JavaScript è un linguaggio di scripting di alto livello che aggiunge funzionalità e interattività alle pagine web. Con JavaScript, puoi creare contenuti aggiornati dinamicamente, animare immagini e persino controllare contenuti multimediali.
Uno studio condotto nel 2022 mostra che JavaScript è il linguaggio di programmazione più utilizzato.
JavaScript è popolare perché;
- Multipiattaforma: JavaScript viene eseguito su tutti i browser lato client. Puoi anche usarlo sul lato server usando NodeJS.
- Versatile: puoi creare siti Web, app mobili, app desktop, API e giochi utilizzando JavaScript.
- Interattivo e reattivo: il Document Object Model (DOM) consente agli sviluppatori JavaScript di creare pagine Web dinamiche.
- Più librerie e framework: JavaScript ha una grande comunità che crea librerie e framework per espandere la sua usabilità.
Sommario:
Cos’è una libreria JavaScript?
Una libreria JavaScript è una raccolta o un file contenente codice JavaScript prescritto che offre funzionalità e funzioni riutilizzabili che è possibile utilizzare in un’applicazione Web. Pertanto, gli sviluppatori non devono creare tutto da zero se ottengono le librerie giuste.
Le librerie di tabelle JavaScript consentono agli sviluppatori di visualizzare i dati in forma tabellare su una pagina web.
Tali tabelle hanno varie funzionalità che consentono agli utenti di ordinare e filtrare i dati e le tabelle di stile e formato.
Puoi utilizzare una libreria di tabelle JavaScript nelle seguenti occasioni:
- Quando si dispone di set di dati di grandi dimensioni: è possibile visualizzare facilmente grandi quantità di dati utilizzando una libreria di tabelle con funzionalità come l’impaginazione.
- Quando vuoi risparmiare tempo: alcune librerie hanno funzioni predefinite che accelerano il processo di sviluppo.
- Quando vuoi personalizzare le tue tabelle: le tabelle create utilizzando JavaScript vanilla possono essere semplici. Alcune di queste librerie offrono spazio per la personalizzazione in base alle proprie esigenze.
- Quando si desidera creare tabelle interattive: la necessità di componenti interattivi non può essere sottolineata abbastanza.
Queste sono alcune delle librerie di tabelle JavaScript più popolari da utilizzare:
Dinatable
Dynatable è un plugin per tabelle interattive creato utilizzando jQuery, HTML5 e JSON. Questo plug-in esegue la scansione e normalizza una tabella HTML in un array di oggetti JSON, in cui ogni oggetto JSON corrisponderà a una riga della tabella.

Caratteristiche principali
- Lettura/operatività/scrittura efficienti: la lettura e la scrittura/disegno (operazioni DOM) sono raggruppate insieme; pertanto, le interazioni sono efficienti e rapide.
- Facile da personalizzare, saltare o scambiare passaggi: il design separa i moduli di rendering, funzionamento e normalizzazione, il che significa che è facile personalizzare, scambiare o saltare qualsiasi modulo.
Puoi anche utilizzare l’API Dynatable se desideri una maggiore personalizzazione.
Selezionatore di tavoli
Tablesorter è un plug-in JQuery che semplifica la modifica di una tabella HTML standard con tag THEAD e TBODY in una tabella ordinabile.

Tablesorter non crea tabelle da zero ma fornisce solo funzionalità di ordinamento, impaginazione e filtro.
Caratteristiche principali
- Ordinamento multicolonna: puoi ordinare diverse colonne contemporaneamente quando usi questo plugin.
- Supporta diversi set di dati: puoi utilizzare questo plug-in per ordinare numeri, testo, numeri interi, float e molto altro
- Supporto cross-browser: il plug-in funziona su quasi tutti i principali browser.
Questo plugin può ordinare le tabelle create utilizzando HTML e CSS o anche le loro librerie.
Planimetria
Blueprint è un toolkit open source composto da componenti React riutilizzabili. Gli sviluppatori possono utilizzare questo toolkit per creare interfacce utente complesse ad alta densità di dati per applicazioni desktop.

Caratteristiche principali
- Vari componenti dell’interfaccia utente: oltre alle tabelle, esistono anche componenti per la creazione di pulsanti, finestre di dialogo, input, moduli e molto altro ancora.
- Supporta i temi: puoi personalizzare l’aspetto dei tuoi tavoli utilizzando temi predefiniti o crearne uno da zero.
- Facilita l’accessibilità: il toolkit supporta gli screen reader e la navigazione da tastiera per una maggiore accessibilità.
- Sistema di griglia reattivo: Blueprint ha design reattivi che semplificano la creazione di tabelle reattive e altri componenti dell’interfaccia utente.
Blueprint non è adatto per le applicazioni mobile-first.
DataTable
DataTables è un plugin che può essere utilizzato con la libreria JQuery.

