I fogli di stile a cascata, CSS, rimangono uno dei capisaldi dello sviluppo front-end. CSS non è un linguaggio di programmazione ma un linguaggio dichiarativo che descrive come i colori, i caratteri e i layout dovrebbero essere presentati in linguaggi di markup come HTML e XML.
CSS è molto ampio. Un CSS Grid Layout presenta un sistema di layout basato su griglia con colonne e righe. Il layout a griglia semplifica la creazione di layout rispetto a quando si utilizzano le tabelle.
Per dimostrare come funziona CSS Grid Layout, possiamo prendere questo codice;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.the-grid {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(30, 148, 38, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 10px;
font-size: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="the-grid">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
Quando esegui il rendering del codice dell’app sopra, otterrai quanto segue;
Sommario:
Che cos’è un generatore di layout di griglia CSS e perché utilizzarlo?
È possibile utilizzare l’approccio di cui sopra per creare e costruire layout visivi complessi. Tuttavia, invece di scrivere l’intero codice, puoi utilizzare Grid Layout Generators; questi strumenti forniscono blocchi di codice CSS Grid Layout pronti all’uso e facilmente personalizzabili che puoi utilizzare nella tua applicazione web.
Puoi trarre vantaggio da quanto segue quando usi i generatori di layout di griglia CSS;
- Tempi di sviluppo ridotti: i generatori ti consentono di copiare e incollare blocchi di codice che puoi utilizzare nella tua app web.
