I colori e le immagini sono modi potenti per una comunicazione efficace.
I colori, infatti, influenzano gli stati d’animo, i comportamenti e le emozioni delle persone; e, quindi, può influenzare il marchio e il marketing.
Pertanto, è importante che i progettisti di prodotti utilizzino i colori in modo attento e mirato. Ma come faresti a sapere quale colore o set di colori utilizzare per il tuo prodotto, marchio e marketing?
Quale/i colore/i descriverebbe meglio il tuo scopo e attirerebbe l’attenzione dei tuoi consumatori?
Imparare la teoria dei colori ti aiuterà a capirlo. Questa teoria comprende le associazioni culturali, la percezione umana e la psicologia del colore.
In questo articolo spiegherò la teoria dei colori, come è collegata alla psicologia dei colori, i modelli inclusi in questo e altro ancora.
Iniziamo!
Sommario:
Cos’è la teoria dei colori?
La teoria dei colori è un vasto campo di conoscenza che include regole e linee guida sulle combinazioni di vari colori e sui loro usi. Ti aiuterà a creare progetti intelligenti ed efficaci.
La teoria dei colori è una parte importante dell’interazione uomo-computer. È simile ad altri elementi, come la tipografia, in cui i designer dovrebbero scegliere i colori con attenzione. In questa teoria, imparerai a utilizzare una combinazione di colori per comunicare bene con i tuoi clienti e utenti attraverso diversi schemi di colori nelle interfacce visive.
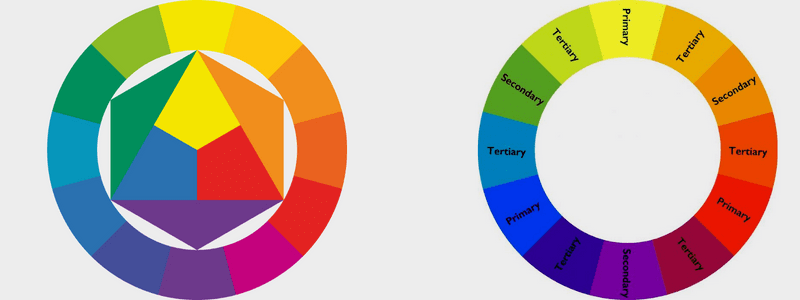
C’è una ruota dei colori che ti aiuta a scegliere la giusta combinazione di colori per la tua applicazione. Nel 1666, Sir Isaac Newton stabilì la teoria dei colori quando inventò il concetto di ruota dei colori. Ha classificato i colori in tre gruppi:
- Primario (rosso, blu, giallo)
- Secondario (combinazioni di colori primari)
- Terziario (combinazioni di colori primari e secondari)
Questa categorizzazione aiuta le persone a distinguere i colori in base alle loro esigenze. Ha anche alcune proprietà:
- Tonalità: come appare (ad esempio, rosso)
- Chroma: quanto è puro (ad esempio, se il colore ha sfumature, viene aggiunto il colore nero; se il colore ha sfumature, viene aggiunto il colore bianco; se il colore ha toni, viene aggiunto il colore grigio)
- Illuminazione: Quanto appare saturo o pallido
In che modo la psicologia dei colori è collegata alla teoria dei colori?
La psicologia dei colori è una parte importante durante l’apprendimento della teoria dei colori. Quando tu, come designer, selezioni una tavolozza di colori UX per il prodotto, generalmente pensi alle cose che visualizzano. Ma è altrettanto importante pensare anche alla sensazione.
Il colore ha una forte influenza psicologica sul cervello umano. Ogni colore rappresenta emozioni e significati diversi per gli utenti. Bene, non troverai alcun significato particolare di un colore che si adatta perfettamente a ogni essere umano.