Caratteristiche principali
- Impaginazione: la funzione di impaginazione su Datatables semplifica lo scorrimento tra le diverse pagine di un sito Web.
- Barra di ricerca: le tabelle possono contenere molti dati. La funzione di ricerca su questo plugin semplifica la ricerca degli elementi.
- Supporto per la traduzione in lingua: questo plugin ti consente di tradurre le tue tabelle in diverse lingue.
- Varietà di estensioni: è possibile utilizzare vari plug-in come FixedColumns, FixedHeader, Buttons e AutoFill per migliorare la funzionalità di DataTables.
Puoi utilizzare questo plug-in con tabelle esistenti o crearne alcune da zero.
Grid.js
Grid.js è un plugin per tabelle che funziona con Vanilla JavaScript e framework come Vue.js, Angular e React.

Puoi configurare questo plug-in utilizzando vari CDN o anche tramite NPM.
Caratteristiche principali
- Facile da usare: l’API Grid.js semplifica la creazione di tabelle JavaScript avanzate con pochi clic.
- Leggero: l’API non presenta dipendenze esterne, che potrebbero renderlo ingombrante.
- Vari plug-in: è possibile estendere la sua funzionalità utilizzando vari plug-in per offrire l’impaginazione e l’esportazione dei dati.
- Facile da integrare con vari framework: puoi utilizzare questo plugin con quasi tutti i framework JavaScript.
Il plugin è supportato da una forte comunità che migliora sempre la sua funzionalità.
Tavolo TanStack
TanStack Table è un toolkit dell’interfaccia utente per la creazione di potenti griglie e tabelle di dati.

Caratteristiche principali
- Design senza testa: questa libreria ti dà il controllo su componenti, tag HTML e stili nelle tue tabelle.
- Funzionalità potenti: puoi impaginare, materializzare, aggregare, ordinare e raggruppare i dati utilizzando TanStack Table.
- Estensibile: la libreria viene fornita con alcune impostazioni predefinite. Tuttavia, puoi personalizzare diverse funzionalità in base alle tue esigenze.
TanStack Table ha alcuni markup di tabella, stili di base e alcune colonne per iniziare rapidamente.
Tavolo Reazione Mui
React Table è una libreria di componenti React che consente agli sviluppatori di creare tabelle responsive per applicazioni web.
Caratteristiche principali
- Ordinamento e filtraggio integrati: puoi ordinare e filtrare i dati con pochi clic utilizzando la libreria Mui React Table
- Personalizzabile: puoi personalizzare lo stile delle celle, il layout della tabella e l’impaginazione in base alle tue esigenze.
- Internazionalizzazione: la funzione di traduzione integrata semplifica la traduzione delle tabelle in più di 20 lingue.
Puoi utilizzare Mui React Table con framework come Angular e Vue.js, ma hai bisogno di una configurazione aggiuntiva.
Comodo
Hands-on-table è un componente della griglia di dati che porta l’aspetto dei fogli di calcolo nelle applicazioni web.

Caratteristiche principali
- Supporta più framework: puoi utilizzare Hands-on-table con React, Angular e Vue.js.
- Flessibile: puoi creare applicazioni di modellazione dei dati, sistemi di gestione dei dati, sistemi ERP e altro ancora.
- Supporta diversi formati di dati: puoi utilizzare questo componente JavaScript con dati JSON, CSV, Excel e Fogli Google.
Per ottenere il meglio e implementare le funzionalità pratiche, lo sviluppatore ha bisogno di un certo livello di capacità di sviluppo front-end.
Tabella Bootstrap
Bootstrap Table è una potente libreria JavaScript per la creazione di tabelle e griglie di dati potenti e personalizzabili.