- Design coerenti: una buona app dovrebbe avere un design coerente su tutte le sue pagine. Puoi ottenerlo quando usi un CSS Grid Generator per le griglie nelle tue applicazioni.
- Puoi usarli come strumenti di apprendimento: puoi esplorare le opzioni e le impostazioni fornite da un generatore per capire come funzionano i layout della griglia CSS sotto il cofano.
- Può aiutarti a creare layout complessi: la creazione di layout complessi può richiedere molto tempo. Fortunatamente, puoi ottenere generatori che possono aiutarti a creare layout con poche personalizzazioni.
Questi sono alcuni generatori di griglie CSS che puoi utilizzare per creare il layout che ti piace
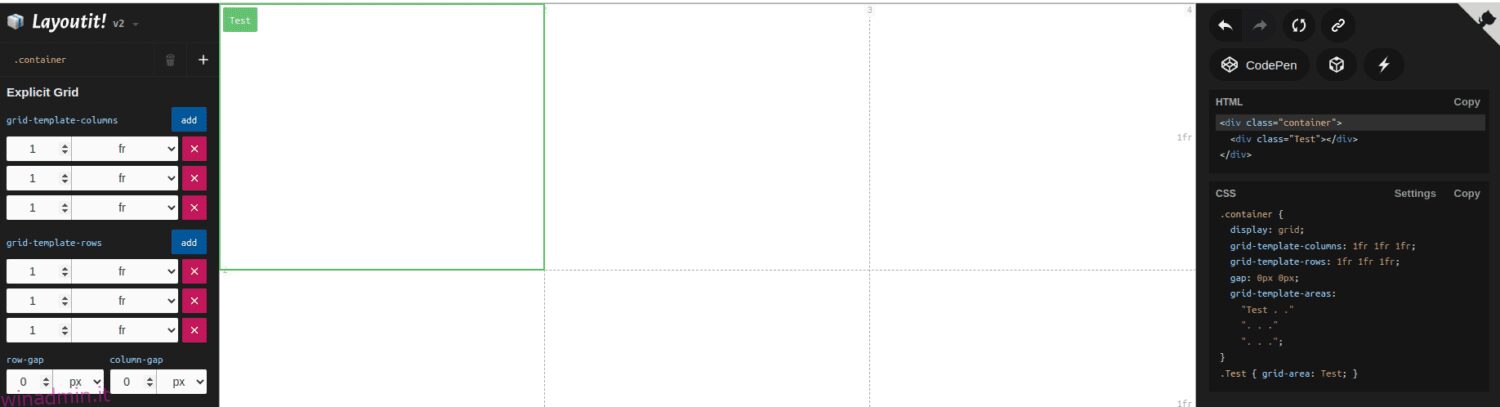
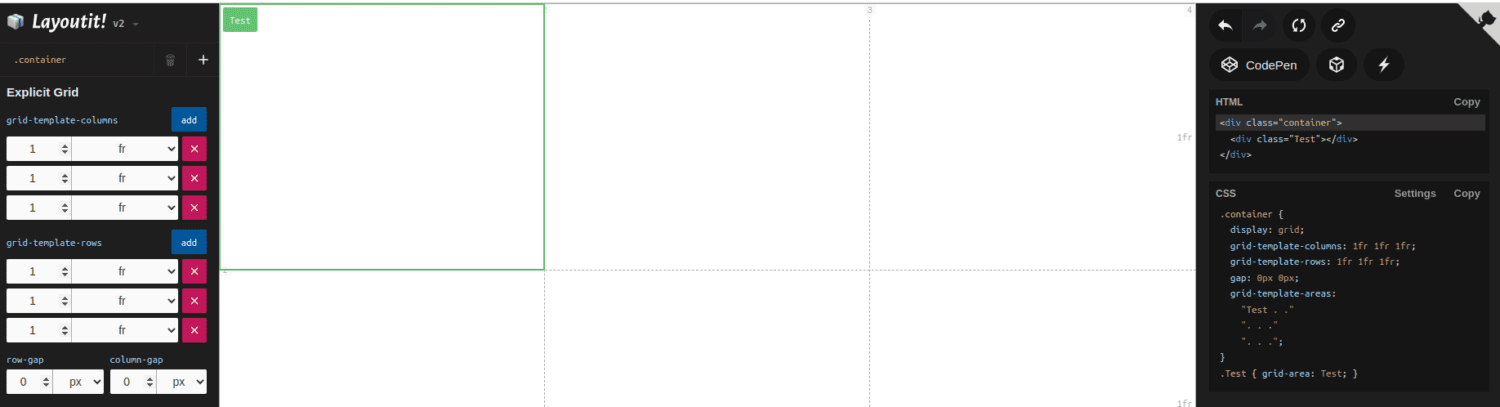
Layout a grigliaIt
Grid LayoutGenera codice di layout CSS consentendo ai designer di definire griglie e selezionare le aree per le loro app.

Caratteristiche principali:
- Varietà di layout: Grid LayoutTi consente di creare una griglia esplicita o una griglia implicita, in base alle tue esigenze.
- Personalizzabile: questo strumento ti consente di sovrascrivere il codice, riscrivere e aggiungere elementi in base alle tue esigenze.
- Facile da usare: puoi usare il generatore Grid LayoutIt anche se non sai come scrivere codice.
- Modalità di anteprima: puoi visualizzare come apparirà il codice sulla tua applicazione mentre descrivi le dimensioni.
Grid LayoutÈ uno strumento open source il cui codice è ospitato su GitHub.
