi accedere facilmente senza una conoscenza preliminare.
Inizia con Handsontable per vedere con quanta efficacia puoi creare la tua prossima applicazione aziendale o sito Web e avviarla. Ottieni il codice sorgente da npm che include tutti i file e inizia a usarlo ora.
Interfaccia utente di Kendo
Ottieni la libreria di componenti della griglia di dati JavaScript di cui hai bisogno per le tue applicazioni aziendali e i tuoi siti web Interfaccia utente di Kendo. Raggruppa quattro librerie dell’interfaccia utente JavaScript create per Angular, Vue, React e jQuery e ognuna è costruita con temi e API coerenti.
Qualunque cosa tu scelga, la tua interfaccia utente sarà reattiva, accessibile, moderna e veloce. L’interfaccia utente di Kendo semplifica il tuo lavoro consentendoti di implementare viste di tabelle di dati moderne, ad alte prestazioni e con funzionalità complete nelle tue applicazioni aziendali.

Otterrai più di 100 componenti della griglia di dati, dal filtraggio dei dati all’ordinamento e funzionalità avanzate come il raggruppamento dei dati gerarchico e di impaginazione. Offre rendering adattivo, interazioni con le colonne, colonne bloccate, modifica, raggruppamento di dati, associazione di dati, virtualizzazione, scorrimento infinito, esportazione in PDF o Excel, modelli e altro ancora.
Puoi portare le operazioni sui dati al livello successivo con opzioni come modifica, filtro, ordinamento, aggregazione, interazione, colonne bloccate e selezione. L’interfaccia utente di Kendo ti consente di gestire ogni decisione, dalle operazioni sui dati e dai temi al rendering più rapido e alle interazioni rapide.
Acquista Kendo UI e ottieni kit di funzionalità per le tue applicazioni aziendali. Inizia oggi la tua prova gratuita per qualsiasi framework desideri ed esplora il miglior componente della griglia di dati per la tua applicazione o sito web.
Piastra
Se sei interessato al framework React per la libreria dei componenti della griglia di dati JavaScript, Piastra è una delle migliori opzioni. È un componente della griglia di dati ultra personalizzabile e flessibile e fornisce funzionalità e convenzioni di base insieme all’opzione di personalizzazione avanzata di componenti, metodi, ecc.
Griddle viene fornito con il supporto del plug-in in modo da poter personalizzare ancora meglio i componenti della griglia di dati. Rendi uniche le tue tabelle di dati con stili di gruppo e varie altre funzionalità. Condividi lo stile in tutta l’organizzazione per avere una grande idea e anche con il mondo tramite npm. I plugin possono aiutarti in tutti i casi.
Quando hai un elenco di rendering di dati, Griddle li trasforma facilmente in una griglia di dati. Tuttavia, non è solo un componente della griglia di dati, ma anche di più grazie alla sua architettura collegabile e personalizzabile. Puoi facilmente imparare come configurare la piastra per eseguire il rendering dell’elenco di dati.
Puoi importare definizioni di righe e colonne, creare un componente personalizzato e altro ancora con Griddle. È semplice da implementare nella tua superficie aziendale. Puoi anche includere il componente Griddle nel tuo progetto tramite npm, aggiungere Griddle al progetto, definire l’array di dati, controllare i dati manualmente ed eseguire il rendering del componente.
Griglia AG
Griglia AG è una delle migliori librerie di componenti di griglia di dati JavaScript al mondo. AG Grid offre un set di funzionalità, qualità e prestazioni che non hai mai visto prima. Molte caratteristiche sono uniche, differenziando questa soluzione dal resto.
Senza compromettere le prestazioni e la qualità, puoi creare facilmente il tuo dashboard di presa dati. La sua community è gratuita e open source, in modo da ottenere funzionalità di stile e supporto dedicato. AG Grid fornisce anche l’accesso gratuito che altre reti non sono in grado di fornire.

Ottieni molte opzioni di griglia da statusBar, sideBar, getContextMenuItems, suppressContextMenu, preventDefaultOnContextMenu, allowContextMenuWithControlKey, getMainMenuItems e altro. Per le definizioni di colonna, puoi utilizzare columnDefs, defaultColDef, columnTypes, ecc.
Per l’interfaccia della griglia, otterrai la combinazione di opzioni della griglia, API grip, eventi griglia e nodo riga. Consenti alla tua applicazione di comunicare con le colonne tramite l’interfaccia della colonna, che è la parte pubblica delle colonne. La sezione dell’interfaccia della colonna elenca tutte le proprietà, gli eventi, i metodi, ecc. AG Grid offre anche temi, stile, opzioni della griglia, istanza della griglia, dati di riga, accesso all’API e altro ancora.
Inizia con il codice dell’applicazione facilmente accessibile.
Tavolo TanStack
Sperimenta un’interfaccia utente senza testa con cui creare potenti griglie di dati e tabelle di dati Tavolo TanStack. Crea una griglia di dati dall’inizio per React, Solid, Svelte, Vue e TS/JS mantenendo il controllo completo su stili e markup.
Con TanStack Table, avrai il controllo al 100% sul più piccolo tag HTML, classe, stile e componente. Inoltre, otterrai una tabella di dati sulla perfezione dei pixel. È appositamente creato per filtrare, ordinare, materializzare, aggregare, raggruppare, visualizzare e impaginare enormi set di dati con una piccola superficie API.