Parliamo di come il colore evoca sentimenti nella maggior parte delle persone:
- Rosso: il rosso descrive l’importanza, l’amore e il pericolo. È anche conosciuto come il colore dell’energia. Se guardi semplicemente questo colore, può aumentare il polso, la frequenza cardiaca e il metabolismo. Il rosso è un colore eccellente per attirare rapidamente l’attenzione dei visitatori. Puoi usarlo per evidenziare gli elementi importanti sulla tua pagina web.
- Verde: il verde descrive il successo, la natura e la crescita. È un colore fantastico per i prodotti ecologici, per esempio. È un colore popolare utilizzato da molti professionisti nelle loro interfacce, dando un segnale agli utenti che un’operazione è stata completata con successo.
- Arancione: l’arancione descrive divertimento, ottimismo ed energia. Dà un’atmosfera che è energica e positiva. Molte aziende usano questo colore nei loro prodotti economici per evidenziare i migliori prezzi nei negozi di e-commerce.
- Blu: il blu descrive comfort, calma, relax e fiducia. I marchi si fidano di questo colore poiché le persone hanno una buona impressione e sicurezza interiore riguardo al blu in generale.
- Giallo: il giallo descrive il calore, l’attenzione e la felicità. Puoi visualizzare il colore anche da una lunga distanza. Pertanto, viene spesso utilizzato nei taxi e negli striscioni per attirare i clienti a distanza.
- Viola: il viola descrive la saggezza, la creatività e il lusso. Di solito è legato a prodotti di lusso e reali.
- Bianco: il bianco descrive la salute, l’innocenza e la pulizia. Spesso ci fa pensare ad uno stile di vita sano e normale. Questo colore è ampiamente utilizzato nelle industrie mediche per suggerire la sicurezza del prodotto. Viene utilizzato anche in altri settori per rappresentare la semplicità.
- Nero: il nero descrive raffinatezza, mistero e potere. La maggior parte dei marchi limita il nero agli accenti e al testo. Il nero è prominente sui siti web di moda in quanto trasmette una sensazione di lusso.
Si consiglia di utilizzare i colori in base al sesso e all’età. Devi controllare chi è il tuo cliente prima di scegliere le preferenze di colore.

Per abbinare genere e colore in generale, ecco alcuni punti da considerare:
- Il blu ha la più alta preferenza per gli uomini e in alcune donne anche.
- Le bambine scelgono il rosa come colore preferito.
- Giallo, arancione e marrone non sono i colori che generalmente scelgono uomini o donne.
- Gli uomini preferiscono colori delicati, contrastanti e luminosi. Le donne preferiscono i colori più tenui.
Allo stesso modo, anche la psicologia dei colori è associata all’età e al colore. I giovani preferiscono sempre i colori con lunghezze d’onda maggiori, come i colori accesi. Ma le persone anziane scelgono lunghezze d’onda più corte.
Comprendendo la psicologia dei colori, puoi utilizzare meglio il colore giusto per il tuo design dell’interfaccia utente. Ecco alcuni suggerimenti che ti aiuteranno a farlo:
- Usa i mood board per selezionare il colore giusto.
- Crea punti focali con i colori.
- Decidi come e quando usare colori tenui e vibranti.
- Ricorda sempre l’accessibilità.
- Evita il testo a basso contrasto.
Modelli a colori
Prima di iniziare a combinare i colori, devi conoscere le diverse nature dei colori. Prima vengono i colori tangibili che sono la superficie degli oggetti e la seconda è prodotta dalla luce, come i raggi della TV.

Queste nature creano due modelli attraverso i quali si forma la ruota dei colori.
#1. Modello di colore additivo
Questo modello considera il rosso, il blu e il verde come colori primari. Quindi, è noto come il sistema di colori RGB. Qualunque colore vedi sullo schermo viene generato da questo modello. La combinazione di questi colori primari in proporzioni uguali produce colori secondari, come magenta, giallo e ciano.
Più colore chiaro aggiungi, più chiaro e luminoso diventa il colore. Più colore aggiungi, più ti avvicinerai al bianco. Per i computer, viene creato utilizzando scale da 0 a 255, dove il nero sarebbe R=0, G=0 e B=0 e il bianco sarebbe R=255, G=255 e B=255.
#2. Modello di colore sottrattivo
Questo modello ottiene il colore sottraendo la luce. Include due sistemi di colore. Il primo è RYB (rosso, giallo e blu), noto anche come il sistema artistico utilizzato nell’educazione artistica. È la base della moderna teoria dei colori che dice che ciano, magenta e giallo sono colori efficaci da combinare.
Il secondo è il modello di colore CMY, utilizzato soprattutto nella stampa. Quando la stampa fotochimica include inchiostro nero, il modello viene modificato nel modello CMYK, ovvero ciano, magenta, giallo e nero. La tonalità più vicina al colore nero sarebbe il marrone fangoso.
CMYK funziona su una scala 0-100. Otterrai il colore nero se C=100, M=100, Y=100 e K=100. Se C=M=Y=K=0, ti ritroverai con il bianco.
Nozioni di base sulla ruota dei colori
Comprendere la ruota dei colori è emozionante quanto il nuovo pacchetto di pastelli. Se sei in grado di comprendere i processi e i termini che accompagnano i colori, puoi comunicare facilmente le tue esigenze e la tua visione con lo stampatore, il designer, ecc.
Professionisti, artisti e designer usano questo concetto per sviluppare combinazioni di colori. La ruota è composta da colori primari, secondari e terziari. Se tracci una linea attraverso il centro della ruota dei colori, sarai in grado di separare i colori freddi (diversi blu, verdi e viola) dai colori caldi (diversi rossi, arancioni e gialli).