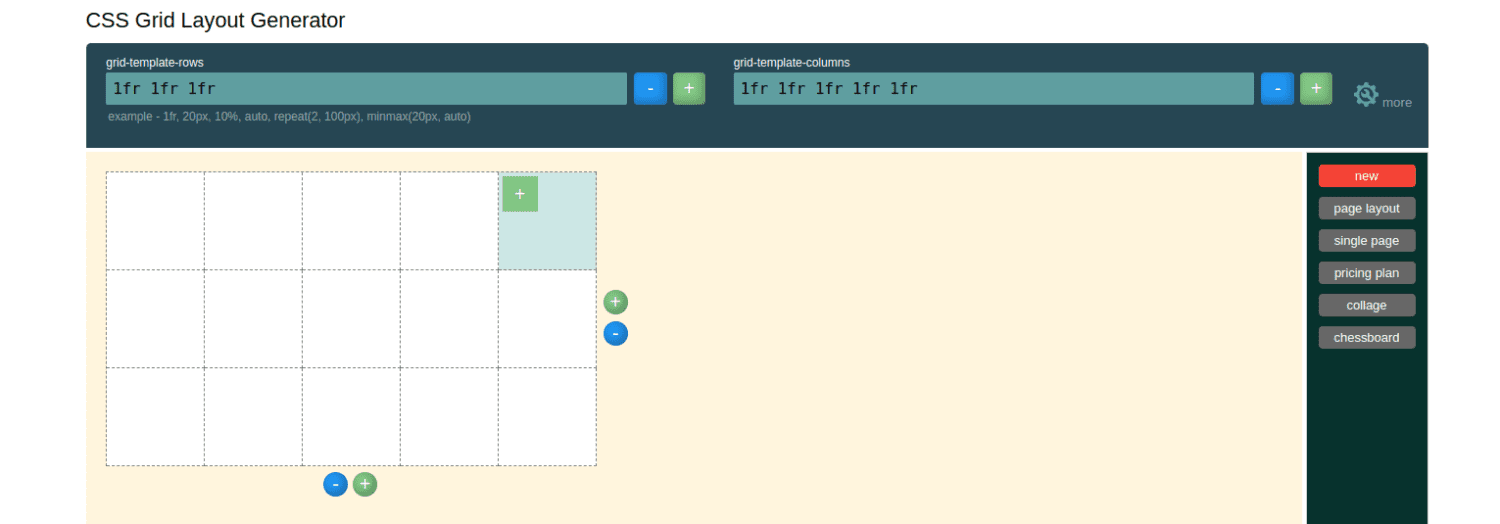
CSS Grid Layout Generator di Angry Tools è uno strumento che consente ai designer di creare un layout bidimensionale su una pagina web. Questo strumento porta gli utenti alle basi delle griglie CSS spiegando le basi di un layout di griglia; il contenitore della griglia e l’elemento della griglia.

Caratteristiche principali
- Facile da usare: CSS Grid Layout Generator ha un’interfaccia utente semplice che puoi utilizzare per scegliere il tuo layout di griglia ideale.
- Personalizzabile: è possibile impostare le colonne del modello di griglia, le righe del modello di griglia e il modo in cui si desidera che la griglia visualizzi lo spazio e l’altezza delle griglie.
- Diversi layout tra cui scegliere: i layout della griglia degli strumenti per diverse funzionalità come layout di pagina, piani tariffari, app a pagina singola, scacchiere e collage.
- Modalità di anteprima: questo strumento dispone di un compilatore online che consente di visualizzare in anteprima il layout della griglia prima di esportarlo nell’applicazione.
CSS Grid Layout Generator di Angry Tools è uno strumento gratuito.
CSS Grid Layout Generator.pw
CSS Grid Layout Generator.pw è un generatore di griglie con tracce di griglia implicite. Questo strumento viene fornito con un compilatore online che ti consente di visualizzare come sarà il tuo codice prima di esportarlo nella tua app.

Caratteristiche principali
- Personalizzabile: questo strumento ha una scheda delle impostazioni che ti consente di configurare i layout della griglia in base alle tue esigenze. È possibile aggiungere, modificare o eliminare elementi dal codice boilerplate presentato.
- Reattivo: questo strumento consente di progettare layout di griglia reattivi a diverse dimensioni dello schermo.
CSS Grid Layout Generator.pw è un progetto open source gratuito.