Consenti ai tuoi utenti di essere più produttivi collegando tabelle esistenti o nuove. TanStack Table è un potente componente della griglia di dati in un piccolo pacchetto. Ti consente di estendere facilmente le funzionalità in modo da poter sovrascrivere o personalizzare quasi tutto il percorso.
Il motore e l’API di TanStack Table sono indipendenti dal framework e altamente modulari, dando priorità alla sua ergonomia. Otterrai funzionalità come formattatori di celle, codice leggero, ordinamento, filtri di colonna, aggregazione, ordinamento delle colonne, virtualizzabile, piè di pagina, scuotimento degli alberi, ordinamento multiplo, selezione di righe, impaginazione, visibilità delle colonne, filtri globali senza testa e altro ancora.
Crea una tabella potente e sbalorditiva con alcuni stili di base, alcune colonne e il markup della tabella. Inizia subito ed esplora il componente.
DevExtreme
Offri esperienze utente straordinarie con DevExtreme. È la velocissima griglia di dati che fornisce la modifica dei dati ricca di funzionalità e modella i widget lato client. Questa griglia di dati viene fornita con componenti grafici interattivi, una griglia di dati completa di funzionalità, editor di dati e altro ancora.
DevExtreme include una raccolta ampia e completa di componenti della griglia dati dell’interfaccia utente ultraveloci, ad alte prestazioni e reattivi, da Angular e Vue a React, per applicazioni Web mobili e tradizionali di prossima generazione. Inoltre, consente ai tuoi utenti finali di gestire facilmente i dati e di visualizzarli sullo schermo in base alle tue esigenze aziendali.

La griglia pivot di DevExtreme viene fornita con un motore dati lato client che elabora fino a 1.000.000 di record in movimento direttamente all’interno del browser. I suoi componenti di visualizzazione dei dati consentono di convertire i dati nella rappresentazione visiva più leggibile e concisa. Puoi anche utilizzare un selettore di intervallo, un indicatore e un grafico per creare dashboard informativi e belli al fine di trasmettere informazioni.
Inoltre, otterrai un widget intuitivo e facile da usare che combina la potenza di un TreeView e una griglia tradizionale in un unico elemento dell’interfaccia utente. DevExtreme include anche una raccolta di più componenti dell’interfaccia utente predisposti per l’accessibilità con supporto completo per la tastiera.
La tua prossima fantastica applicazione inizia qui. Ottieni una prova gratuita di 30 giorni completamente funzionante e una garanzia di rimborso di 60 giorni.
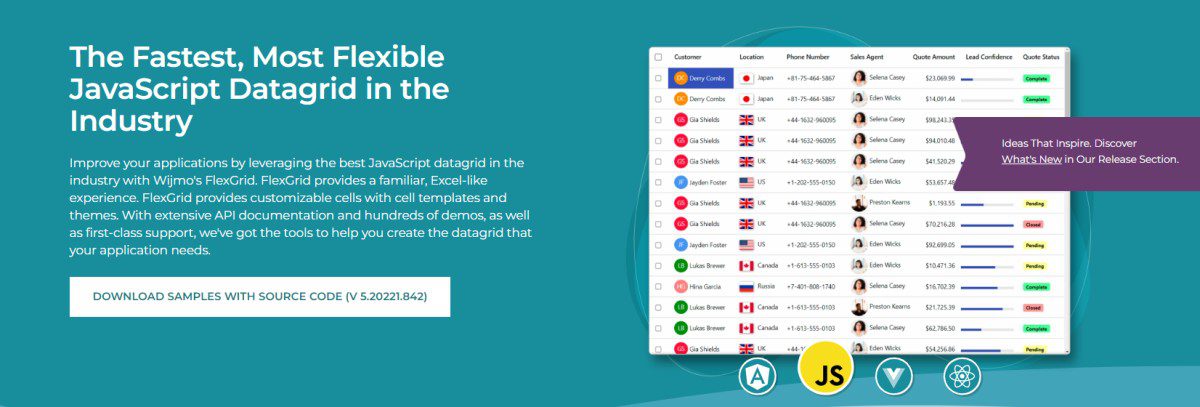
Griglia flessibile
Ottieni la griglia di dati JavaScript più flessibile e veloce con Griglia flessibile e migliora le prestazioni delle tue applicazioni. Fornisce un’esperienza familiare simile a Excel e troverai celle personalizzabili insieme a modelli e temi di celle.
Crea la griglia di dati di cui la tua applicazione aziendale ha bisogno con un’ampia documentazione API, centinaia di demo e supporto di prima classe. È il controllo ricco di funzionalità che visualizza i dati in un formato tabulare comprensibile. L’ampia gamma di funzionalità di FlexGrid include la modifica, l’ordinamento personalizzato, la selezione, l’aggregazione di righe, il supporto per i formati CSV, Excel e PDF, l’associazione dati, il filtro simile a Excel e altro ancora.