I colori freddi sono associati a calma, serenità e pace, mentre i colori caldi sono spesso identificati con luminosità, azione ed energia. La scelta di una combinazione di colori su un computer implica una gamma di colori più ampia che è anche più di 12 colori.
Nel concetto di ruota dei colori, dovrai riconoscere la temperatura dei colori in modo da poter capire in che modo i colori freddi e caldi influiscono sul design del logo o sull’impressione del marchio.
Visualizzare i colori nella ruota è facile e ti aiuta a scegliere le giuste combinazioni di colori. Questo mostrerà come un singolo colore si relaziona con un altro colore che gli si avvicina su una scala di colori composta dai colori dell’arcobaleno (nell’ordine rosso, arancione, giallo, verde, blu, indaco e viola).
La ruota ti consente di creare colori più luminosi, più morbidi, più scuri e più chiari mescolando grigio, nero e bianco con i colori originali. Questi mix creano varianti di colore come segue:
- Tonalità: tutti i colori primari e secondari sono tonalità nella ruota dei colori. Combinando i colori primari per creare un colore secondario, la tonalità è un termine cruciale da ricordare. La tonalità è composta da altri colori al suo interno, quindi se non usi due tonalità primarie per mescolarle, non genererai la tonalità del colore secondario.
- Ombra: Ombra è un termine comune per le versioni scure e chiare della tonalità. Tecnicamente, è il colore che ottieni quando aggiungi il nero alla tonalità data. Ad esempio, rosso + nero = bordeaux.
- Tono: Il tono è anche noto come saturazione, dove puoi aggiungere bianco e nero (o grigio) a un colore per generare un tono. La saturazione viene spesso utilizzata per creare immagini digitali.
- Tinta: una tinta è solo il termine opposto di ombra. Qui è necessario aggiungere il bianco al colore in modo che il colore risultante possa avere una gamma di sfumature e tinte. Ad esempio, rosso + bianco = rosa.
Combinazioni di colori

Devi posizionare strategicamente i colori nelle tue immagini per ottimizzare la tua esperienza utente. Le scelte di colore utilizzate nelle tue interfacce attraenti hanno un’elevata usabilità.
Ecco diverse combinazioni di colori:
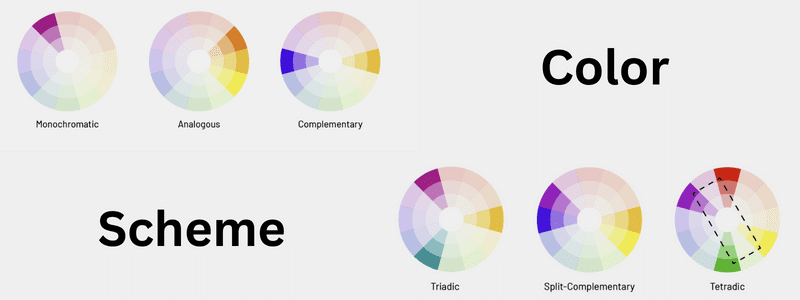
#1. Monocromatico
Nelle combinazioni di colori monocromatici, viene utilizzato un singolo colore con tinte e sfumature diverse per generare un aspetto coerente. Manca di contrasto cromatico e spesso finisce per sembrare ben rifinito e molto pulito.
Ti consente di modificare facilmente la luminosità e l’oscurità dei tuoi colori. Sono spesso usati per grafici e diagrammi, mentre la creazione di un grafico non richiede un colore ad alto contrasto.
#2. Analogo
In schemi di colori analoghi, un colore principale è abbinato ai due colori adiacenti sulla ruota dei colori. Se desideri utilizzare uno schema a cinque colori, puoi aggiungere altri colori adiacenti ai colori esterni.
Viene utilizzato per creare disegni meno contrastanti e più morbidi in quanto non crea temi con colori ad alto contrasto. Questa combinazione di colori crea tavolozze di colori più freddi (blu, verdi e viola) o più caldi (gialli, rossi e arancioni). Viene spesso utilizzato per progettare immagini anziché grafici a barre o infografiche.
#3. Complementare