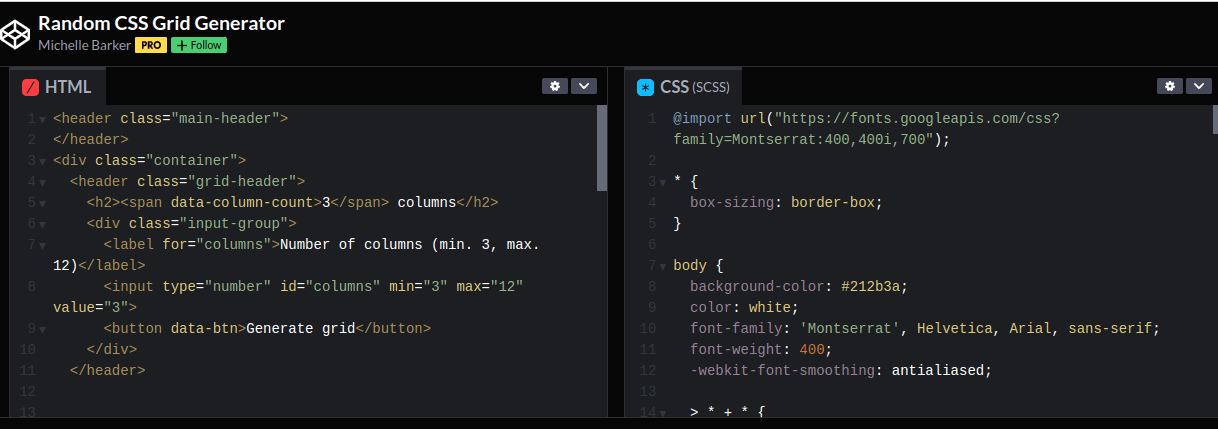
Generatore di griglie CSS casuali
Random CSS Grid Generator è un generatore di griglie ospitato su Codepen.

Caratteristiche principali:
- Facile da usare: puoi semplicemente copiare e incollare il codice da questo strumento alla tua applicazione.
- Personalizzabile: Random CSS Grid Generator ti consente di aggiungere o rimuovere elementi in base alle tue esigenze. Puoi anche impostare il numero di colonne nella tua griglia, dove tre sono il minimo e 12 il massimo.
- Incorporabile: invece di copiare e incollare il codice, puoi incorporarlo nella tua applicazione per un facile riferimento.
Random CSS Grid Generator è uno strumento gratuito.
Generatore di griglia CSS
Questo CSS Grid Generator consente ai web designer di impostare i numeri e le unità di colonne e righe per generare griglie CSS. Anche se lo strumento è semplice, puoi creare layout complessi che si adattano a diverse dimensioni dello schermo.

Caratteristiche principali:
- Facile da usare: non devi essere uno sviluppatore web o un designer per utilizzare questo strumento. Lo strumento è semplice; devi solo inserire cifre e generare codice.
- Personalizzabile: CSS Grid Generator viene fornito con codice predefinito. Tuttavia, puoi personalizzarlo per determinare il numero di righe e colonne da avere sulla tua griglia.
- Modalità di anteprima: puoi visualizzare come appariranno le griglie nell’app Web prima di esportare il codice.
CSS Grid Generator è un progetto open source gratuito.
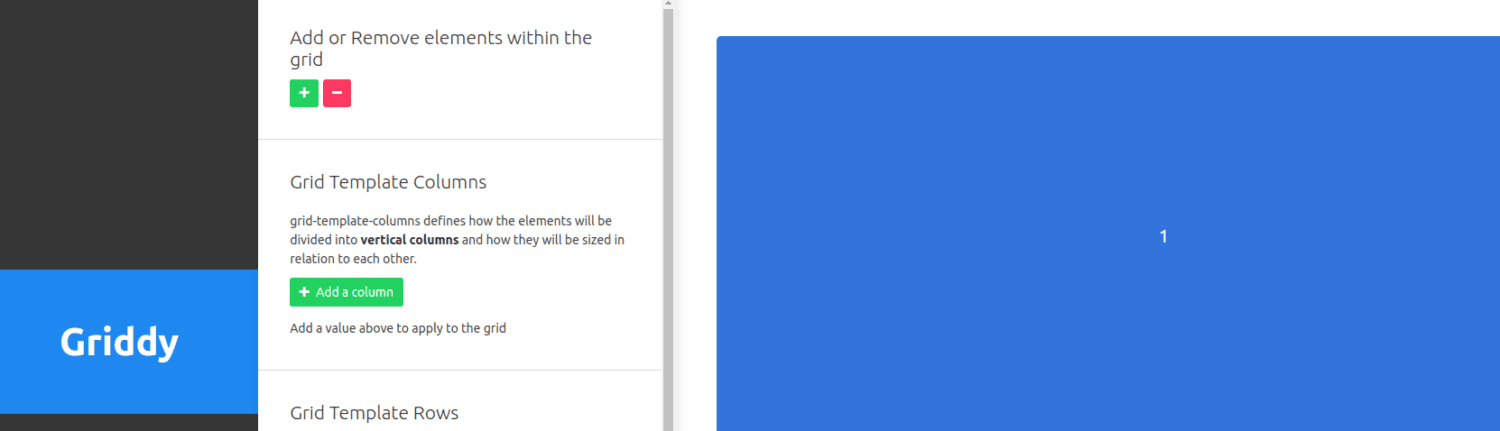
Griddy
Griddy è un semplice strumento per imparare la griglia CSS e aggiungere layout di griglia alla tua applicazione. Le griglie CSS di questo strumento possono essere utilizzate su tutti i principali browser come Chrome, Safari e Firefox.