Otterrai modelli di celle illimitati che supportano espressioni di associazione e markup dichiarativo per React, PureJS, Vue e Angular. Offre inoltre funzionalità ben note come il ridimensionamento delle stelle, l’unione di celle, il congelamento delle celle e il supporto della tastiera. Inoltre, otterrai prestazioni migliori perché è leggero, che mantiene le tue applicazioni veloci e snelle con il minor tempo di caricamento possibile.
Inoltre, FlexGrid supporta il data binding lato server e lato client in modo da poter eseguire il binding a semplici array JavaScript, server OData remoti, server WebSocket in tempo reale o CollectionView osservabili. Ottieni funzionalità di ricerca automatica con DataMaps, come la visualizzazione dei nomi dei clienti.
Approfitta della prova gratuita di FlexGrid di 30 giorni e crea applicazioni JavaScript/HTML flessibili, veloci, prive di dipendenze e complete di funzionalità.
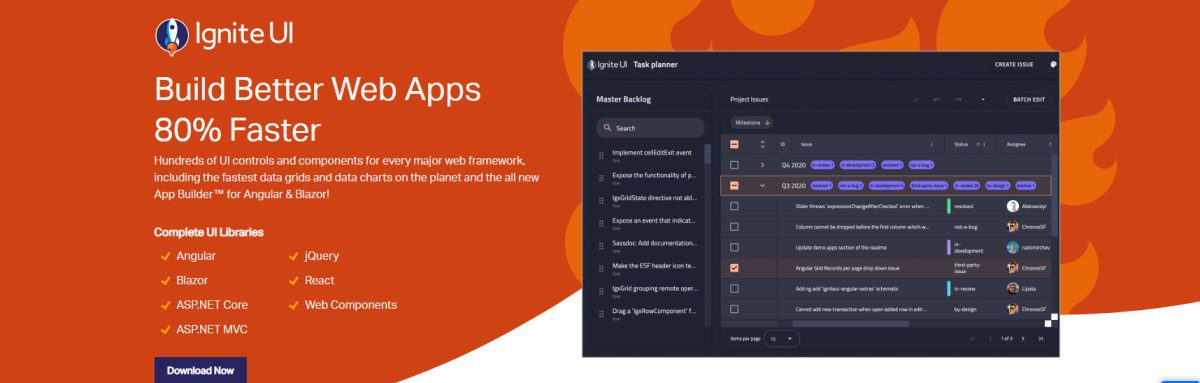
Accendi l’interfaccia utente
Crea migliori applicazioni web con Accendi l’interfaccia utenteche offre centinaia di controlli e componenti dell’interfaccia utente per ogni framework Web.
Include i grafici e le griglie di dati più veloci e offre funzionalità aziendali, design Web reattivo, supporto touch e altro ancora. Otterrai le griglie più veloci in tutto il mercato che funzionano con origini dati e librerie open source.

Ignite può eliminare la complessità della progettazione di interfacce per la tua applicazione aziendale. Basta scegliere dalla libreria di modelli di applicazioni e layout dello schermo reattivi e impostare i dati in forma tabellare. Avvia il tuo prossimo progetto oggi con la libreria completa di componenti della griglia di dati JavaScript.
Otterrai più di 120 griglie di dati ad alte prestazioni, componenti dell’interfaccia utente JavaScript e grafici di dati per la tua prossima applicazione. Dà anche una sensazione simile a Excel mentre si lavora sulle funzionalità ad alte prestazioni.
Scegli il piano giusto o scarica la versione di prova gratuita per accedere alla libreria completa dei componenti della griglia dati.
Conclusione
Più di Il 94% delle aziende utilizza JavaScript librerie per creare le proprie applicazioni aziendali. E le griglie di dati JavaScript sono una parte essenziale di un’applicazione web.
Le aziende possono utilizzare i componenti della griglia di dati JavaScript per aggiungere valore alle loro applicazioni sfruttando le sue straordinarie funzionalità. Pertanto, scegli la migliore libreria di componenti della griglia di dati JavaScript dall’elenco sopra che si adatta alle tue esigenze aziendali.
Puoi anche guardare alcune delle migliori librerie di grafici per creare dashboard di applicazioni.