Caratteristiche principali
- Design reattivo: le tabelle create utilizzando Bootstrap Table si adattano alle diverse dimensioni dello schermo.
- Supporta diversi tipi di dati: puoi importare dati in JSON, tabelle HTML e molto altro ancora
- Supporta vari plugin: puoi estendere le funzionalità della libreria attraverso vari plugin.
Puoi utilizzare Bootstrap Table con vari framework CSS come Foundation, Semantic UI, Bulma e Material Design.
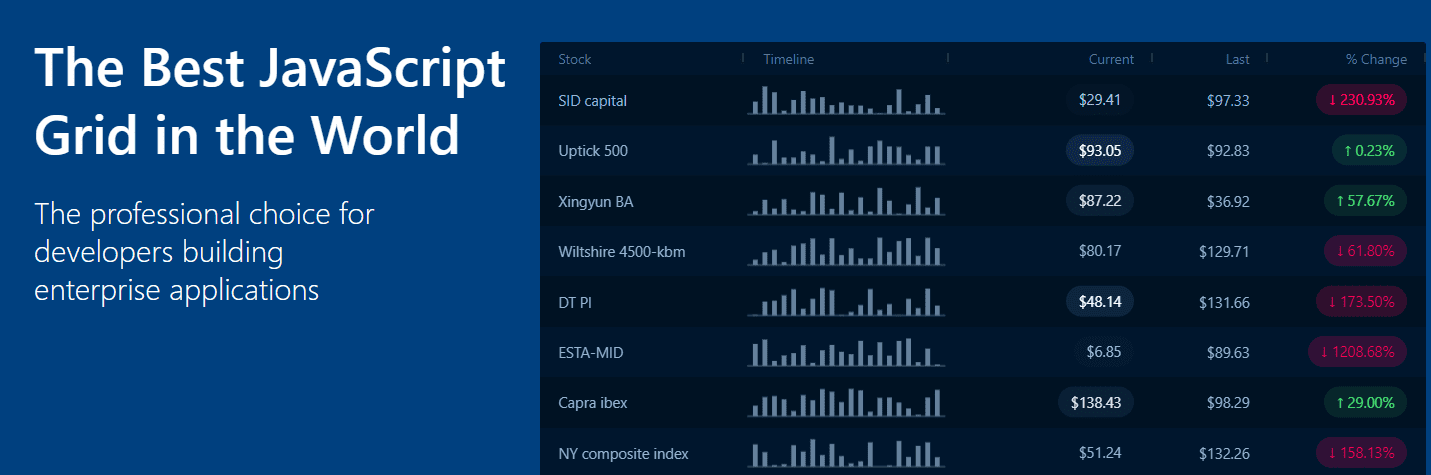
Griglia AG
AG Grid è una libreria JavaScript per la creazione di tabelle e griglie di dati su larga scala.

Caratteristiche principali
- Ordina e filtra: puoi creare tabelle ricche di dati che supportano funzioni di filtro e ordinamento. Puoi anche utilizzare la barra di ricerca per tracciare vari input.
- Personalizzabile: puoi modificare la disposizione dei tavoli in base alle tue esigenze e ai tuoi gusti.
- Accetta diversi input di dati: puoi importare dati da varie fonti come tabelle HTML e JSON.
Puoi utilizzare AG Grid con Vanilla JavaScript e framework come Angular, Vue.js e React.
JSTable
JSTable è un plugin JavaScript privo di dipendenze per la creazione di tabelle HTML interattive.

Caratteristiche principali
- Leggero: il plug-in è privo di dipendenze e bagaglio, rendendolo leggero e un caricatore veloce.
- Impaginazione: puoi impaginare la tua applicazione web usando questo plugin.
- Implementa ES6: se stai utilizzando ES6 sul tuo codice, JSTable è un’opzione perfetta in quanto utilizza le classi ES6.
Poiché JSTable è privo di dipendenze, puoi utilizzarlo con quasi tutte le librerie o framework JS.
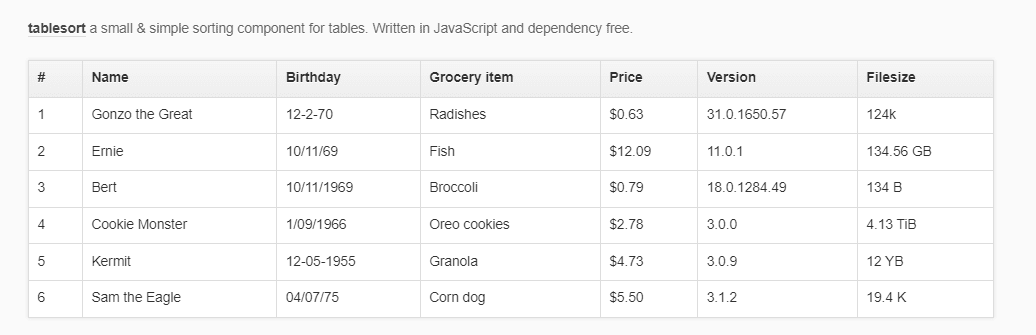
Tablesort
Tablesort è un componente JavaScript per l’ordinamento delle tabelle.