Caratteristiche principali:
- Facile da usare: puoi usare Griddy anche se non hai dimestichezza con i CSS.
- Compilatore online: puoi visualizzare le griglie tramite il compilatore online di questo strumento prima di copiare il codice nella tua applicazione.
- Personalizzabile: questo strumento consente di aggiungere colonne e righe e regolare la distanza tra righe e colonne della griglia.
Griddy è uno strumento gratuito.
Mago della griglia
Grid Wiz è uno strumento che puoi utilizzare per creare framework CSS Grid.

Grid Wiz è un pacchetto npm; che puoi installare usando questo comando;
npm installa grid-wiz
Per iniziare a utilizzare questo strumento, devi importarlo come;
importare gridWiz da “grid-wiz”;
Caratteristiche principali:
- Personalizzabile: puoi personalizzare diversi aspetti delle tue griglie, come la dimensione, il numero di colonne, il margine interno e il margine.
- Reattivo: puoi utilizzare i layout della griglia generati utilizzando questo strumento su dispositivi con dimensioni dello schermo diverse.
- Viene fornito con un compilatore online: Grid Wiz genera codice e avvia un server di sviluppo per aiutarti a visualizzare il tuo codice.
Grid Wiz è un progetto open source gratuito.
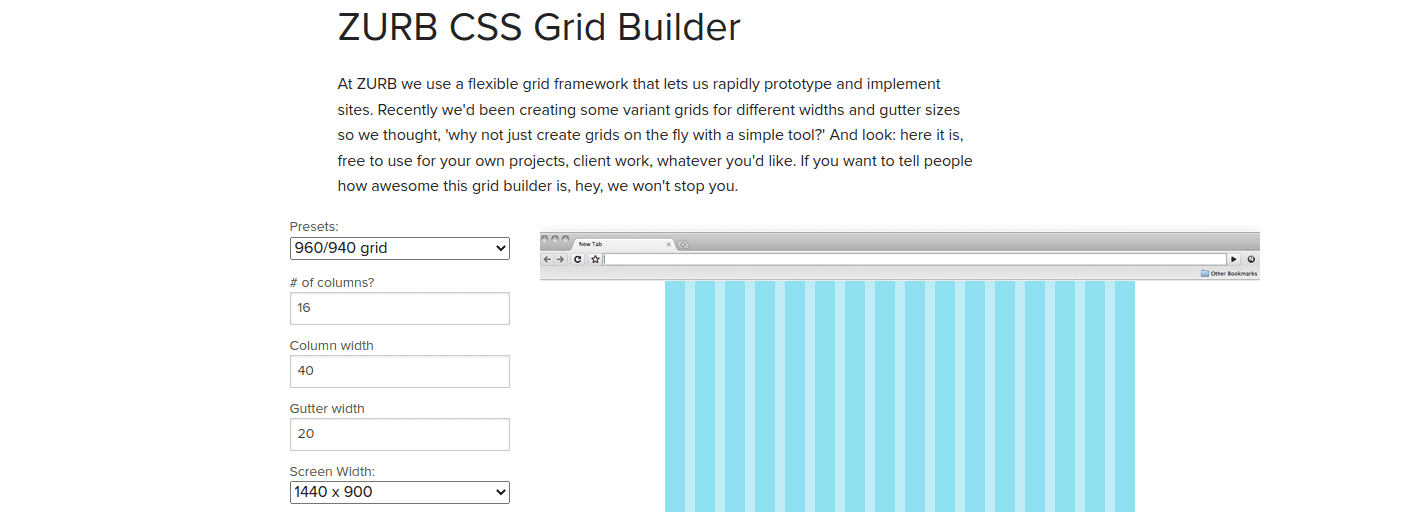
Costruttore di griglia CSS ZURB
ZURB CSS Grid Builder è un framework di griglia flessibile che aiuta gli utenti a progettare e prototipare griglie su applicazioni web.