Una combinazione di colori complementari utilizza due colori uno di fronte all’altro nella ruota dei colori e tinte rilevanti su quei colori. Fornisce un elevato contrasto cromatico. Devi stare attento mentre usi questo schema a causa di questo maggiore contrasto.
Inoltre, è ottimo per grafici e diagrammi. Il contrasto elevato consente di evidenziare segni e punti importanti.
Oltre alle tre combinazioni di colori principali, vengono utilizzate altre combinazioni di colori per generare le migliori opzioni di colore per infografiche, grafici, grafici e immagini. Sono i seguenti:
- Dividi complementare: include un colore dominante e gli altri due colori adiacenti direttamente al complemento del primo colore. È difficile da bilanciare, quindi ha bisogno di più tempo per creare.
- Triadico: mantiene la stessa tonalità del colore offrendo combinazioni di colori ad alto contrasto. Viene creato utilizzando tre colori posizionati ugualmente in linee attraverso la ruota dei colori.
- Quadrato: questo schema utilizza quattro colori posizionati equidistanti l’uno dall’altro nella ruota dei colori. È di grande utilità per creare interesse per i tuoi progetti web.
- Rettangolo: è anche chiamato uno schema di colori tetradico. L’approccio del rettangolo è probabilmente simile all’approccio del quadrato, ma offre un approccio sottile alla selezione dei colori. Ti offre maggiore flessibilità nella scelta del colore giusto per la grafica di cui hai bisogno.
Vantaggi della teoria dei colori

Il colore conta di più e gioca un ruolo fondamentale nelle nostre esperienze visive.
Vediamo come.
- Le persone attribuiscono maggiore importanza ai fattori visivi durante l’acquisto di prodotti.
- Le persone esprimono un giudizio inconscio su un prodotto entro pochi secondi dalla visualizzazione iniziale. È probabile che un pezzo più attraente venga venduto entro pochi minuti.
- I colori migliorano il riconoscimento del marchio.
- Un’immagine vale più di mille parole e, quindi, un’immagine con colori attraenti vale un milione. I colori aiutano le persone a elaborare le immagini e memorizzarle in modo efficiente nella loro memoria.
Pertanto, i proprietari di prodotti e i designer dovrebbero preoccuparsi della teoria dei colori mentre si occupano di branding, marketing e vendite.
In che modo la teoria del colore influisce sulla scelta di un designer e di un marketer?
Nella progettazione UX, i progettisti hanno bisogno di una solida comprensione di questa teoria per creare progetti utente significativi e armoniosi.
Pertanto, la teoria del colore è sia l’arte che la scienza dell’uso del colore. Descrive come gli umani pensano ai colori, gli effetti visivi delle combinazioni di colori e come contrastare o abbinare tra loro. Lo studio afferma che le persone impiegano solo 90 secondi per esprimere un giudizio nel loro subconscio su un prodotto.

Quindi, la giusta combinazione di colori può essere utile per migliorare la conversione e l’usabilità del prodotto. Il colore ci ispira a rilassarci, ad appassionarci a qualcosa e ad agire. Racconta una storia sul prodotto.
Con immagini a colori, puoi giudicare il prodotto. Prendiamo l’esempio di Mountain Dew, una fresca bevanda energetica. Per giustificare il suo slogan, l’azienda sceglie il colore molto saggiamente, ovvero un intenso colore verde lime che sembra una tonalità al neon. La tonalità al neon ti dice che questa bevanda è associata all’energia.
Pertanto, il colore può essere utilizzato per comunicare ed evocare emozioni o sentimenti. Che si tratti del logo di un marchio, di uno slogan accattivante o di un nome di marca attraente, le persone riconoscono sempre il tuo marchio con i colori che hai utilizzato nella tua applicazione.
Libri consigliati: Teoria del colore
#1. Psicologia del colore di Richards G. Lewis
Ti aiuterà a scoprire gli effetti e i significati dei colori.
#2. Colorami di successo di Judy Haar
Ti aiuterà a imparare come i colori possono influenzare aziende e clienti e come usarli nel modo giusto e vendere ancora di più.
#3. Teoria del colore per manichini di Eric Hibit
Imparerai a scegliere i colori e le combinazioni cromatiche più adatte ai tuoi progetti.
#4. Teoria del colore di Patti Mollica
Questo libro spiega la teoria del colore dai principi di base ai livelli avanzati nelle applicazioni pratiche.
Conclusione
Il colore è uno degli strumenti importanti con cui i designer amano giocare. Comprendere la teoria dei colori può aiutarti a usare saggiamente la ruota dei colori e le combinazioni di colori. Sebbene sia complicato padroneggiare i colori, l’utilizzo delle regole e delle linee guida della teoria dei colori può aiutarti a scegliere i colori che si adattano alla grafica che utilizzi.
Puoi anche esplorare i vantaggi della psicologia del colore nel marketing.