Caratteristiche principali
- Supporto dell’ordinamento multiplo: puoi ordinare i dati per colonne, righe e altre funzionalità.
- Supporto di diversi tipi di dati: puoi utilizzare questo componente con numeri, testo e altro.
- Supporto per l’impaginazione: se hai a che fare con set di dati di grandi dimensioni, puoi creare pagine diverse per un facile accesso.
Tablesort è progettato per l’ordinamento, ma puoi usarlo con diversi formati di tabella.
Tabulatore
Tabulator è una libreria di tabelle JavaScript flessibile che consente agli sviluppatori di creare tabelle ricche di dati personalizzabili.

Caratteristiche principali
- Personalizzabile: è possibile personalizzare l’aspetto delle tabelle e dei dati in base ai propri gusti.
- Accetta dati da varie fonti: puoi importare ed esportare dati in vari formati, come tabelle JSON, CSV e HTML.
- Ordinamento e filtraggio
Tabulator ha il supporto integrato per librerie JavaScript come React e framework come Angular JS.
Prova la griglia dell’interfaccia utente
Test UI Grid è una potente libreria JavaScript che consente di filtrare, ordinare e modificare i dati.

Caratteristiche principali
- Diversi input: è possibile utilizzare diversi tipi di dati in questa libreria.
- Flessibile: puoi utilizzare toast-ui.grid per JavaScript semplice, toast-ui.react-grid per React e toast-ui.vue-grid per Vue.js.
- Rappresentazione dei dati ad albero: utilizzando il modello di rappresentazione dei dati gerarchico, è possibile presentare i dati in un formato ad albero.
Ci sono tre diversi temi che puoi personalizzare per adattarli ai tuoi tavoli.
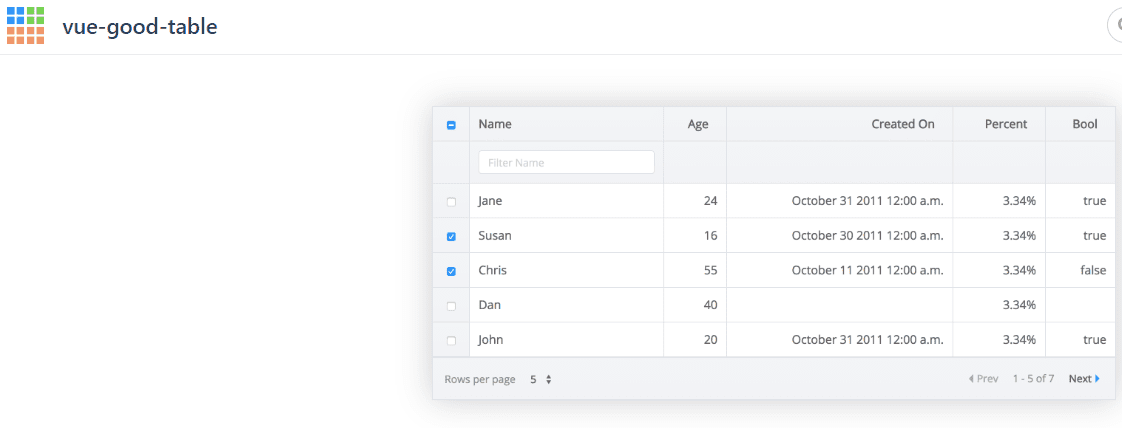
Vue-buon tavolo
Vue Good Table è un componente della tabella di dati che consente agli sviluppatori Web di visualizzare e ordinare i dati in formati tabulari in Vue.js. Può integrarsi facilmente con i plugin e le librerie di Vue.js.

Caratteristiche principali
- Impaginazione: molti dati sulla stessa pagina possono sovraccaricare gli utenti. Vue Good Table ti consente di suddividere i set di dati della tabella in pagine diverse.
- Esporta: puoi esportare le tue tabelle in vari formati come CSV, fogli di calcolo e PDF.
- Tabelle reattive: le tabelle create utilizzando questo toolkit possono adattarsi a diverse dimensioni dello schermo.
Puoi usare Vue Good Table con altri framework e librerie, come Angular e React, ma hai bisogno di una configurazione avanzata.
Conclusione
Utilizzando le librerie JavaScript di cui sopra, ora puoi aggiungere tabelle interattive e belle ai tuoi siti web. La scelta della libreria dipenderà da ciò che vuoi ottenere, dalle tue capacità e dalle tue preferenze.
Puoi controllare alcune delle migliori librerie e framework JavaScript durante la creazione di applicazioni web.