Caratteristiche principali:
- Semplice da usare: non è necessario installare nulla sulla tua app per utilizzare ZURB CSS Grid Builder. Regola le griglie a tuo piacimento e copia e incolla il codice nella tua applicazione.
- Personalizzabile: puoi modificare diverse cose, come il numero di colonne, la larghezza della grondaia, la larghezza dello schermo e la larghezza della colonna.
- Modalità di anteprima: puoi visualizzare in anteprima come appariranno le griglie sulla tua applicazione finale utilizzando il suo compilatore online.
ZURB CSS Grid Builder è uno strumento gratuito.
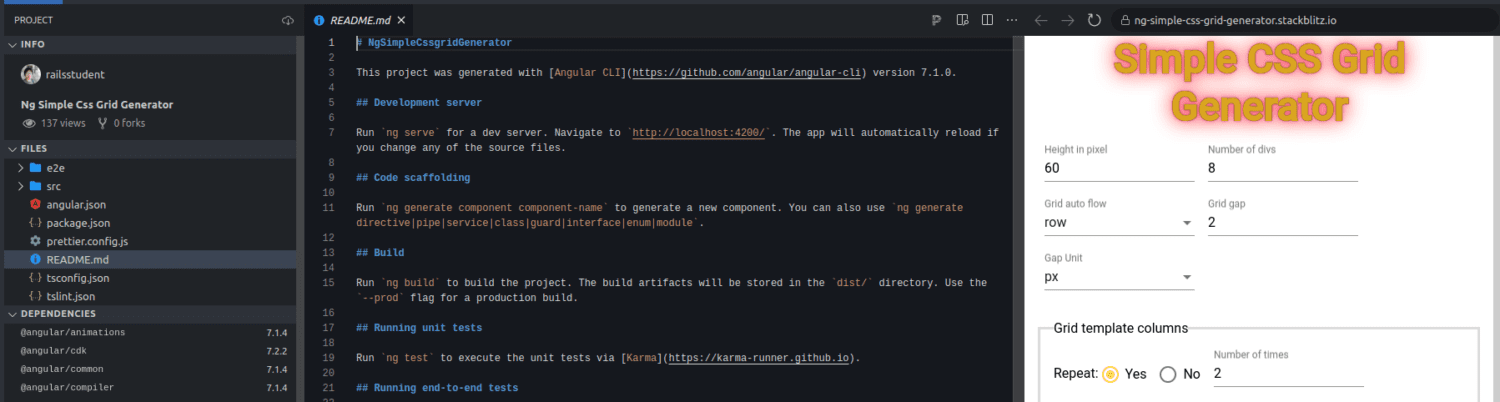
Ng Simple CSS Grid Generator
Ng Simple Css Grid Generator è un generatore di griglie CSS basato su Angular che puoi utilizzare sui tuoi progetti Angular.

Caratteristiche principali:
- Facile da usare: non è necessario conoscere Angular o CSS per utilizzare Ng Simple CSS Grid Generator.
- Personalizzabile: puoi aggiungere/rimuovere div, impostare righe e colonne del modello e impostare l’altezza dei tuoi div dall’editor online di questo strumento.
- Viene fornito con un compilatore online: puoi visualizzare come appariranno le griglie sulla tua app poiché questo strumento esegue un server di sviluppo.
Ng Simple CSS Grid Generator è uno strumento open source gratuito.
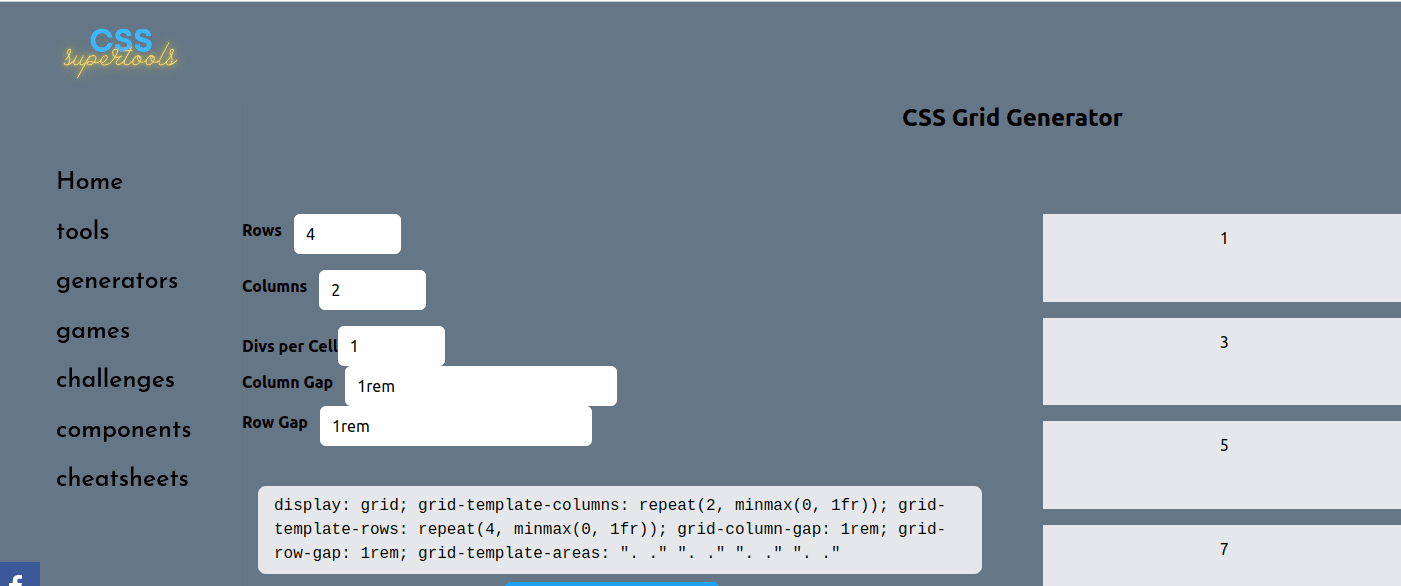
Questo CSS Grid Generator di CSS Supertools ti consente di generare layout di griglia complessi dopo aver specificato righe e colonne.

Caratteristiche principali:
- Facile da usare: lo strumento ha un codice boilerplate predefinito per una griglia con due righe e tre colonne. Puoi copiare e incollare questo codice così com’è e usarlo sulla tua applicazione.
- Personalizzabile: puoi regolare il numero di righe e colonne e modificare le divisioni per celle, colonne e spazi tra le righe.
- Reattivo: i layout della griglia creati utilizzando CSS Grid Generator di CSS Supertools rispondono a diverse dimensioni dello schermo.
CSS Grid Generator di CSS Supertools è uno strumento gratuito.
Conclusione
I CSS Grid Layouts possono essere strumenti preziosi per sviluppatori/designer che cercano layout facili da usare, visivamente accattivanti e coerenti nelle loro applicazioni web. La presenza di CSS Grid Generator ti consente di dare vita alla tua immaginazione.
La scelta di un generatore dipenderà dai tuoi obiettivi finali, gusti e preferenze. Esistono casi in cui è possibile utilizzare più di un generatore nella stessa applicazione.
Puoi anche esplorare alcune delle migliori librerie di animazioni CSS per progetti di web design.